
代码
css:
.water-mark::after {
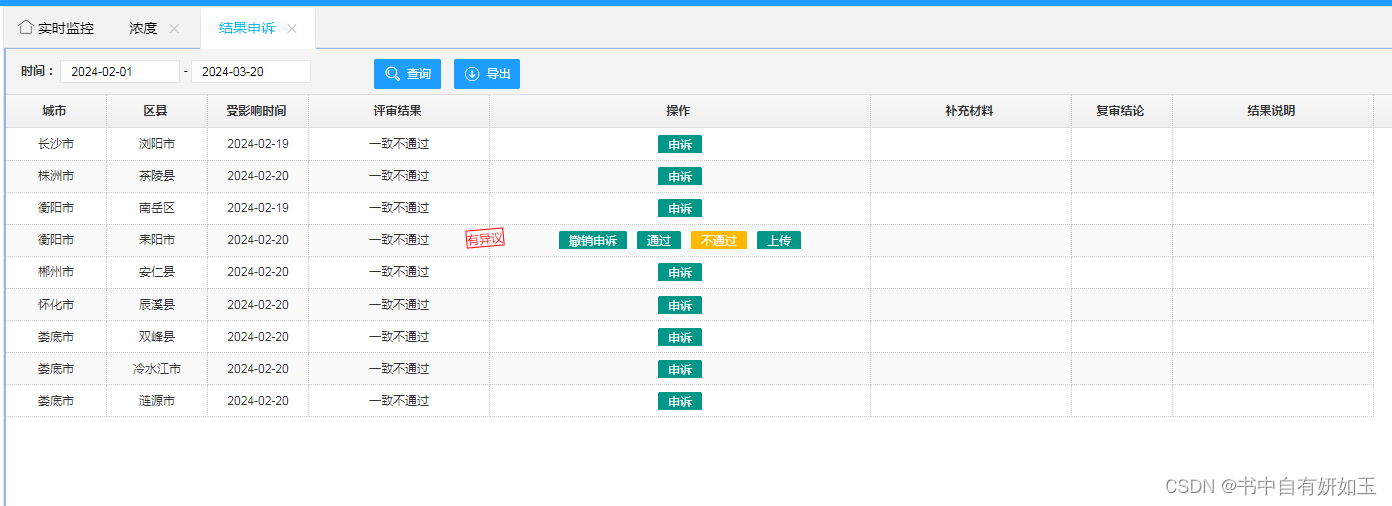
content: '有异议';
position: absolute;
left: 460px;
top: 40px;
color: rgb(255 0 0);
transform: rotate(-25deg);
pointer-events: none;
z-index: 10;
}
js:
$('#dgData').datagrid({
loadMsg: '数据加载中,请稍后……',
// fitColumns: true,
autoRowHeight: false,
height: $(window).height() - 18,
rownumbers: true,
striped: true,
cache: false,
singleSelect: true,
pagination: true,
loadFilter: pagerFilter,
pageSize: 60,
pageList: [100, 150, 200],
toolbar: '#tb',
columns: cols,
onLoadSuccess: function (data) {
// 遍历所有行,为它们添加水印样式
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody tr').each(function (index, item) {
let h = ((index + 1) * 33.5);
if ($(this).find("td:eq(4)").text().includes("撤销申诉")) {
//$(this).addClass('water-mark');
$(this).after($('<span>有异议<span>').css({
'content': '有异议',
'position': 'absolute',
'left': '460px',
'top': h + 'px',
'border': '1px solid red',
'color': 'rgb(255 0 0)',
'transform': 'rotate(-5deg)',
'pointer- events': 'none',
'z-index': 'none'
}));
}
});
}
});
},主要代码
onLoadSuccess: function (data) {
// 遍历所有行,为它们添加水印样式
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody tr').each(function (index, item) {
let h = ((index + 1) * 33.5);//设置定位高度
if ($(this).find("td:eq(4)").text().includes("撤销申诉")) {
//控制条件,满足条件after 追加dom元素
$(this).after($('<span>有异议<span>').css({
'content': '有异议',
'position': 'absolute',
'left': '460px',
'top': h + 'px',
'border': '1px solid red',
'color': 'rgb(255 0 0)',
'transform': 'rotate(-5deg)',
'pointer- events': 'none',
'z-index': 'none'
}));
}
});
}