利洽科技-nsNiuniuSkinUI - NSIS 实现了electron 的安装包美化,免费,便捷。
下面我整理了一些关于它的微调,使其安装卸载更加简单快捷。

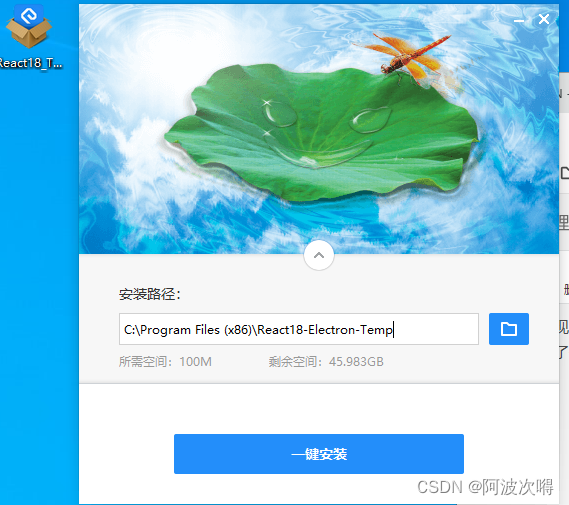
1. 默认展示安装路径部分

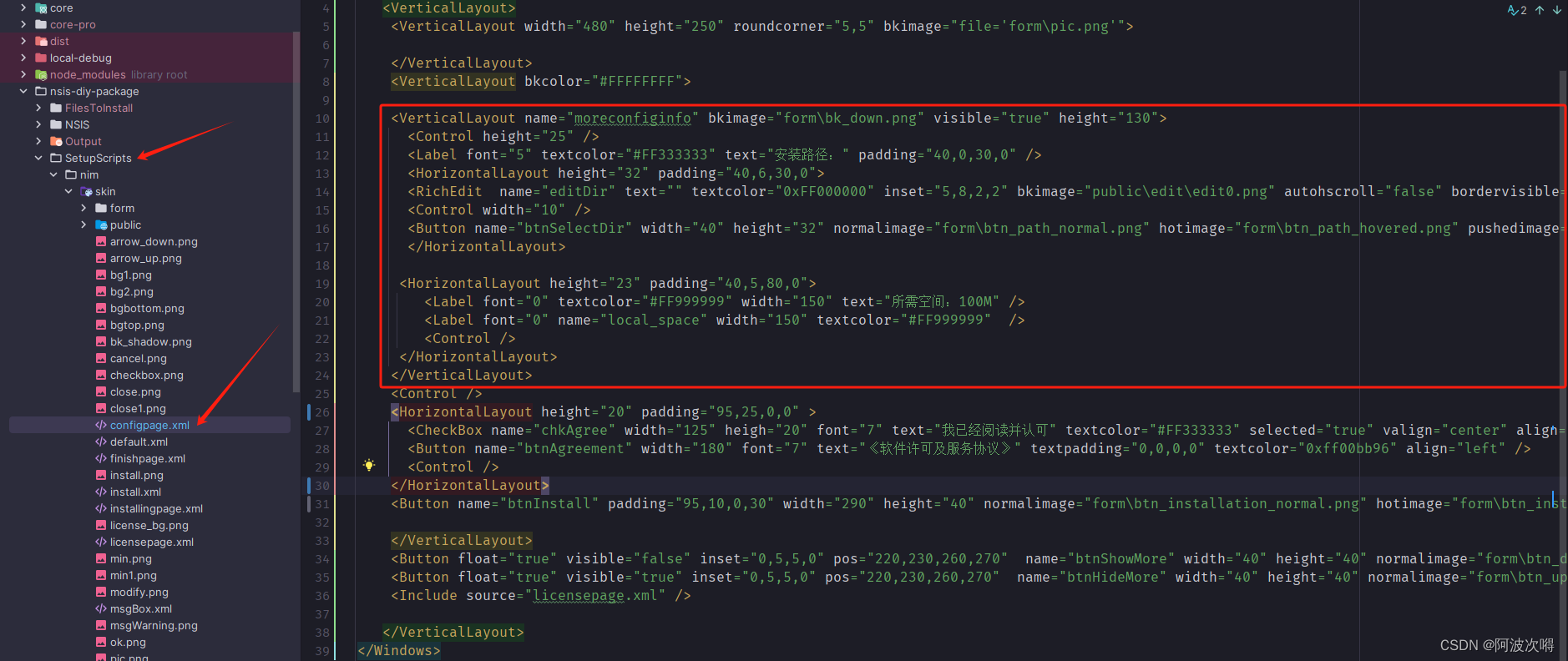
(1)将moreconfiginfo标签visible 设置为 true,切换[btnShowMore] [btnHideMore]下拉按钮 (SetupScripts>nim>skin>configpage.xml)
<?xml version="1.0" encoding="utf-8"?>
<Windows>
<!-- 安装目录 -->
<VerticalLayout>
<VerticalLayout width="480" height="250" roundcorner="5,5" bkimage="file='form\pic.png'">
</VerticalLayout>
<VerticalLayout bkcolor="#FFFFFFFF">
<VerticalLayout name="moreconfiginfo" bkimage="form\bk_down.png" visible="true" height="130">
<Control height="25" />
<Label font="5" textcolor="#FF333333" text="安装路径:" padding="40,0,30,0" />
<HorizontalLayout height="32" padding="40,6,30,0">
<RichEdit name="editDir" text="" textcolor="0xFF000000" inset="5,8,2,2" bkimage="public\edit\edit0.png" autohscroll="false" bordervisible="true" bordersize="1" bordercolor="0xFFD1D1D1" focusbordercolor="0xFFD1D1D1" wantreturn="false" wantctrlreturn="false" multiline="false" width="360" />
<Control width="10" />
<Button name="btnSelectDir" width="40" height="32" normalimage="form\btn_path_normal.png" hotimage="form\btn_path_hovered.png" pushedimage="form\btn_path_pressed.png" />
</HorizontalLayout>
<HorizontalLayout height="23" padding="40,5,80,0">
<Label font="0" textcolor="#FF999999" width="150" text="所需空间:100M" />
<Label font="0" name="local_space" width="150" textcolor="#FF999999" />
<Control />
</HorizontalLayout>
</VerticalLayout>
<Control />
<HorizontalLayout height="20" padding="95,25,0,0" >
