Ajax学习笔记
前端与后端交互一般有两种方式,一种是URL和表单形式提交发送请求,第二种就是这里要提到的Ajax
URL和表单形式提交发送请求
- GET
- POST
特点:需要页面刷新,才能得到请求内容
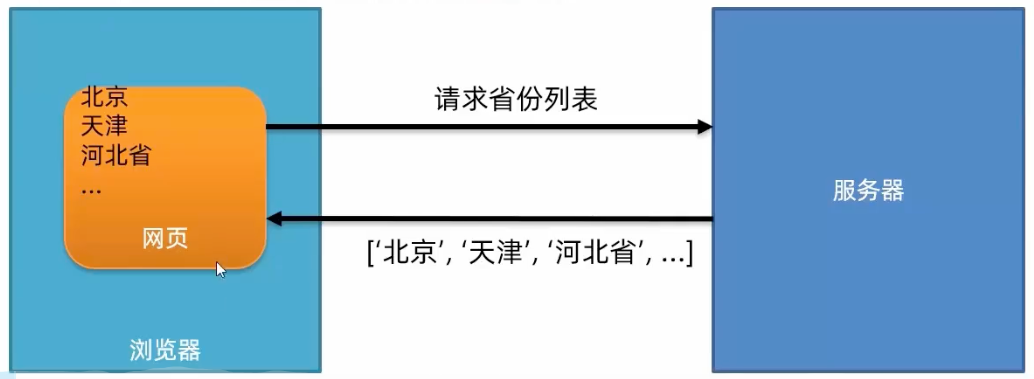
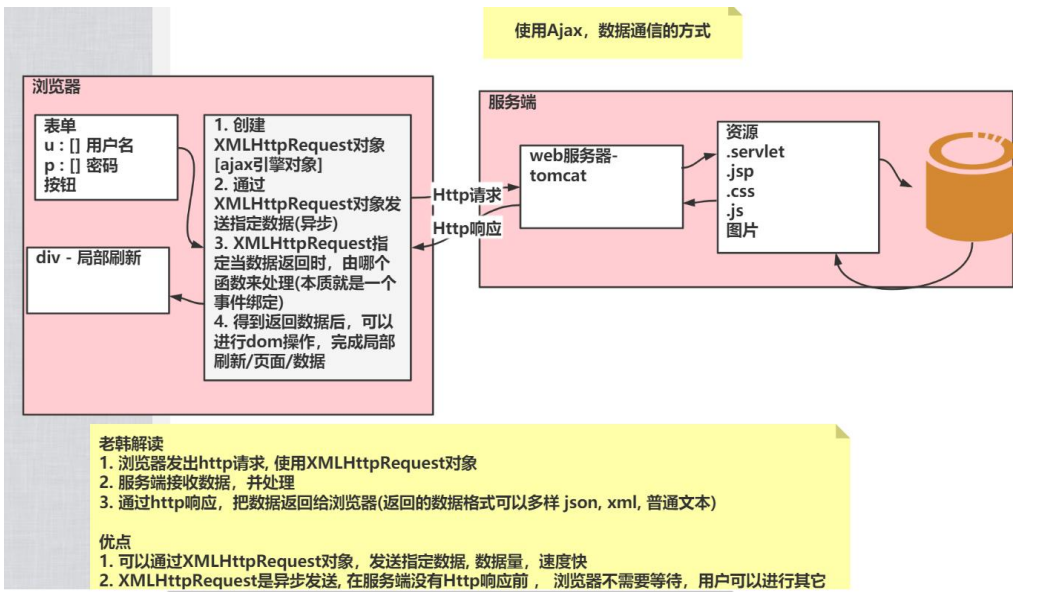
Ajax方式
用jQuery实现
代码模板
$,ajax({
url:'target/url', //向这个URL发送请求
data: data, //需要发送的数据
type:'POST',//或者是GET,请求方式
dataType:'json',//指定服务器响应的数据类型 JSON、XML、HTML
processData : false, // 告诉 jQuery 不要处理发送的数据,或者'application/json'
contentType : false, // 告诉 jQuery 不要设置 Content-Type 请求头
// 在发送请求之前执行的回调函数
beforeSend: function(xhr) {
....
},
success: function (data) { // 请求成功后的回调函数,data是返回的数据
....
