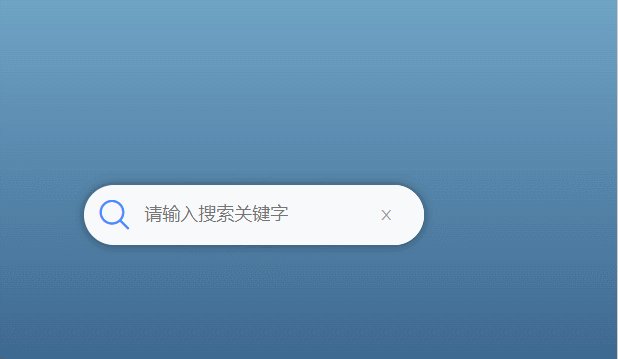
效果如上
const list = [
{name: '小五', num: 50 }, {name: '大三', num: 30 }
]
$.each(list, function (i, item) {
const animationName = `animation${i}`;
const keyframes = `@keyframes ${animationName} {
0% { width: 0 }
100% { width: ${item.num}%; }
}`;
const style = document.createElement('style');
style.innerHTML = keyframes;
document.head.appendChild(style);
const animation = `${animationName} 1s ease forwards`
<div class="exercise-progress exercise-progress${i}" style="width: ${item.num};animation: ${animation}"></div>
}