一、简介
Pinia官网:https://pinia.vuejs.org/zh/
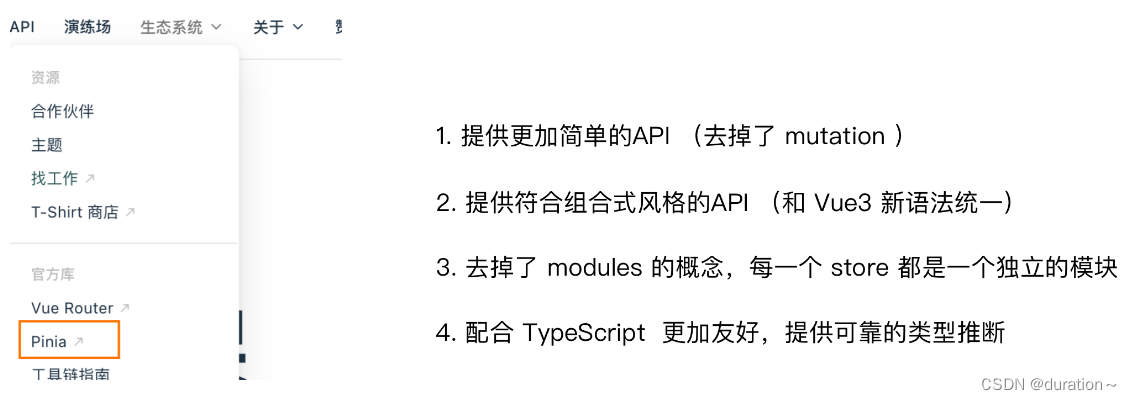
从官网截图里可以直接看到,pinia是一个vuejs的状态(数据)管理工具。功能性同vuex。logo是小菠萝。它是一个集中式状态管理工具。就是将多个组件共用的数据管理起来,重复利用。有点类似缓存的意思。

二、Pinia环境搭建
2.1 引入Pinia依赖
npm install pinia
wangdy@mb vue3_study % npm install pinia
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: 'rollup@4.9.4',
npm WARN EBADENGINE required: {
node: '>=18.0.0', npm: '>=8.0.0' },
npm WARN EBADENGINE current: {
node: 'v16.20.2', npm: '8.19.4' }
npm WARN EBADENGINE }
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: 'vite@5.0.11',
npm WARN EBADENGINE required: {
node: '^18.0.0 || >=20.0.0' },
npm WARN EBADENGINE current: {
node: 'v16.20.2', npm: '8.19.4' }
npm WARN EBADENGINE }
added 2 packages in 2s
wangdy@mb vue3_study %
