前言
本文整理工作中 H5 嵌入 Android、iOS 与 PC 网页后,如何与各端通信。(提供 H5 端的代码)
环境判断
const ua = navigator.userAgent.toLowerCase()
const isAndroid = /android/i.test(ua)
const isIos = /iphone|ipod|ios/i.test(ua)
const isIpad = /ipad/i.test(ua)
const isMobile = isAndroid || isIos || isIpad
const isWx = /micromessenger/i.test(ua) // 微信
const isWxWork = /wxwork/.test(ua) // 企业微信
const isQq = /QQ\/([\d\.]+)/i.test(ua) // QQ
const isQz = ua.indexOf('qzone/') > -1 // QQ空间
const isByteDance = /bytedancewebview/i.test(ua) // 字节跳动
const isTickTok = /ttwebview/i.test(ua) // 抖音
Android
if (isAndroid) {
// 通知 app 打开弹窗, 并传参。方法在 app 中定义
window.androidFunc.openDialog(JSON.stringify({ id: 1 }))
}
// 监听app主动触发刷新事件
window.appReload = (params) => {}
iOS/iPad
if (isIos) {
// 通知 app 打开弹窗, 并传参。方法在 app 中定义
window.webkit.messageHandlers.openDialog.postMessage({ id: 1 })
}
// 监听app主动触发刷新事件
window.appReload = (params) => {}
PC
这里讨论网页通过 iframe 方式嵌入 H5 的方式
// 网页嵌套 H5
<iframe ref="detIframe" :src="url" frameborder="0" style="width: 100%; height: 100%"></iframe>
// H5发送消息
// 这里可以指定具体可接收消息的窗口
window.parent.postMessage({ open: true }, url)
// 也可不指定
window.parent.postMessage({ open: true }, '*')
// PC接收消息
window.addEventListener("message", receiveMessage, false)
function receiveMessage(event) {
// 检查消息的来源是否是我们期望的
if (event.origin !== "http://example.com") return
// 处理接收到的数据
console.log("Received message:", event.data);
}
// PC 发送消息
this.$refs.detIframe.contentWindow.postMessage(
{
data: data,
},
url
)
H5 与 App 之间的通信方式
以下内容来自文言一心
1. URL Scheme
URL Scheme是一种在移动应用中定义自定义URL协议的方式,通过它可以实现App与H5之间的跳转和通信。H5页面可以通过链接到特定的URL Scheme来触发App执行某些操作,反之亦然。
举个例子:
<!-- 打开微信 -->
<a href="weixin://">打开微信</a>
<!-- 打开支付宝 -->
<a href="alipays://">打开支付宝</a>
<!-- 打开支付宝的扫一扫 -->
<a href="alipays://platformapi/startapp?saId=10000007">打开支付宝的扫一扫</a>
<!-- 打开支付宝的蚂蚁森林 -->
<a href="alipays://platformapi/startapp?appId=60000002">打开支付宝的蚂蚁森林</a>
2. Deep Linking
Deep Linking是一种允许用户直接打开App中特定页面或功能的链接技术。它通常与URL Scheme结合使用,使得H5页面可以直接跳转到App的某个深层页面。
3. Universal Links(iOS)和App Links(Android)
Universal Links是苹果推出的一种技术,允许用户在Safari浏览器中直接打开App的特定页面,而无需先跳转到App的首页。类似地,Android平台有App Links,也实现了类似的功能。
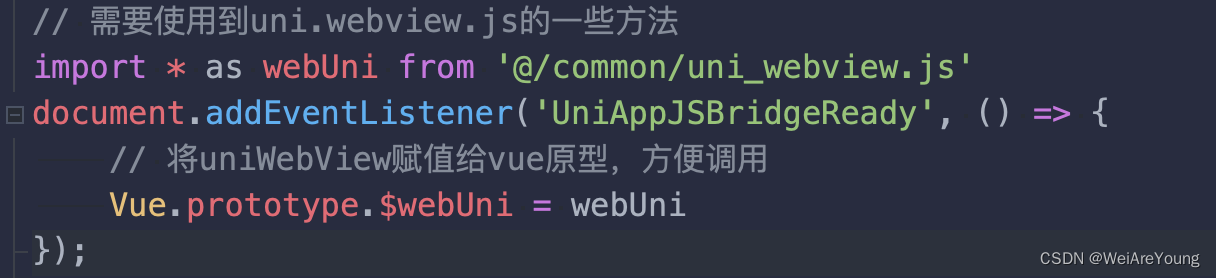
4. WebView与JavaScript桥接
如果App内嵌了一个WebView来展示H5页面,那么可以通过WebView的JavaScript接口与原生代码进行通信。通常,这涉及到在原生代码中注入JavaScript代码,或者通过WebView的特定方法来调用原生方法。
5. 第三方库和框架
有一些第三方库和框架提供了更便捷的方式来实现App与H5之间的通信,比如React Native的WebView组件就提供了与H5页面通信的功能。