B端控制台和详情页在设计上确实有很大的区别。控制台通常是一个功能比较全面的管理页面,需要提供多种操作和管理功能,例如数据统计、配置管理、权限控制等。而详情页则更加注重展示和呈现单个对象的详细信息,例如产品详情、订单详情、客户详情等。
在设计B端详情页时,可以考虑以下几点:
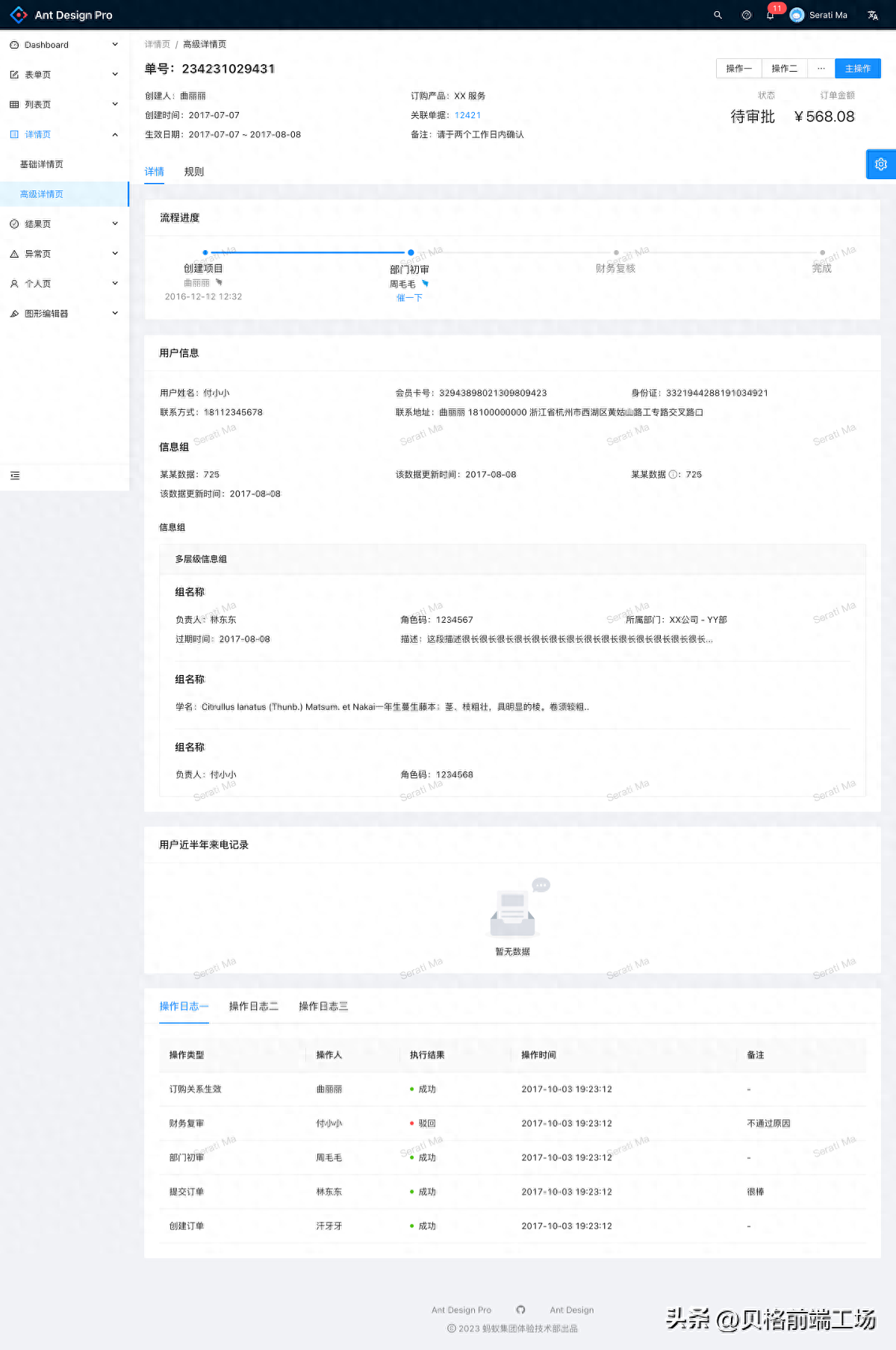
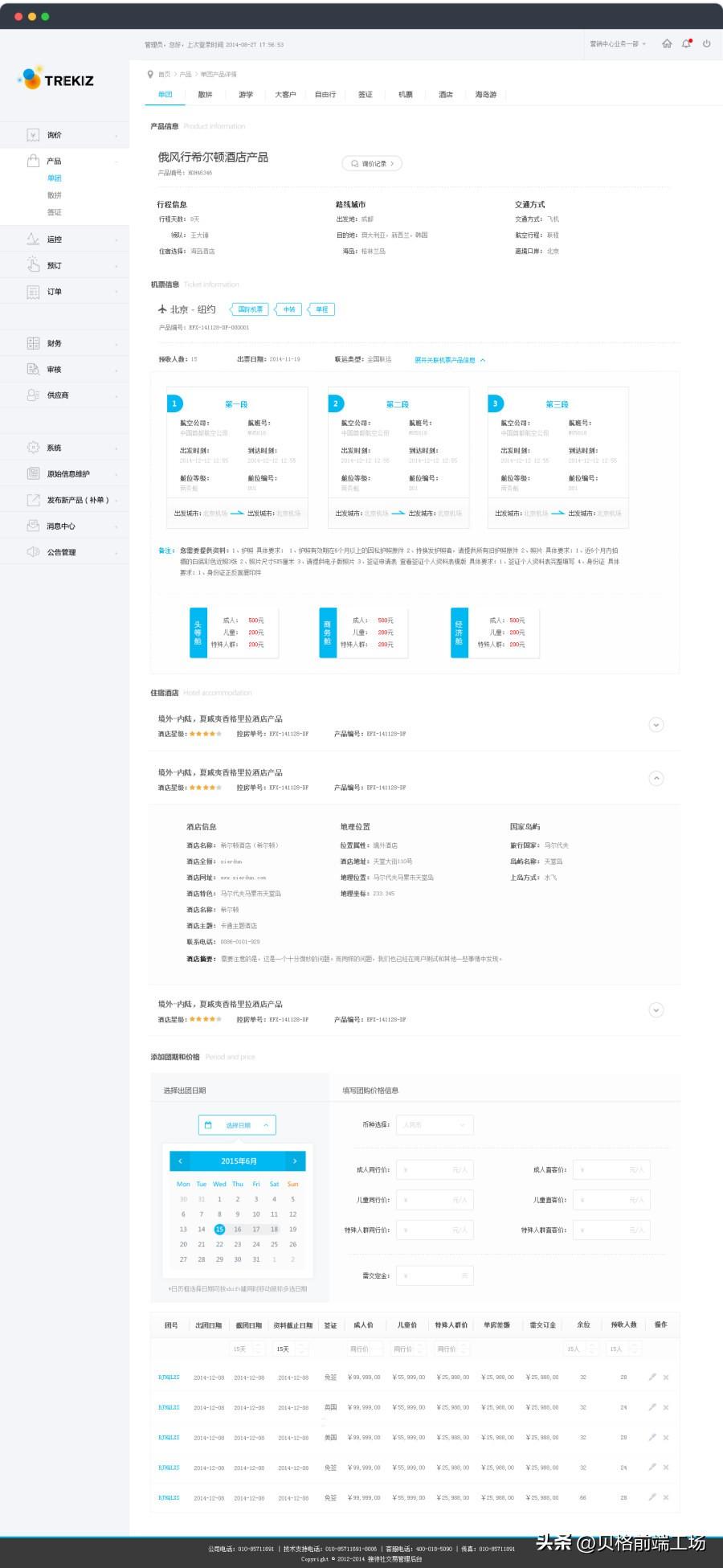
