CSS的box-shadow属性用于在元素框上添加阴影效果。它可以为元素提供外阴影或内阴影,并且可以控制阴影的颜色、偏移距离、模糊半径以及扩展半径。
box-shadow属性的基本语法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
下面是各个参数的具体介绍:
h-shadow:水平阴影的位置。正值将阴影向右偏移,负值将阴影向左偏移。
v-shadow:垂直阴影的位置。正值将阴影向下偏移,负值将阴影向上偏移。
blur:模糊半径。这个值越大,阴影的边缘就越模糊。如果设置为0,则阴影没有模糊效果。
spread:阴影的尺寸。正值会增加阴影的大小,负值会减小阴影的大小。
color:阴影的颜色。可以使用颜色名称、十六进制颜色值或RGB值来定义。
inset(可选):这个关键字用来指定阴影是否为内阴影。如果使用了inset,则阴影会出现在元素内部而不是外部。
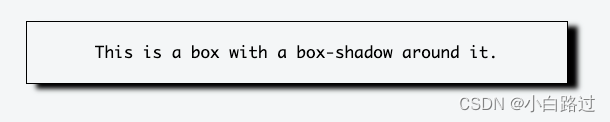
以下是一个使用box-shadow属性的示例:
div {
width: 200px;
height: 100px;
background-color: #f0f0f0;
box-shadow: 4px 4px 10px #888888;
}
在这个例子中,
元素获得了一个外阴影效果,水平偏移为4像素,垂直偏移为4像素,模糊半径为10像素,颜色为#888888。
需要注意的是,box-shadow属性可以接受多个阴影值,从而应用多个阴影到同一个元素上。每个阴影值之间用逗号分隔。
此外,虽然box-shadow属性在现代浏览器中得到了广泛的支持,但在一些旧版本的浏览器中可能不被支持,比如IE9及以下版本。因此,在使用box-shadow属性时,最好进行充分的测试,以确保在所有目标浏览器中都能正确显示。
最后,box-shadow属性对于创建富有层次感和立体感的界面设计非常有用,可以极大地提升网页的视觉效果。