2.2 配置使用Pinia
编辑main.ts,引入Pinia,创建Pinia,使用Pinia即可
import './assets/main.css'
import {
createApp } from 'vue'
import App from './App.vue'
/* 引入路由器 */
import router from './router'
/* 引入Pinia */
import {
createPinia } from 'pinia'
const app = createApp(App)
// 创建Pinia
const pinia = createPinia()
// 使用Pinia
app.use(pinia)
// 使用路由器
app.use(router)
app.mount('#app')
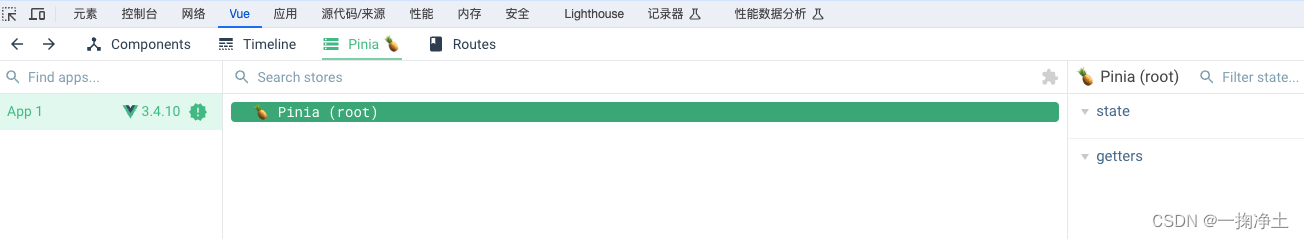
配置后,在vue开发者工具里就可以看到Pinia了。

三、Pinia操作数据
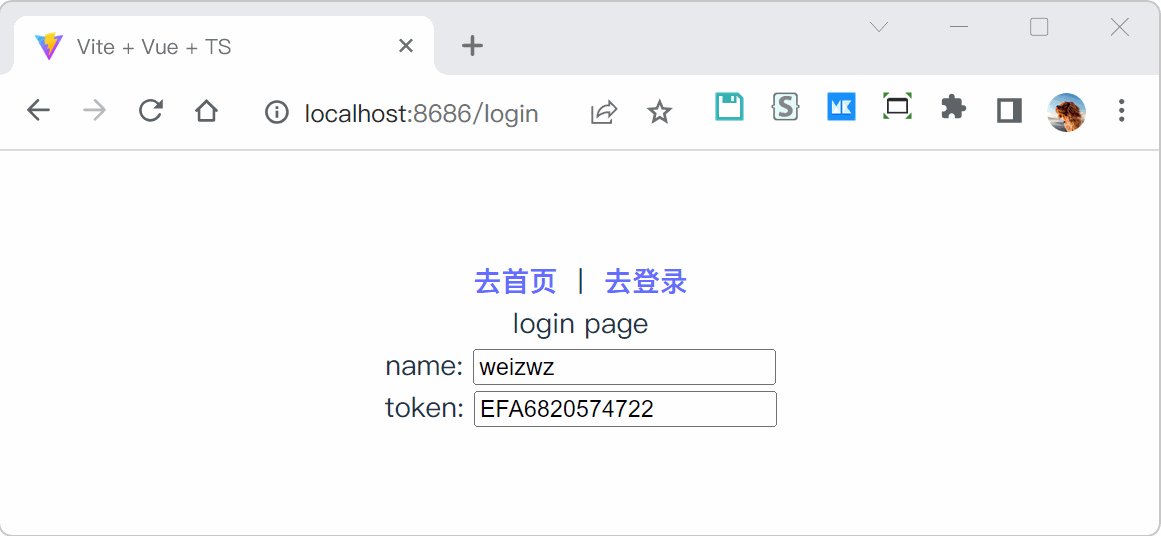
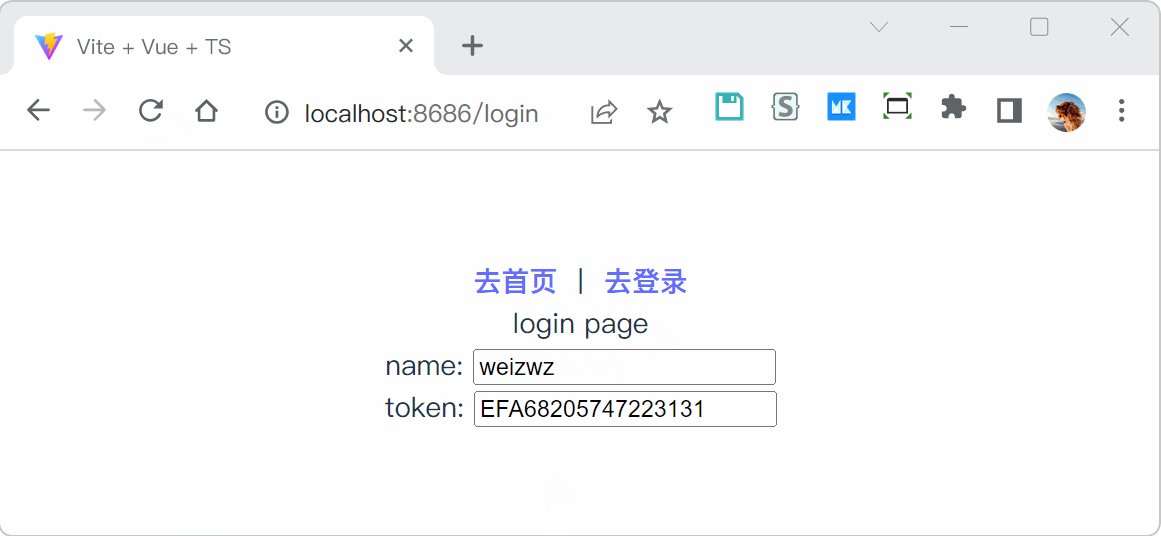
设定一个场景,模拟用户登录,将用户基本信息存入pinia,在其他页面使用并展示。
3.0 场景:
Login.vue
<template>
<div class="">
<input type="text" v-model="userLogin.userName" /><br>
<input type="text" v-model="userLogin.pwd" /><br>
<button @click="login">登录</button>