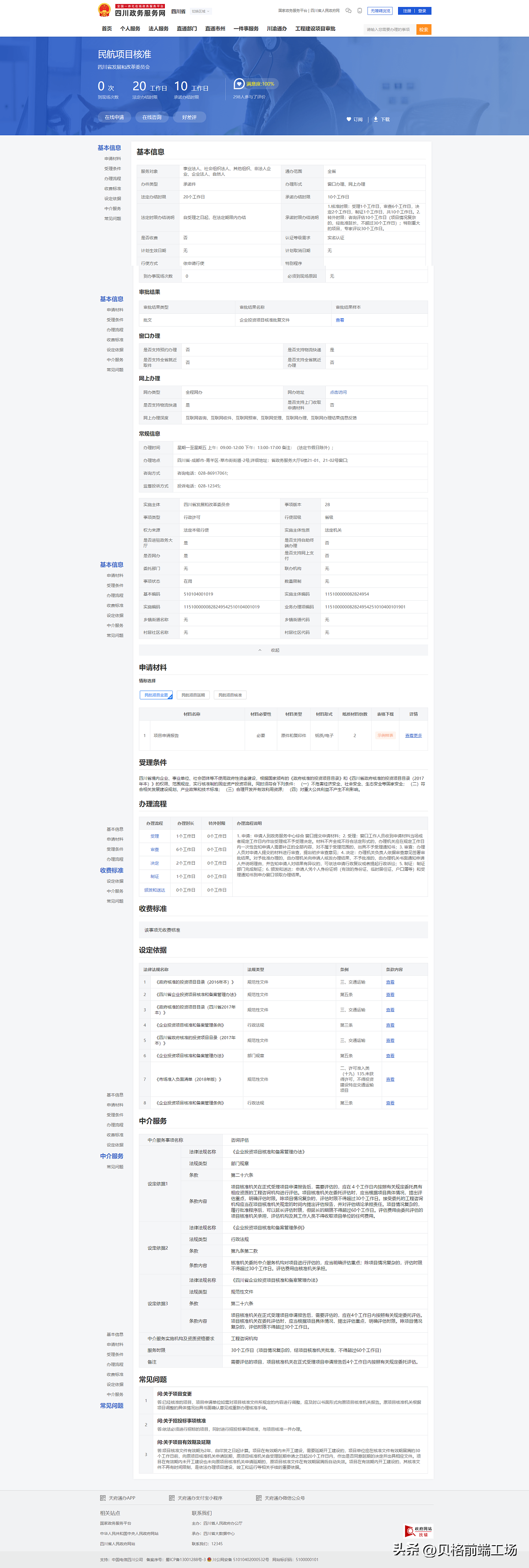
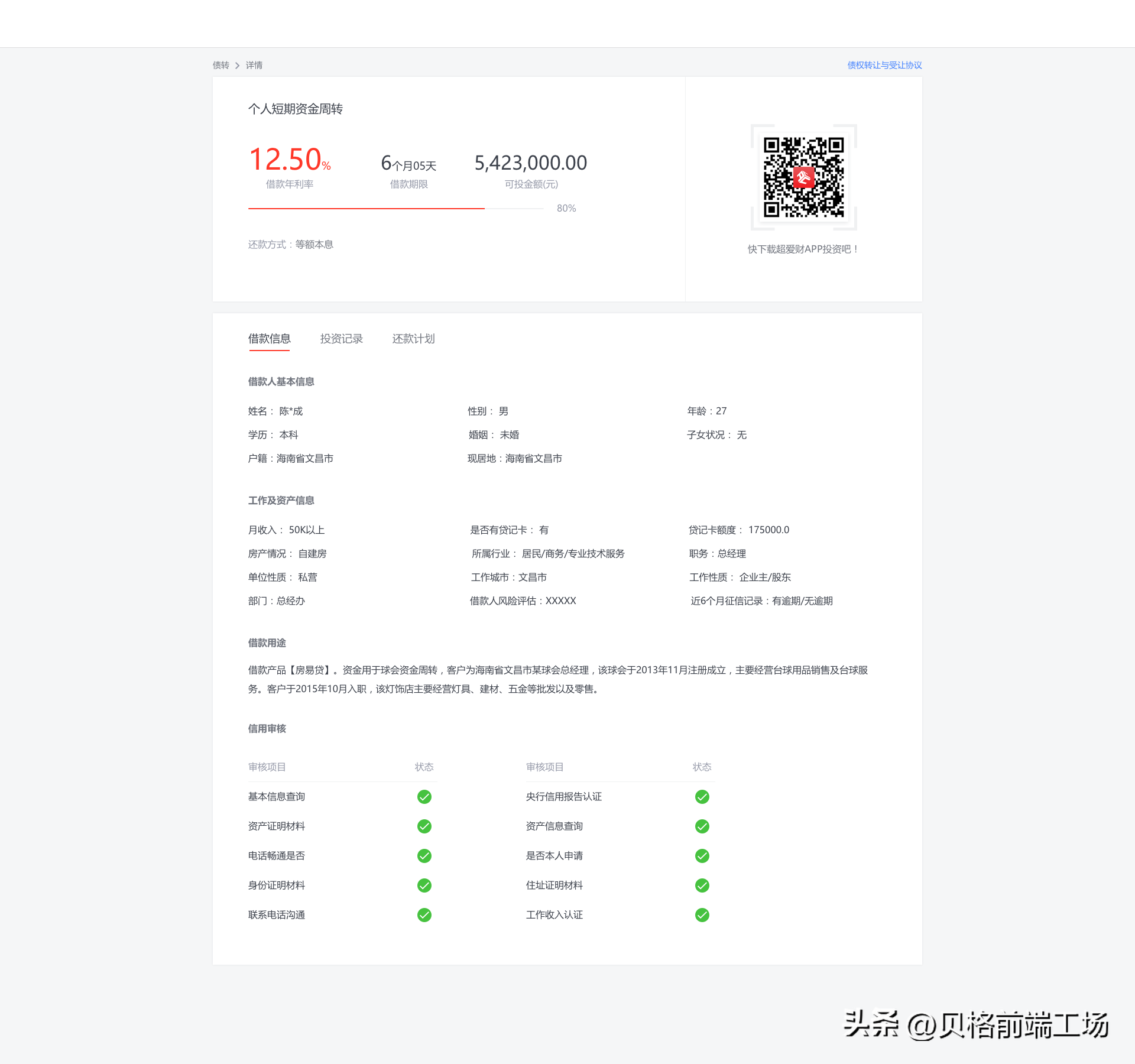
