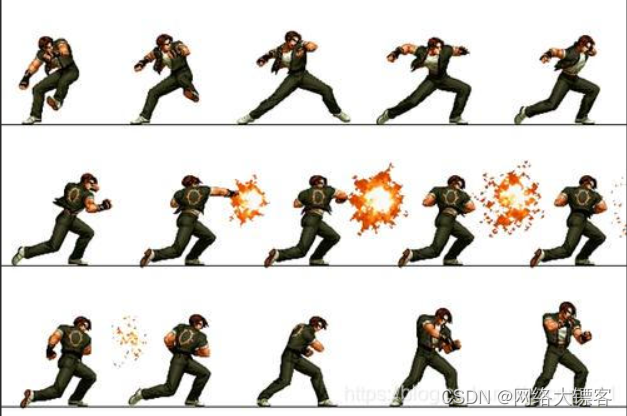
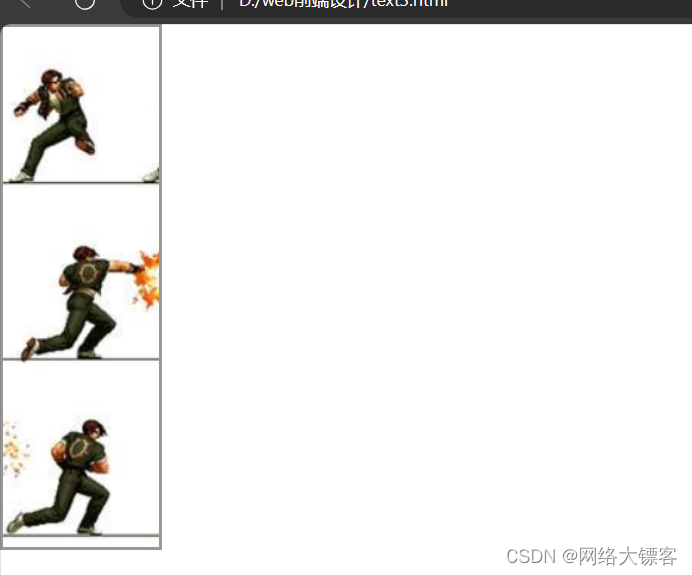
想了想还是有一点东西还没说,当然这块内容也比较简单,就是当我们有一段完整素材时,如下:

我在网上随便找的素材,当然我们平时在使用素材时要注意尊重他人的著作权,不管是字体图片还是别的,不然后面不小心侵权可能很麻烦。
废话真多,好,我们想让这三个小人动起来,怎么办呢,直接看代码:
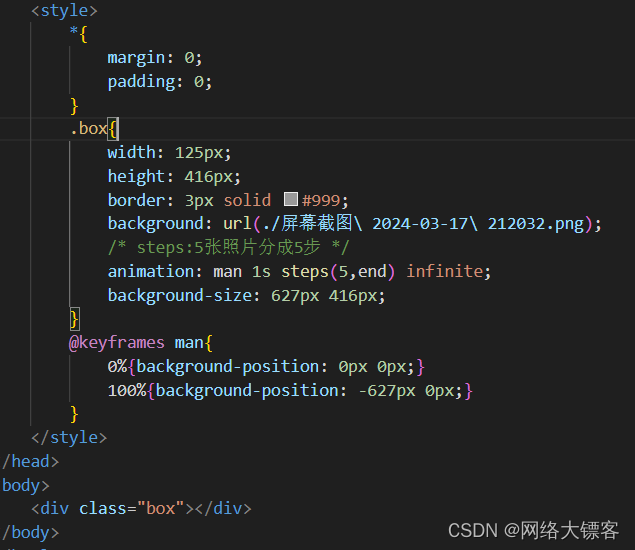
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 125px;
height: 416px;
border: 3px solid #999;
background: url(./屏幕截图\ 2024-03-17\ 212032.png);
/* steps:5张照片分成5步 */
animation: man 1s steps(5,end) infinite;
background-size: 627px 416px;
}
@keyframes man{
0%{background-position: 0px 0px;}
100%{background-position: -627px 0px;}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
我这里找的是个627×416的图片,注意设置的宽高是(接近)每一帧图片的宽高,后面那个steps有几张图片就设置几张,因为我找的这个素材帧数比较少,所以完成时间设置短一点,看起来效果好。
我们那个动画起始设置成素材的总长度,使每一步都刚好切换完成图片。

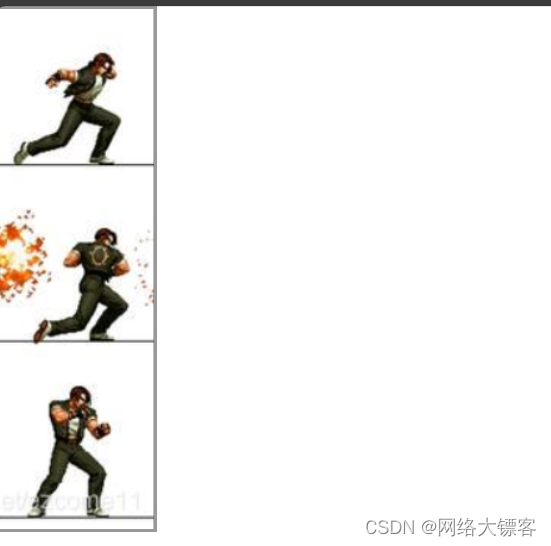
然后它就动起来了


我这里随便截了两张图,这个可以用在很多素材上,比如飘动的旗帜奔跑的动物等等
那这整个动画基础部分就结束了,试着去动手做做,后面会抽空写个完整的网页,然后出一期分享一下实际操作是什么样子,在我写完网页之前,我想先出一期教JAVA基础,谢谢陪伴,最后祝各位生活愉快,学习工作顺利!