<CheckBox name="chkAgree" width="125" heigh="20" font="7" text="我已经阅读并认可" textcolor="#FF333333" selected="true" valign="center" align="left" textpadding="20,0,0,0" normalimage="file='public/CheckBox/check_no.png' dest='0,2,16,18'" normalhotimage="file='public/CheckBox/check_no.png' dest='0,2,16,18'" selectedimage="file='public/CheckBox/check_yes.png' dest='0,2,16,18'" selectedhotimage="file='public/CheckBox/check_yes.png' dest='0,2,16,18'"/>
<Button name="btnAgreement" width="180" font="7" text="《软件许可及服务协议》" textpadding="0,0,0,0" textcolor="0xff00bb96" align="left" />
<Control />
</HorizontalLayout>
<Button name="btnInstall" padding="95,10,0,30" width="290" height="40" normalimage="form\btn_installation_normal.png" hotimage="form\btn_installation_hovered.png" pushedimage="form\btn_installation_pressed.png" disabledimage="form\btn_installation_disable.png" font="6" textcolor="0xffffffff" disabledtextcolor="0xffffffff" margin="0,10,0,0" text="一键安装" />
</VerticalLayout>
<Button float="true" visible="false" inset="0,5,5,0" pos="220,230,260,270" name="btnShowMore" width="40" height="40" normalimage="form\btn_down_normal.png" hotimage="form\btn_down_hovered.png" pushedimage="form\btn_down_pressed.png" />
<Button float="true" visible="true" inset="0,5,5,0" pos="220,230,260,270" name="btnHideMore" width="40" height="40" normalimage="form\btn_up_normal.png" hotimage="form\btn_up_hovered.png" pushedimage="form\btn_up_pressed.png" />
<Include source="licensepage.xml" />
</VerticalLayout>
</Windows>
(2)设置初次加载尺寸为480 * 500(路径: SetupScripts>nim>ui_nim_setup.nsh>DUIPage函数 #添加设置初始高度 500 )
Function DUIPage
StrCpy $InstallState "0" #设置未安装完成状态
InitPluginsDir
SetOutPath "$PLUGINSDIR"
File "${INSTALL_LICENCE_FILENAME}"
File "${INSTALL_RES_PATH}"