},
error: function(xhr, status, error) { // 请求失败后的回调函数
console.error('请求失败', error);
}
});
GET方式
适用场景:
获取数据或资源。
不修改服务器状态的请求。
$.ajax({
url: '/api/data', // 请求的 URL
type: 'GET', // 请求类型
data: {
'param1': 'value1',
'param2': 'value2'
},
success: function(data) {
console.log(data);
}
});
POST方式
前后端传输数据的编码格式主要有三种
urlencoded
formdata
json
Ajax提交urlencoded格式数据
Ajax给后台发送数据的默认编码格式是urlencoded,比如username=abcde&password=123456的形式。Django后端拿到符合urlencoded编码格式的数据都会自动帮你解析分装到request.POST中,与form表单提交的数据相同。
$("#btnSubmit").click(function () {
$.ajax({
url: '/login/', //也可以反向解析{% url 'login' %}
type: 'post',
data: {
'username': $("#id_username").val(),
'password': $('#id_password').val()
},
// 上面data为提交数据,下面data形参指代的就是异步提交的返回结果data
success: function (data){
}
});
};
// .serialize() 方法可将<input>, <textarea> 以及 <select>表单序列化,用于将表单中的数据序列化为 URL 编码的字符串格式
// 成urlencoded格式数据
$("#btnSubmit").click(function () {
let data = $("#loginForm").serialize();
$.ajax({
url: "/login/", //别忘了加斜杠
type: $("#loginForm").attr('method'),
data: data,
// 下面data形参指代的就是异步提交的返回结果data
success: function (data) {
}
});
});
Ajax通过FormData上传(文件)
Ajax上传文件需要借助于js内置对象FormData,另外上传文件时表单千万别忘了加enctype="multipart/form-data"属性。
//案例1,点击submi上传文件
$("#submitFile").click(function () {
let formData = new FormData($("#upload-form"));
$.ajax({
url:"/upload/",//也可以写{% url 'upload' %}
type:"post",
data:formData,
//这两个要必须写
processData:false, //不预处理数据 因为FormData 已经做了
contentType:false, //不指定编码了 因为FormData 已经做了
success:function(data){
console.log(data);
}
});
});
//案例2,同时上传文件并提交其它数据
$("#submitFile").click(function () {
//js取到文件,一定要加0
let myfile = $("#id_file").files[0];
//生成一个FormData对象
let formdata = new FormData();
//加其它值
formdata.append('name', $("#id_name").val());
//加文件
formdata.append('myfile', myfile);
$.ajax({
url: '/upload/', //url别忘了加/杠
type: 'post',
//这两个要必须写
processData:false, //不预处理数据 因为FormData 已经做了
contentType:false, //不指定编码了 因为FormData 已经做了
data: formdata,
success: function (data) {
console.log(data);
}
});
});
Ajax提交Json格式数据
前后端传输数据的时候一定要确保声明的编码格式跟数据真正的格式是一致的。如果你通过Ajax发送Json格式数据给Django后端,请一定注意以下三点:
contentType参数指定成
application/json;数据是真正的json格式数据;
Django后端不会帮你处理json格式数据需要你自己去
request.body获取并处理。
$("#submitBtn").click(function () {
var data_obj={'name':'abcdef','password':123456};//Javascript对象
$.ajax({
url:'',
type:'post',
contentType:'application/json', //一定要指定格式 contentType
data:JSON.stringify(data_obj), //转换成json字符串格式
success:function (data) {
console.log(data)
}
});
});
Ajax发送POST请求与CSRF认证
Django 不对该视图进行 CSRF(跨站请求伪造)保护
使用 csrf_exempt 装饰器来装饰视图函数,告诉 Django 不对该视图进行 CSRF 验证,允许来自任何源的请求访问该视图,但请谨慎使用,因为这会增加安全风险。
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def UserCreateView(request) :
form = UserModelForm2(data=request.POST)
if form.is_valid() :
form.save()
return JsonResponse({"status": True})
return JsonResponse({"status":False, "error":form.errors})
在 AJAX 请求中携带 CSRF 令牌以通过 Django 的 CSRF 验证
// 第一种方式直接在发送数据中加入csrfmiddlewaretoken
$("#btn").on("click",function () {
$.ajax({
url:"/some_url/",
type:"POST",
data:{
//写在模板中,才会被渲染
'csrfmiddlewaretoken': {{ csrf_token }},
//其它数据
'username': $("#id_username").val(),
'password': $('#id_password').val()
},
success:function (data) {
}
});
});
//通过jquery选择器获取csrfmiddlewaretoken
$("#btn").on("click",function () {
$.ajax({
url:"/some_url/",
type:"POST",
data:{
'csrfmiddlewaretoken':$('[name="csrfmiddlewaretoken"]').val(),
'username': $("#id_username").val(),
'password': $('#id_password').val()
},
success:function (data) {
}
});
});
//使用jquery.cookie.js调用请求头cookie中的csrftoken
<script src="/static/jquery.cookie.js">
<script>
$("#btn").on("click",function () {
$.ajax({
url:"/some_url/",
type:"POST",
headers:{"X-CSRFToken":$.cookie('csrftoken')},
data:$("#form1").serialize()
});
})
</script>