1.edio标签加上controls会出现视频控件,如播放按钮、进度条、全屏、观看的当前时间、剩余时间、音量按钮、音量的控制条等等
<video type="video/mp4" src=""
autoplay="" style="width: 400px; height: 300px;" id="e_video" preload="metadata">
</video>
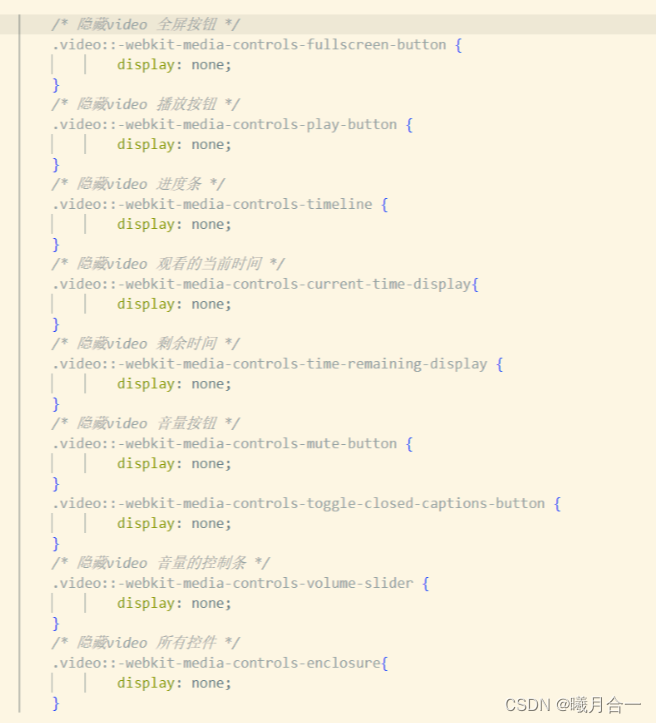
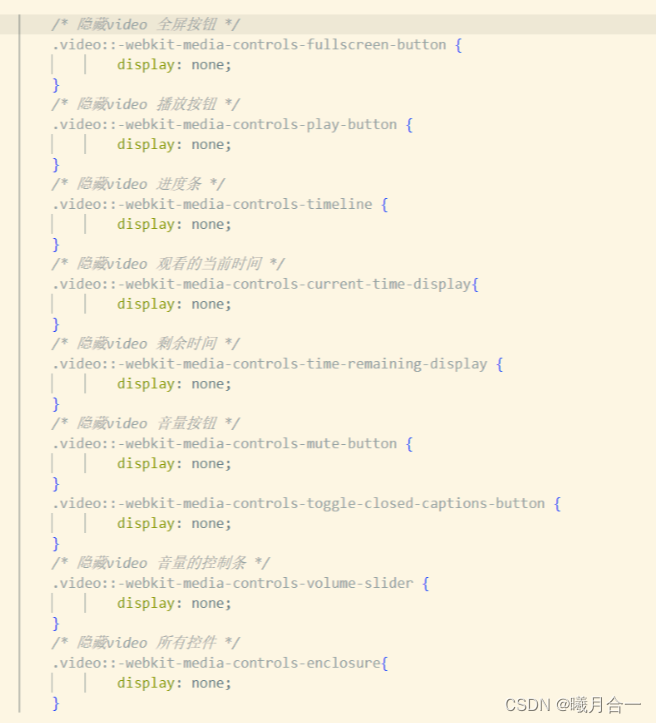
2. 可以通过下方伪类元素选择器来实现隐藏vedio标签的各种控件。

3、若想全部隐藏,去掉 controls 属性 即可。