File /oname=logo.ico "${INSTALL_ICO}" #此处的目标文件一定是logo.ico,否则控件将找不到文件
nsNiuniuSkin::InitSkinPage "$PLUGINSDIR\" "${INSTALL_LICENCE_FILENAME}" #指定插件路径及协议文件名称
Pop $hInstallDlg
#生成安装路径,包含识别旧的安装路径
Call GenerateSetupAddress
#设置控件显示安装路径
nsNiuniuSkin::SetControlAttribute $hInstallDlg "editDir" "text" "$INSTDIR"
Call OnRichEditTextChange
#设置安装包的标题及任务栏显示
nsNiuniuSkin::SetWindowTile $hInstallDlg "${PRODUCT_NAME}安装程序"
nsNiuniuSkin::ShowPageItem $hInstallDlg "wizardTab" ${INSTALL_PAGE_CONFIG}
nsNiuniuSkin::SetControlAttribute $hInstallDlg "licensename" "text" "服务条款"
#nsNiuniuSkin::SetControlAttribute $hInstallDlg "btnAgreement" "text" " 用户许可协议"
#设置初始高度 500
nsNiuniuSkin::SetWindowSize $hInstallDlg 480 500
Call BindUIControls
nsNiuniuSkin::ShowPage 0
FunctionEnd
2. 双击安装包和卸载时 默认杀掉当前运行进程,无需提示用户手动关闭应用程序

(代码最下方添加如下钩子函数 路径: SetupScripts>nim>ui_nim_setup.nsh)
#进入安装程序时回调
Function .onInit
#硬编码杀掉指定进程
nsProcess::_KillProcess "React18-Electron-Temp.exe"
#或者
nsProcess::_KillProcess "${EXE_NAME}"
FunctionEnd
#当卸载程序接近完成初始化时调用
Function un.onInit
#硬编码杀掉指定进程
nsProcess::_KillProcess "React18-Electron-Temp.exe"
#或者
nsProcess::_KillProcess "${EXE_NAME}"
FunctionEnd
3. 自定义许可协议(改这两个文件)
SetupScripts>nim>ui_nim_setup.nsh>licence.txt
SetupScripts>nim>ui_nim_setup.nsh>licence.rtf
最终默认使用licence.rtf 想办法生成 rtf 文件
4. 包体压缩
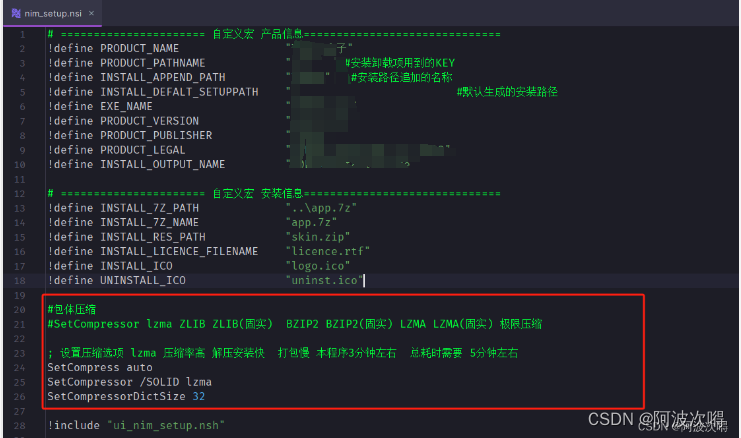
SetupScripts>nim>nim_setup.nsi
根据需要配置压缩即可

#包体压缩
#SetCompressor lzma ZLIB ZLIB(固实) BZIP2 BZIP2(固实) LZMA LZMA(固实) 极限压缩
; 设置压缩选项 lzma 压缩率高 解压安装快 打包慢
SetCompress auto
SetCompressor /SOLID lzma
SetCompressorDictSize 32
5. 快捷方式添加UCA盾牌
(1)SetupScripts>nim>nim_setup.nsi
#==================== NSIS属性 ================================
#针对Vista和win7 的UAC进行权限请求.
