<template>
<div>
<Table
border
id="v_tableFull"
:maxHeight='tableFullConHeight'
:columns="columns"
:data="dataList"
:total="total"
:row-class-name="rowClassName"
@on-selection-change="seletTableRow"
>
</Table>
</div>
</template>
<script>
export default {
data () {
return {
tableFullConHeight: "500", // table的高度
total: 0, // 默认为0
dataList: [], // 返回的数据集合
columns: [
/* {
type: "selection",
width: 70,
align: "center",
},*/
{
title: "序号",
type: "index",
width: 70,
align: "center",
},
{
title: "XXXX",
type: "index",
width: 120,
align: "center",
},
{
title: "变现能力比率",
align: "center",
children: [
{
title: '流动比率',
align: "center",
children: [
{
title: "flowRateL", // 给可变的标题一个变量
align: "center",
key: "flowRate",
resizable: true, // 可以拖动改表格宽度
width: 100,
},
{
title: '速动比率',
align: "center",
children: [
{
title: 'quickRatioL', // 给可变的标题一个变量
align: "center",
key: "quickRatio",
resizable: true, // 可以拖动改表格宽度
width: 100,
}]
},
]
},
],
}
},
mounted(){
this.getQueryInfo()
},
created () {
},
methods: {
// 选择方法
seletTableRow(row){
},
// 某一行符合规则变红 原理是class样式可变
rowClassName(row) {
if(row.isMontEntp == '1'){
return 'demo-table-info-row-07';
},
// 查询标题信息
getQueryInfo() {
let data = {}; // 查询条件
data.ifEnbl = 1;
this.$net
.send({
server: 'XXXXXXX',
data: data,
})
.then((data) => {
if (data.code === "200") {
this.titleList = data.data.result;
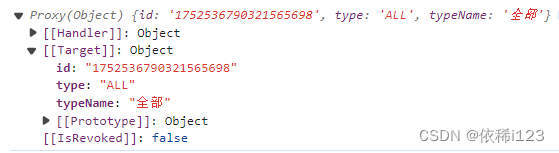
// 将返回的titleList 变成map集合
for (let i = 0; i < data.data.length; i++) {
var key = data.data[i].targetCod + "L"; // targetCod 是实体类的属性
var value = data.data[i].entpWarnVlu; // targetCod 对应的值,标题显示的值
this.titleMap[key] = moneyFormat(value); // moneyFormat格式化金额的方法
}
// console.log( this.titleMap)
this.columns.forEach((item, index1) => {
// 循环定义的 columns 判断是否有子类 注意index要区分
if (item.children) {
item.children.forEach((item, index2) => {
if (item.children) {
// 最后一层子类的循环
item.children.forEach((item, index3) => {
// console.log( item.title)
if (new Map(Object.entries(this.titleMap)).get(item.title)) { // 判断是否存在targetCod 对象属性
// 注意set的位置不能错误
this.$set(this.columns[index1].children[index2].children[index3], 'title', new Map(Object.entries(this.titleMap)).get(item.title))
}
})
}
})
}
});
} else {
this.$Modal.error({
title: "错误信息",
content: data.msg,
});
}
});
},
},
},
components: {
}
}
</script>
<style scoped >
.ivu-modal-confirm-body {
word-wrap: break-word;
}
.ivu-table .demo-table-info-row-07 td{
color: #ff0000;
}
.ivu-table .demo-table-info-row-02 td{
color: #0077ff;
}
.ivu-table .demo-table-info-row-back td{
color: #f58b0b;
}
</style>