引言
随着企业对中后台应用的需求不断增长,对前端设计和开发的要求也越来越高。为了满足这一需求,Ant Design Pro 应运而生。作为一款企业级 UI 设计语言和 React 组件库,Ant Design Pro 由阿里巴巴集团的 Ant Design 团队开发和维护,为企业快速搭建高质量的前端应用框架提供了有力支持。

一、Ant Design Pro 的核心价值
响应式设计:在多设备时代,响应式设计至关重要。Ant Design Pro 采用响应式设计原则,确保在不同设备上的展示效果一致,为用户提供一致、流畅的体验。
丰富的组件库:Ant Design Pro 提供了一套丰富的 React 组件库,覆盖表单、数据可视化、布局、导航和菜单等多个方面,满足开发者在各种场景下的需求。
易用的样式定制:Ant Design Pro 提供了简单易用的样式定制功能,使开发者能够轻松实现个性化定制,满足企业的独特需求。
完善的文档和社区支持:Ant Design Pro 拥有详细的中文文档和丰富的社区资源,帮助开发者快速上手并解决遇到的问题。
二、Ant Design Pro的优势
高效开发:通过提供丰富的组件和样式定制功能,Ant Design Pro极大地提高了开发效率。开发者可以快速构建出美观、功能齐全的前端界面,满足企业的需求。
良好的用户体验:Ant Design Pro注重用户体验,通过响应式设计和定制化的样式,为企业应用提供一致、优质的界面效果。这有助于提升用户满意度和忠诚度。
易于维护和扩展:Ant Design Pro的组件化和模块化设计使得前端代码易于维护和扩展。当业务需求发生变化时,开发者可以轻松地修改和添加组件,以满足新的需求。
降低开发成本:使用Ant Design Pro可以降低开发成本,因为企业不再需要投入大量时间和资源从头开始构建UI组件库,而是可以直接使用经过广泛测试和优化的现有组件。
三、Ant Design Pro的应用价值
提升企业形象:通过使用Ant Design Pro,企业可以创建出统一、专业且具有品牌特色的前端界面,提升自身的形象和认知度。
优化用户体验:Ant Design Pro提供的响应式设计和样式定制功能有助于提供更好的用户体验,使用户能够更加便捷地与产品进行交互。
提高开发效率:利用Ant Design Pro的丰富组件和完善的文档,企业可以快速构建出高质量的前端应用,缩短开发周期。
降低维护成本:由于Ant Design Pro的组件化设计易于维护和扩展,企业在产品迭代和维护过程中可以节省大量成本。
四、典型模板与中后台管理控制台脚手架
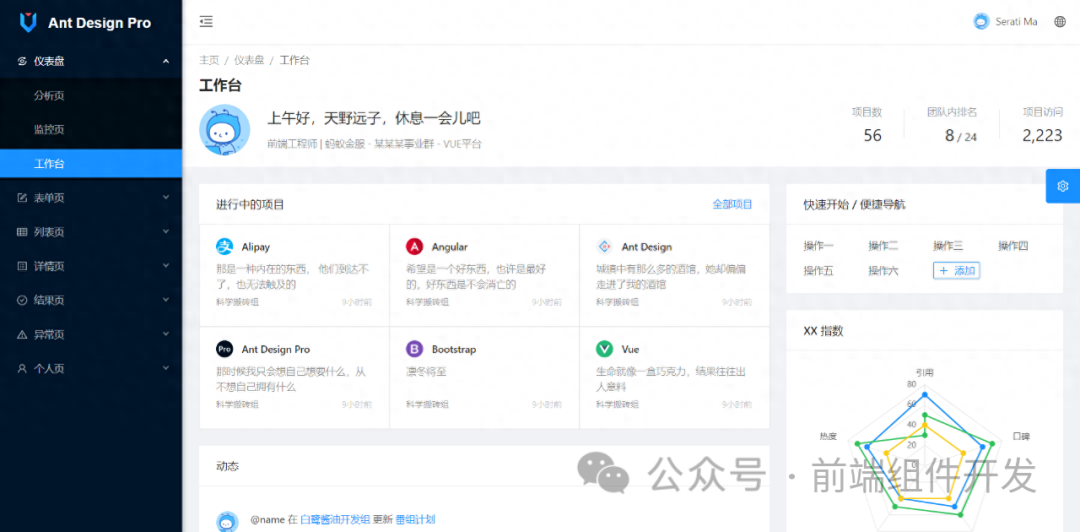
