
弹性盒实现
父元素设置display: flex;
需要自适应宽度的子元素设置flex: 1;
<html lang="en">
<head>
<style>
*{margin: 0;padding: 0;}
.main{
display: flex;
}
.box1,.box2{
width: 100px;
height: 200px;
}
.box1{
background: rgb(134 187 233);
}
.box2{
flex: 1;
background: rgb(169 213 184);
}
</style>
</head>
<body>
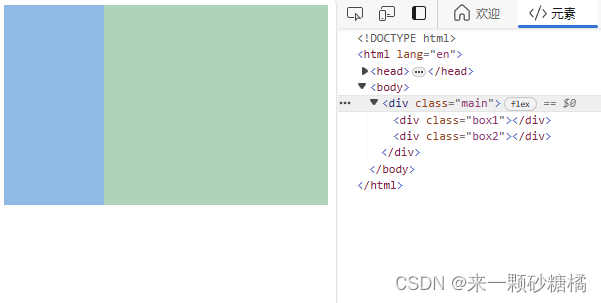
<div class="main">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
calc方法实现
父元素设置display: flex;把子元素弄到一行里
需要自适应宽度的子元素设置width: calc(100% - 100px);
中间 - 是减号运算符,运算符两边必须有空格,否则calc代码不生效
<html lang="en">
<head>
<style>
.main{
display: flex;
}
.box1,.box2{
width: 100px;
height: 200px;
}
.box1{
background: rgb(134 187 233);
}
.box2{
width: calc(100% - 100px);
background: rgb(169 213 184);
}
</style>
</head>
<body>
<div class="main">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>