SVG是什么鬼,在现在的Web世界中越来越凸显这一标准的优势。关于SVG,我们只需要知道一点就好 ---- SVG 意为可缩放矢量图形(Scalable Vector Graphics)。它是使用 XML 格式定义的图像。
由此我们就可以知道SVG是可以通过文本来定义图形的。(XML也是文本,只不过是按照某种约定编写的文本,好让浏览器知道如何把文本解析成图形)
关于SVG的各种图形代码,参考如下链接:SVG教程。今天这里讲解圆环图。
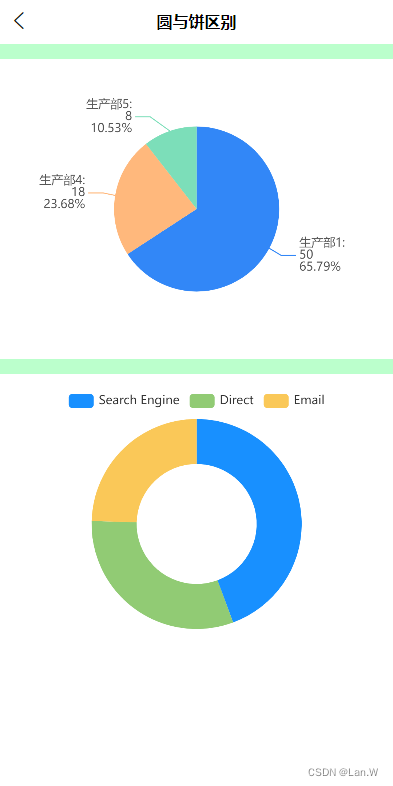
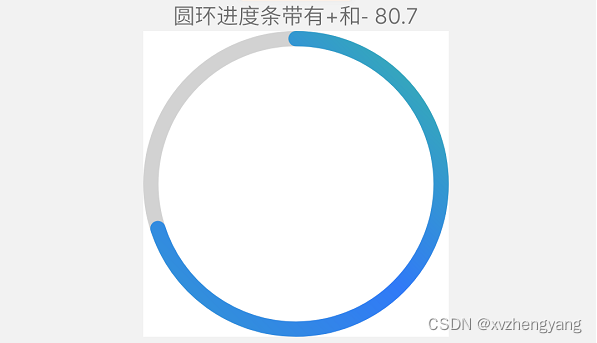
直接看下面实例图:
在矩阵图中放置环形图,使得数据更直观

定义度量值
定义完成率度量值
销售额完成率 =
DIVIDE(
CALCULATE(
sum('目标数据'[月度销售额已完成])),
CALCULATE(SUM('目标数据'[月度销售额目标])),
0
)
对度量值SVG话
圆环图 SVG =
//定义变量 PercentValue,用于存储三天内发货率的百分比值。如果这个值大于 0.9999,就将其设为 0.9999,以避免出现满圆的情况。
VAR PercentValue = IF([销售额完成率] > 0.9999, 0.9999, [销售额完成率])
//定义变量 PercentA,用于将百分比值转换为角度值。
VAR PercentA = PercentValue * 360
//定义变量 CirclePercent,用于计算饼图中绿色部分的扇形的中心角度。
VAR CirclePercent = 180 - PercentA
//定义变量 ShortDistance,用于判断扇形是否大于半圆。
VAR ShortDistance = IF(CirclePercent < 0, 1,0)
//定义变量 Radians,用于将 CirclePercent 的角度值转换为弧度值。
VAR Radians = RADIANS(CirclePercent)
//定义变量 XArcEnd 和 YArcEnd,用于计算扇形的终点的坐标。
VAR XArcEnd = SIN(Radians)
VAR YArcEnd = COS(Radians)
//定义变量 Circle 和 Textvalue,用于生成饼图中的圆形和文本元素。
VAR Circle = IF(PercentValue = 0.9999, "<circle cx='0' cy='0' r='0.8' fill= 'green' />", "<circle cx='0' cy='0' r='0.8' fill='white' />")
VAR Textvalue = IF(PercentValue = 0.9999, "<text x='0' y='0' font-size='0.6' font-weight='bold' alignment-baseline='middle' text-anchor='middle' fill='white'>✓</text>", "<text x='0' y='0' text-anchor='middle' alignment-baseline='middle' font-size='0.6'>"&FORMAT(PercentValue,"0.0%")&"</text>")
//返回 SVG 图像
RETURN
IF([销售额完成率]>[时间进度],
"data:image/svg+xml;utf8,<svg
xmlns='http://www.w3.org/2000/svg'
viewBox='-1 -1 2 2'>
<circle cx='0' cy='0' r='1' fill='lightgrey' />
<path d='M 0 -1 A 1 1 0 " & ShortDistance & " 1 " & XArcEnd & " " & YArcEnd & " L 0 0 z' fill='green'></path>"&
Circle&Textvalue&"
</svg>",
"data:image/svg+xml;utf8,<svg
xmlns='http://www.w3.org/2000/svg'
viewBox='-1 -1 2 2'>
<circle cx='0' cy='0' r='1' fill='lightgrey' />
<path d='M 0 -1 A 1 1 0 " & ShortDistance & " 1 " & XArcEnd & " " & YArcEnd & " L 0 0 z' fill='red'></path>"&
Circle&Textvalue&"
</svg>")
这个度量值的数据类型要设置成图像URL,具体位置如下图

放置视觉对象

其他细节和一般的视觉对象调整一致,不再赘述!
觉得图像太大可以在视觉对象图像大小进行调整。


























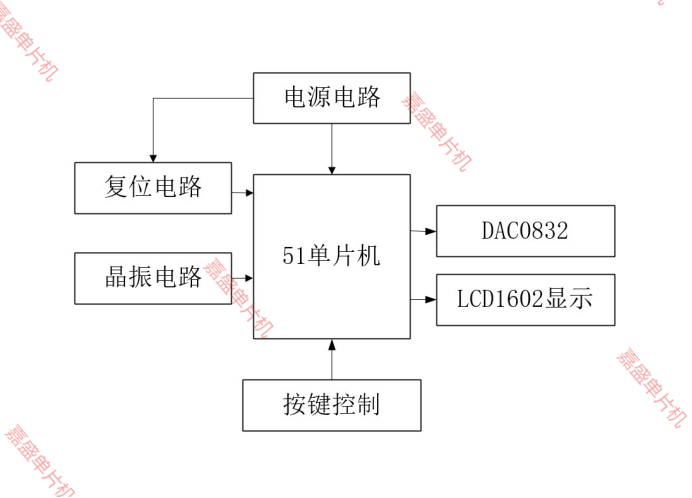
![[激光原理与应用-77]:基于激光器加工板卡的二次开发软件的系统软硬件架构](https://img-blog.csdnimg.cn/direct/75d3902fa2004c8b8958bcde2740ffdf.png)