一、Flex布局
Flex布局是一种弹性盒子布局,适用于构建响应式的页面布局
Flex布局是一种弹性盒子布局,适用于构建响应式的页面布局。以下是一些Flex布局的技巧:
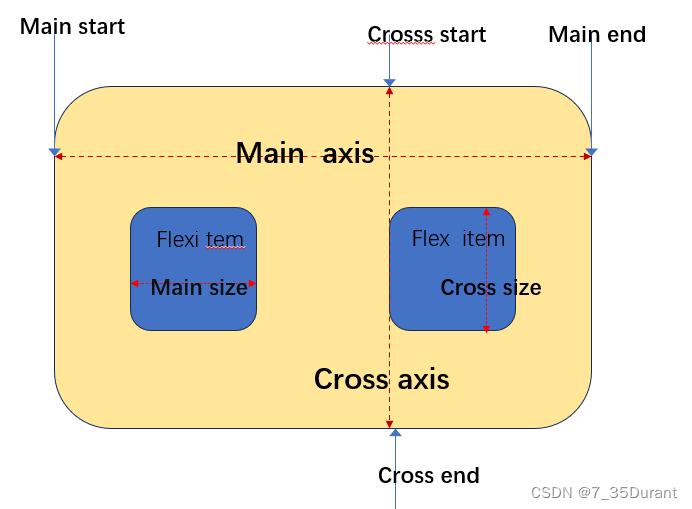
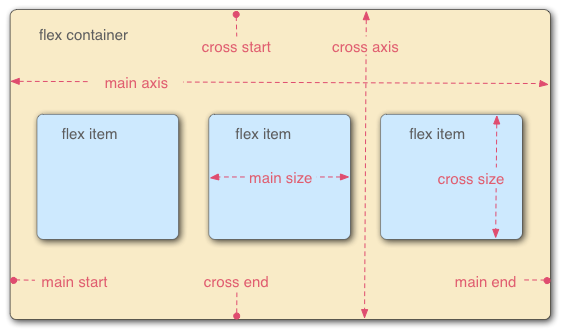
使用flex属性设置弹性容器的布局方式,常见的取值有row(水平排列)、column(垂直排列)、row-reverse和column-reverse等。
例如:
.container {
display: flex;
flex-direction: row;
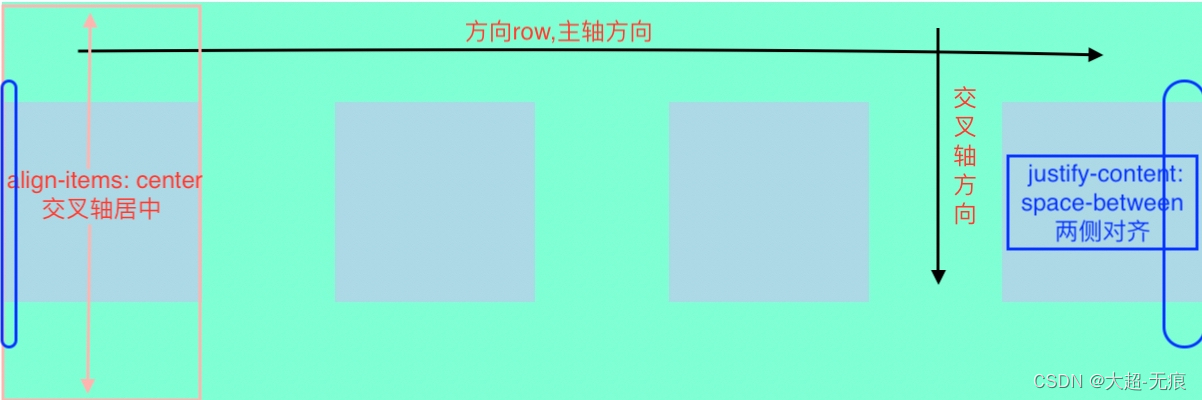
}使用justify-content属性设置弹性容器内项目的水平对齐方式,常见的取值有flex-start(居左)、center(居中)、flex-end(居右)等。
例如:
.container {
display: flex;
justify-content: center;
}使用align-items属性设置弹性容器内项目的垂直对齐方式,常见的取值有flex-start(顶部对齐)、center(居中对齐)、flex-end(底部对齐)等。
例如:
.container {
display: flex;
align-items: center;
}使用flex属性设置弹性项目的宽度比例和缩放比例,可以根据需要分配不同的比例给不同的项目。
例如:
.item {
flex: 1;
}使用flex-wrap属性设置弹性容器内项目是否自动换行,默认情况下项目会在一行内显示,设置为wrap后可以实现自动换行。
例如:
.container {
display: flex;
flex-wrap: wrap;
}
使用align-self属性设置特定项目的垂直对齐方式,可以覆盖align-items的设置。
例如:
.item {
align-self: flex-end;
}使用order属性设置项目的排列顺序,数值越小的项目越靠前,默认情况下项目按照定义的顺序排列。
例如:
.item {
order: 1;
}
总结
以上就是今天的内容,flex常用布局