Element框架是我们开发最常用到的一款UI框架,对它真的是又爱又恨,其中就是修改Element的样式最让人头疼,因为很多组件的样式都被规定好了,导致跟我们所需要的样式不符,现在就直接演示怎么解决;
解决Dropdown 下拉菜单样式:
<el-dropdown popper-class="dropDown_style" trigger="click" @command="handleCommand">
<span class="el-dropdown-link">
<img class="icon-item" src="@/assets/images/header.svg" />
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="user">user</el-dropdown-item>
<el-dropdown-item command="faq">faq</el-dropdown-item>
</el-dropdown-menu>
</template>
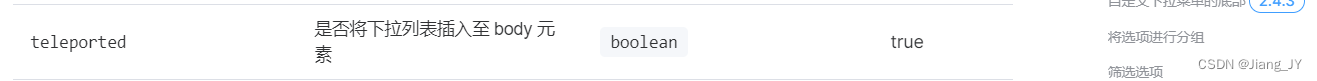
</el-dropdown>上面是一段简单的Dropdown 下拉菜单结构就不多做解释了,只需要注意 popper-class 这个属性,其作用是不影响全局设置而设定的一个自定义浮层类名;
最后我们需要新建一个不带scoped的style标签写修改样式:
<style lang="less">
// 修改菜单项
.el-dropdown-menu {
width: 200px !important;
padding: 4px !important;
padding-bottom: 8px !important;
}
// 修改位置
.el-popper {
position: absolute !important;
left: 704px !important;
}
// 隐藏三角
.el-popper__arrow {
display: none;
}
// 修改menu-item
.dropDownStyle .el-dropdown-menu__item {
padding: 8px 16px !important;
color: var(---1, #0E1A15);
font-family: Roboto;
font-size: 14px;
font-style: normal;
font-weight: 400;
line-height: 22px;
}
// 解决hover样式默认
.dropDownStyle .el-dropdown-menu__item:hover {
border-radius: 4px !important;
background: #E6FFFD !important;
color: var(---, #008069) !important;
font-family: Roboto !important;
font-size: 14px !important;
font-style: normal !important;
font-weight: 400 !important;
line-height: 22px !important;
}
// 解决focus样式默认
.dropDownStyle .el-dropdown-menu__item:not(.is-disabled):focus {
border-radius: 4px !important;
background: #E6FFFD !important;
color: var(---, #008069) !important;
font-family: Roboto !important;
font-size: 14px !important;
font-style: normal !important;
font-weight: 400 !important;
line-height: 22px !important;
}
</style>.dropDownStyle .el-dropdown-menu__item:not(.is-disabled):focus {
// 这里的样式主要是解决,我们鼠标移出时,会恢复成element自带样式的bug
}
亲测有效。