要在React中实现这些功能,你可以按照以下步骤进行操作:
- 安装json-server模拟接口服务:
npm install -g json-server
db.json
{
"users": [
{ "id": 1, "name": "John", "age": 30 },
{ "id": 2, "name": "Jane", "age": 25 },
{ "id": 3, "name": "Bob", "age": 35 }
]
}
在你的项目目录中创建一个JSON文件,比如db.json,用来模拟你的API数据。然后使用json-server启动服务器:
json-server --watch db.json --port 3001
这将在本地3001端口启动一个模拟的API服务,你可以通过 http://localhost:3001 访问你的API数据。
- 使用axios进行API请求:
安装axios:
npm install axios
在React组件中使用axios来进行API请求。例如:
import React, { useEffect, useState } from 'react';
import axios from 'axios';
const MyComponent = () => {
const [data, setData] = useState([]);
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get('http://localhost:3001/data');
setData(response.data);
} catch (error) {
console.error('Error fetching data:', error);
}
};
fetchData();
}, []); // 空数组作为依赖表示只在组件挂载时执行一次
return (
<div>
<h1>Data from API:</h1>
<ul>
{data.map(item => (
<li key={item.id}>{item.name}</li>
))}
</ul>
</div>
);
};
export default MyComponent;
- 在React中使用它们:
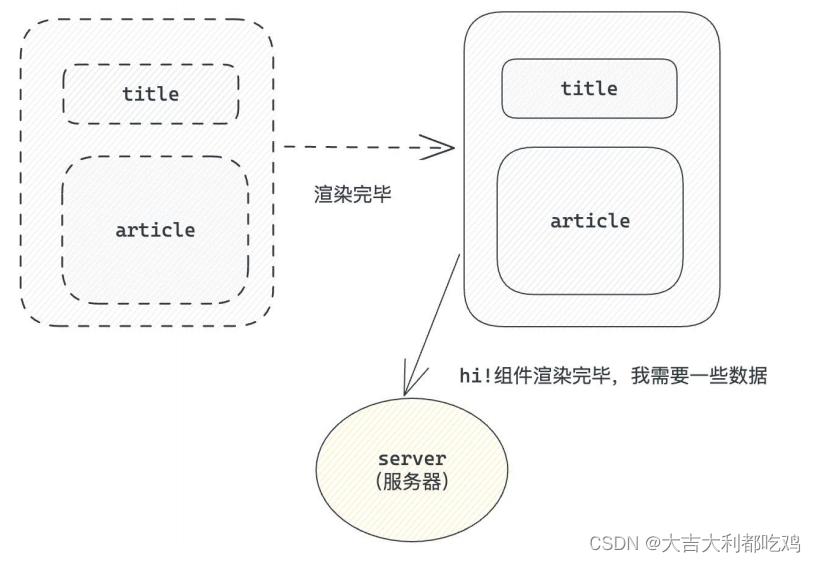
在React组件中结合使用json-server和axios,从模拟的API服务获取数据并展示在页面上。在示例中,我们创建了一个React函数组件MyComponent,它使用axios从http://localhost:3001/data获取数据,并将其渲染到页面上。
需要注意的知识点:
useEffect钩子:用于在函数组件中执行副作用操作,比如数据获取。在上面的例子中,我们使用了
useEffect来确保数据只在组件挂载时获取一次。useState钩子:用于在函数组件中使用状态。在上面的例子中,我们使用
useState来存储从API获取的数据。axios库:用于发送HTTP请求。在上面的例子中,我们使用axios来从模拟的API服务获取数据。
JSON Server:用于在本地创建模拟的RESTful API。我们使用json-server来创建一个本地服务器,以模拟一个真实的后端API服务。


























![[leetcode]06拿硬币](https://img-blog.csdnimg.cn/img_convert/5873fa23bfda9622a92921bb244418cd.png)