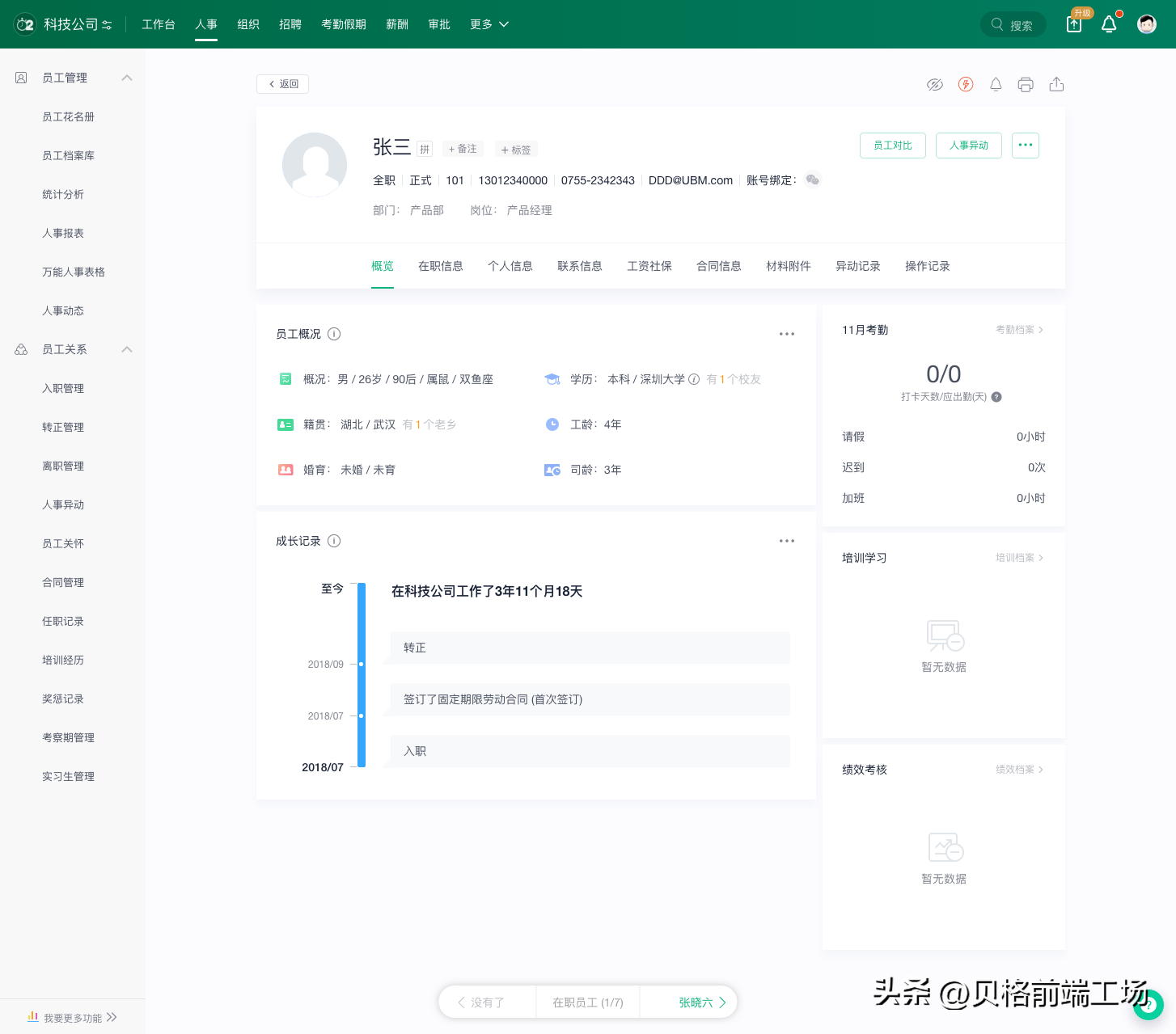