#RequestExecutionLevel none|user|highest|admin
RequestExecutionLevel admin
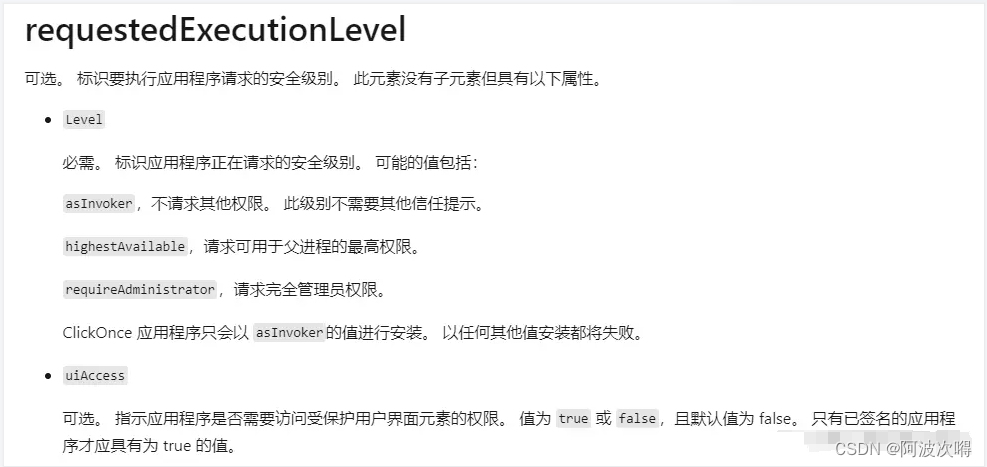
(2)electron项目 package.json 中添加
"win": {
"requestedExecutionLevel": "requireAdministrator"
},
"build": {
"asar": true,
"icon": "./public/ico/favicon.ico",
"productName": "React18-Electron-Temp",
"appId": "React18ElectronTemp",
"win": {
"requestedExecutionLevel": "requireAdministrator"
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./public/ico/favicon.ico",
"uninstallerIcon": "./public/ico/favicon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "React18-Electron-Temp",
"artifactName": "${productName}-setup-${version}_${os}_${arch}.${ext}"
},
"directories": {
"output": "build"
},
"files": [
"!node_modules/*/{CHANGELOG.md,README.md,README,readme.md,readme}",
"!node_modules/*/{test,__tests__,tests,powered-test,example,examples}",
"!node_modules/*.d.ts",
"!**/*.map",
"!**/electron-log*",
"!node_modules/rc-*/**/*",
"!node_modules/xlsx/**/*",
"!node_modules/react*/**/*",
"!node_modules/redux*/**/*",
"!node_modules/protobufjs/**/*",
"!node_modules/dayjs/**/*",
"!node_modules/@types/**/*",
"!node_modules/@babel/**/*",
"!node_modules/@rc-component/**/*",
"!node_modules/antd/**/*",
"!node_modules/@formatjs/**/*",
"!node_modules/prop-types/**/*",
"!node_modules/@ant-design/**/*",
"!node_modules/classnames/**/*",
"!node_modules/ahooks/**/*",
"!node_modules/qg-react-components/**/*",
"!node_modules/lodash/**/*",
"!node_modules/@reduxjs/toolkit/**/*",
"!node_modules/js-export-excel/**/*",
"!node_modules/lottie-web/**/*",
"!node_modules/uuid/**/*",
"!src/**/*",
"!public/**/*",
"!local-debug/**/*",
"dist/**/*",
"core-pro/**/*"
],
"extraResources": [
{
"from": "./local-debug",
"to": "."
}
]
},