
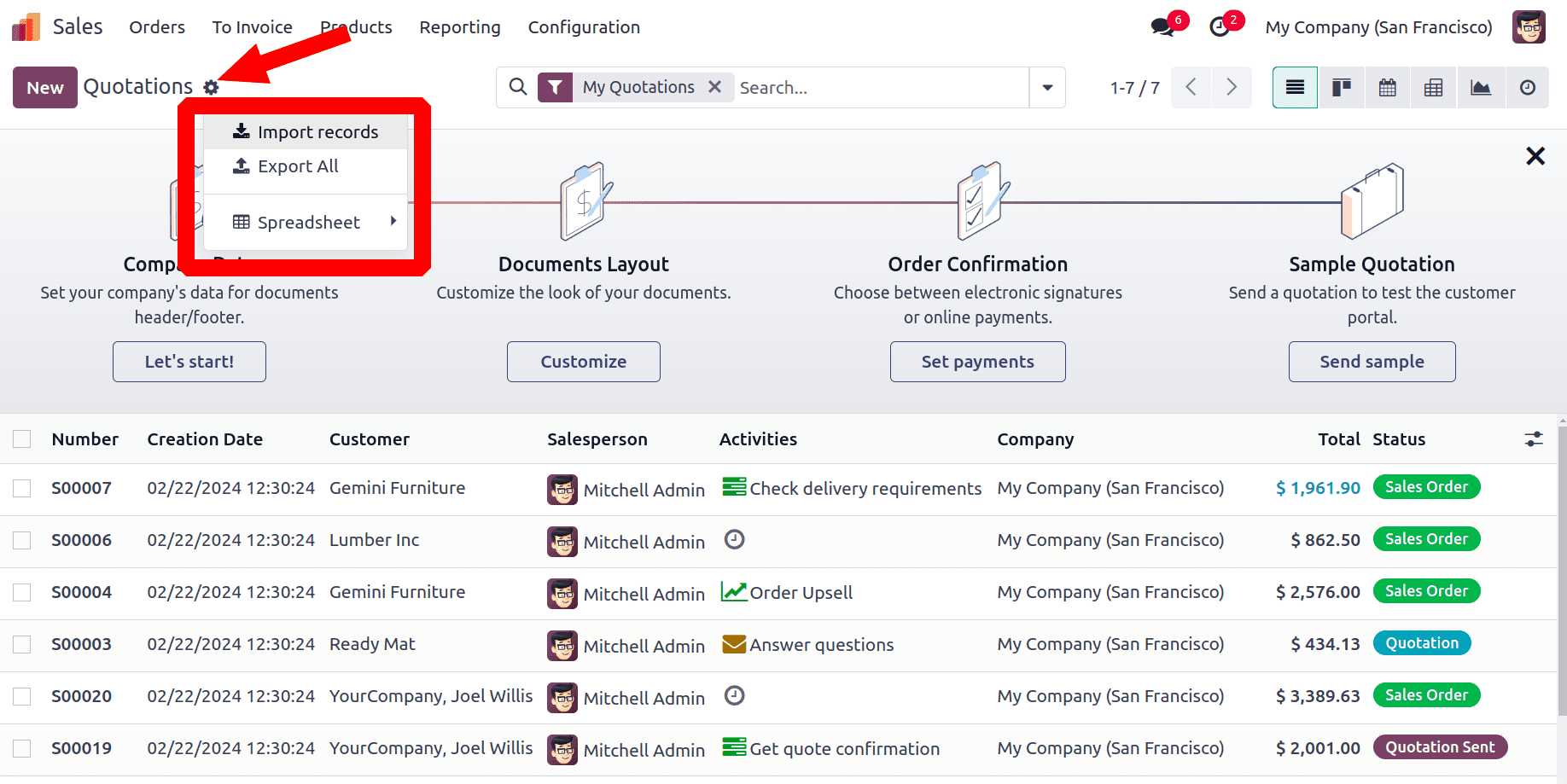
在 Odoo 中,齿轮菜单是一个重要组件,允许用户访问与系统内不同模型和功能相关的各种配置选项和设置。它通常由位于用户界面左上角的齿轮或齿轮图标表示。下图显示了 "sale.order "模型的齿轮菜单。
默认情况下,我们在 CogMenu 中提供了导入和导出选项。
在本博客中,我们将深入探讨在齿轮菜单中添加新选项的技术问题。
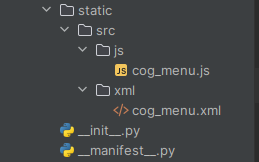
要添加新选项,您需要在 static/src 目录中创建一个 XML 和 js 文件,以便在 Odoo 17 的齿轮菜单中定义一个组件。

cog_menu.js
/** @odoo-module **/
import { DropdownItem } from "@web/core/dropdown/dropdown_item";
import { registry } from "@web/core/registry";
const { Component } = owl;
const cogMenuRegistry = registry.category("cogMenu");
export class CogMenu extends Component {
async actionNewOption() {
var currentModel = this.env.searchModel.resModel
console.log(currentModel)
// Include your action for the menu here...