Ant Design Pro 不止于基础组件和设计规范,它致力于提炼出典型模板、业务组件和配套设计资源,为企业提供更全面的中后台前端解决方案。基于这一目标,Ant Design Pro 提供了一套基于 Ant Design Vue 的中后台管理控制台脚手架。这套脚手架几乎与 React 布局完全一致,能帮助开发者快速搭建企业级中后台产品原型。
安装#
从 GitHub 仓库中直接安装最新的脚手架代码。
$ git clone --depth=1 https://github.com/vueComponent/ant-design-vue-pro.git my-project
$ cd my-project目录结构#
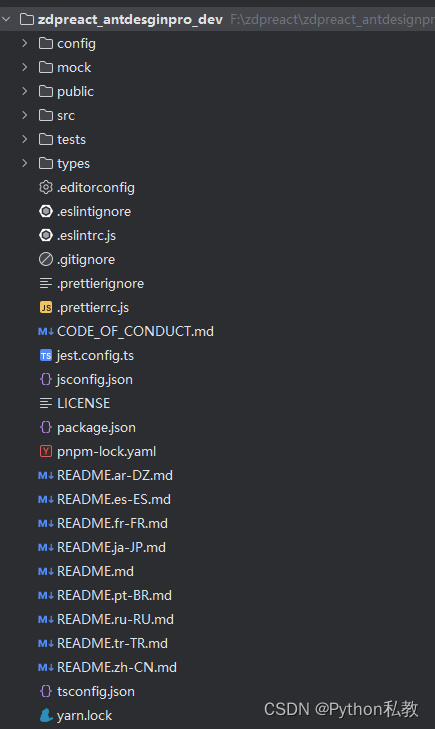
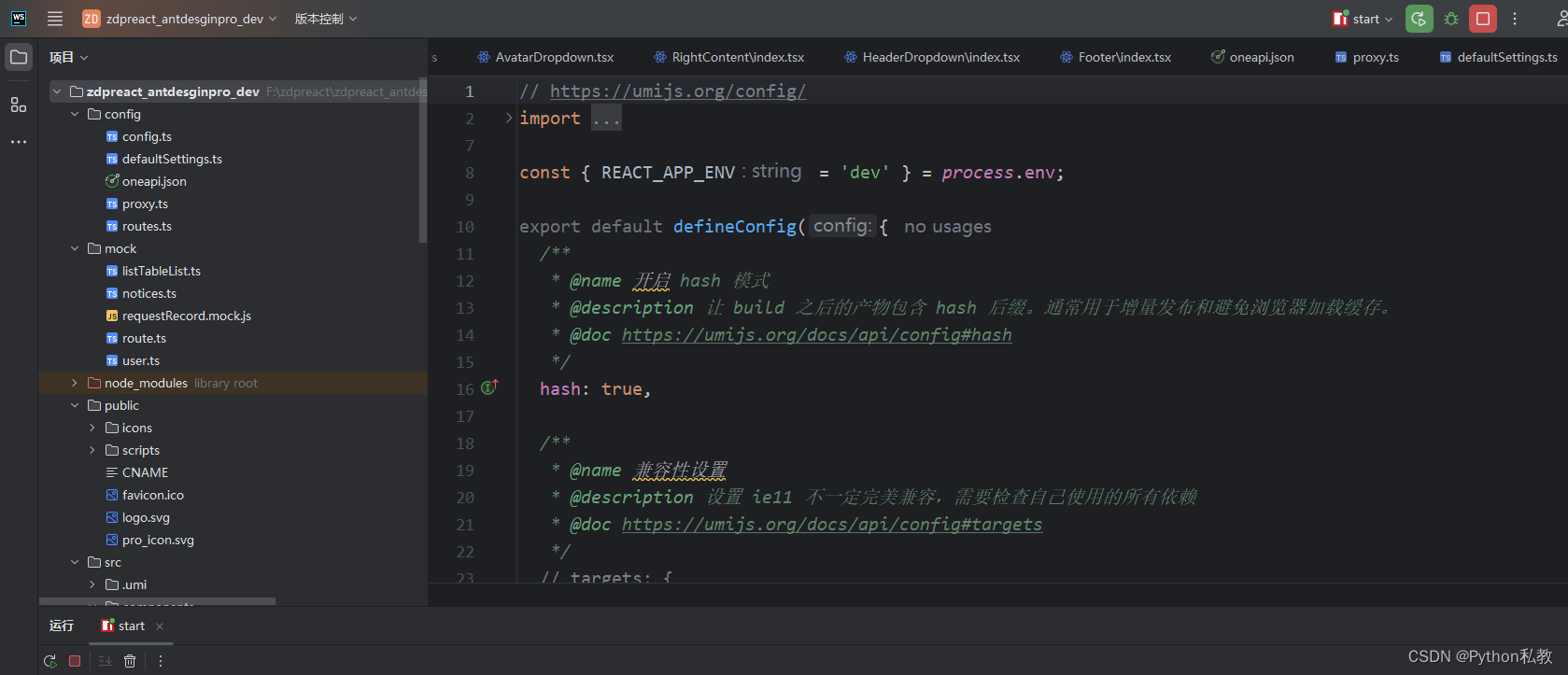
我们已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── public
│ └── logo.png # LOGO
| └── index.html # Vue 入口模板
├── src
│ ├── api # Api ajax 等
│ ├── assets # 本地静态资源
│ ├── config # 项目基础配置,包含路由,全局设置
│ ├── components # 业务通用组件
│ ├── core # 项目引导, 全局配置初始化,依赖包引入等
│ ├── router # Vue-Router
│ ├── store # Vuex
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── views # 业务页面入口和常用模板
│ ├── App.vue # Vue 模板入口
│ └── main.js # Vue 入口 JS
│ └── permission.js # 路由守卫(路由权限控制)
│ └── global.less # 全局样式
├── tests # 测试工具
├── README.md
└── package.json五、最佳实践与开源共建
为了更好地满足企业和开发者的需求,Ant Design Pro 团队不断总结最佳实践,并逐步沉淀和总结出更多设计模式和相应的代码实现。同时,我们也非常欢迎开发者参与共建,共同完善这一企业级中后台前端/设计解决方案。
结论
Ant Design Pro 作为一款企业级中后台前端设计和 React 组件库的卓越实践,为快速搭建高质量的前端应用框架提供了有力支持。其响应式设计、丰富的组件库、易用的样式定制以及完善的文档和社区支持等特点,使其成为企业级中后台前端开发的理想选择。随着技术的不断发展和企业需求的不断变化,Ant Design Pro 将继续与时俱进,为企业提供更全面、更高效的前端解决方案。
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。