1、代码
建立apis_manage.html
代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>测试平台</title>
</head>
<body role="document">
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class="navbar-header">
<a class = "navbar-brand" href="#">测试平台</a>
</div>
<div id="navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href="#">测试平台</a></li>
<li ><a href="#">流程接口测试</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{ user }}</a></li>
<li><a href="/logout/">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="row" style="padding-top: 20px">
<div class="col-md-11">
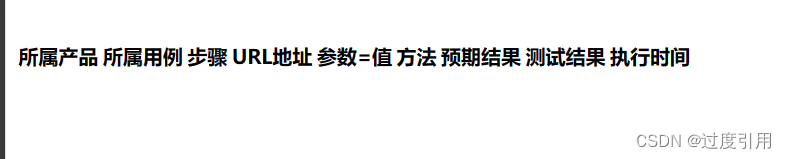
<table class="table table-striped">
<thead>
<tr>
<th>所属产品</th>
<th>所属用例</th>
<th>步骤</th>
<th>URL地址</th>
<th>参数=值</th>
<th>方法</th>
<th>预期结果</th>
<th>测试结果</th>
<th>执行时间</th>
</tr>
</thead>
<tbody>
{% for apistep in apisteps %}
<tr>
<td>{{ apistep.Apitest.Product.product_name }}</td>
<td>case{{ apistep.Apitest.id }}:{{ apistep.Apitest.apitestname }}</td>
<td>{{ apistep.apiurl }}</td>
<td>{{ apistep.apiparamvalue }}</td>
<td>{{ apistep.apimethod }}</td>
<td>{{ apistep.apiresult }}</td>
<td>{% if apistep.apistatus == 1 %}
<a style="color:green">{{ apistep.apistatus }}</a>
{% else %}
<a style="color:red">{{ apistep.apistatus }}</a>
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
</html>
2、创建视图
在views.py加入以下代码
@login_required()
def apis_manage(request):
username = request.session.get('user', '')
apis_list = Apis.objects.all()
return render(request, "apis_manage.html", {"user": username, "apiss": apis_list})
3、加入路径
在urls.py加入以下代码
path('apis_manage/', views.apis_manage),
后进行数据库更新跟前面一样
结果如下:






























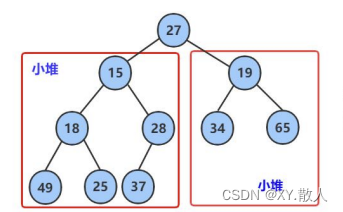
![完全二叉树的层序遍历[天梯赛]](https://img-blog.csdnimg.cn/direct/ec467080d3654542ab81438ff509b88d.png)