}
}
CogMenu.template = "blog_cog_menu.NewOption";
CogMenu.components = { DropdownItem };
export const CogMenuItem = {
Component: CogMenu,
groupNumber: 20,
isDisplayed: ({ config }) => config.viewType != "form",
};
cogMenuRegistry.add("new-option", CogMenuItem, { sequence: 10 });cog_menu.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates xml:space="preserve">
<t t-name="blog_cog_menu.NewOption" owl="1">
<DropdownItem class="'o_cog_menu'" onSelected.bind="actionNewOption">
New Option
</DropdownItem>
</t>
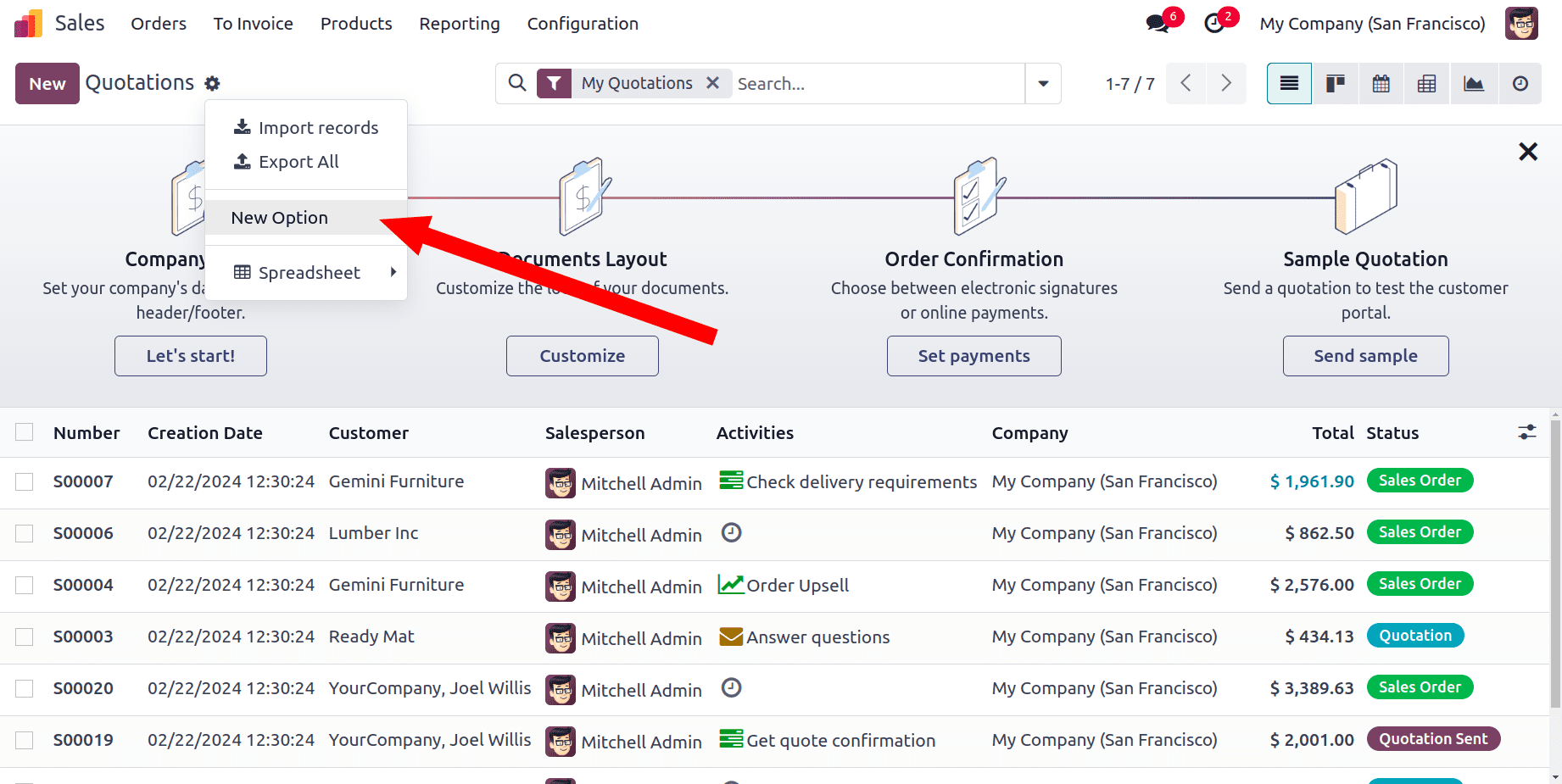
</templates>添加上述两个文件后,所有模型的 CogMenu 菜单都将添加名为 "新选项 "的新项目。

这里定义了一个表示齿轮菜单项的组件 CogMenu。当点击 cog 菜单项时,它将处理相关操作,并在 cog 菜单注册表中注册。齿轮菜单项与一个模板相关联,并包含一个下拉菜单组件。模板在 "cog_menu.xml "文件中定义。此外,cog 菜单项会根据某些配置标准有条件地显示。
<DropdownItem class="'o_cog_menu'" onSelected.bind="actionNewOption">
New Option
</DropdownItem>点击新项目 "新选项 "后,要执行的操作可以在模板中定义的函数中给出,即此处的 "actionNewOption()":
actionNewOption() {
var currentModel = this.env.searchModel.resModel
console.log(currentModel)
// Include your action for the menu here...
}您可以在此函数中定义动作。现在,如果您想获取正在点击 cogMenu 的当前模型,可以通过 "this.env.searchModel.resModel "来访问。
export const CogMenuItem = {
Component: CogMenu,
groupNumber: 20,
isDisplayed: ({ config }) => config.viewType != "form",
};导出名为 CogMenuItem 的对象。该对象包含将 CogMenu 组件注册为 Cog 菜单项的配置选项。
组件:指定点击 cog 菜单项时显示的组件。在本例中,它指的是 CogMenu 组件,即代码前面定义的组件。
组号(groupNumber):决定齿轮菜单项的组号。组号用于组织和分组齿轮菜单中的相关菜单项。较低的组号在齿轮菜单中显示在较高的位置。
isDisplayed(已显示):指定一个函数,用于根据特定条件决定是否显示齿轮菜单项。该函数以包含配置属性的对象为参数。
在这种情况下,它会检查配置对象(config)的 viewType 属性。如果 viewType 属性不等于 "表单",则返回 true,表示应在表单视图以外的视图中显示 cog 菜单项("新选项")。