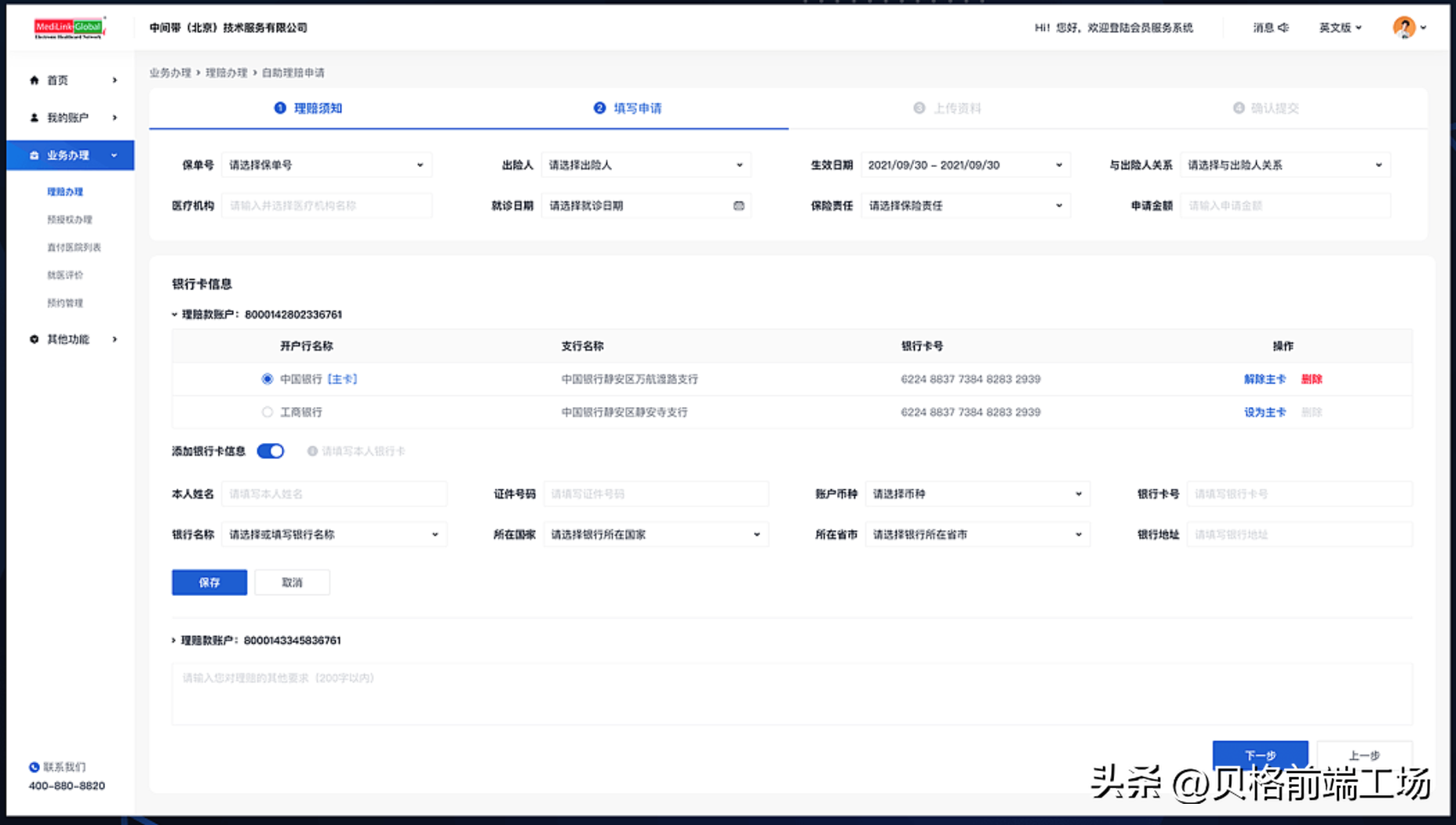
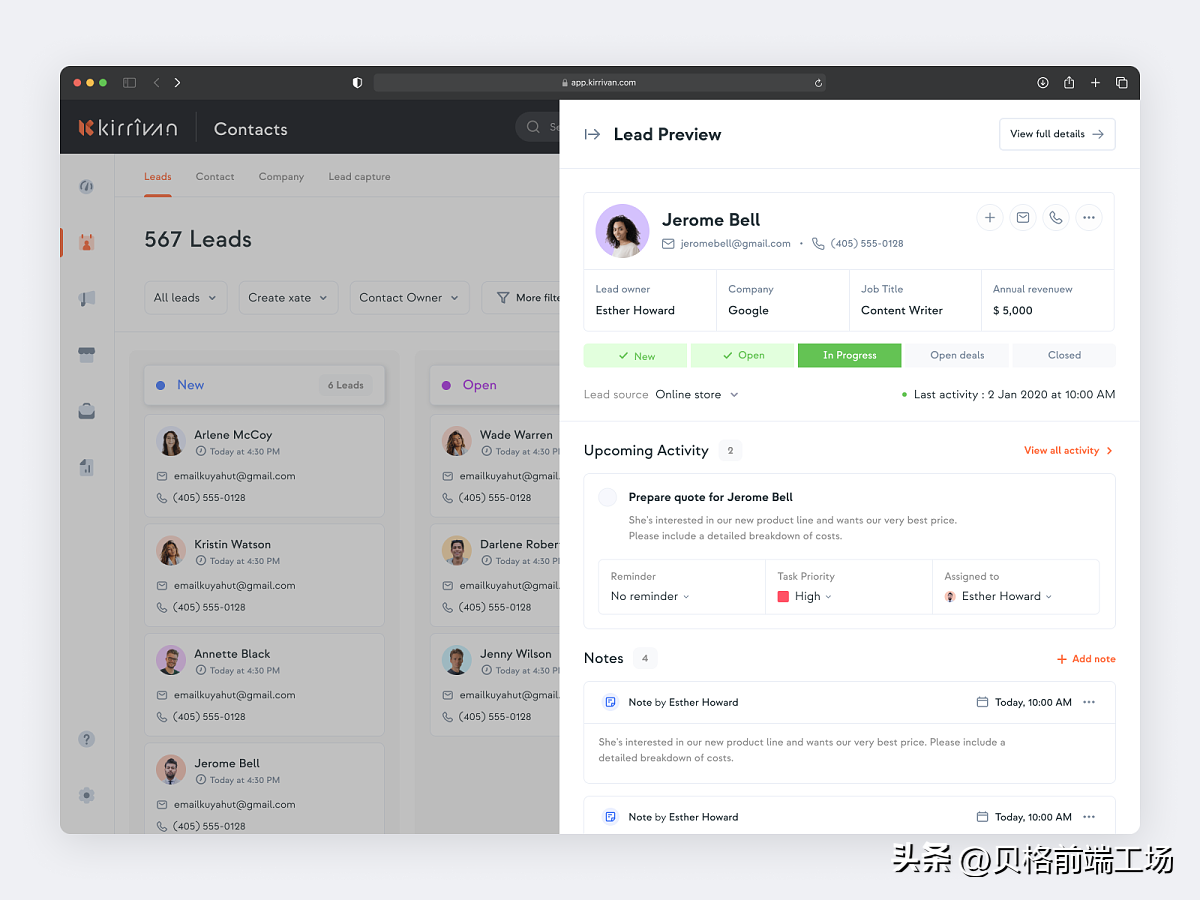
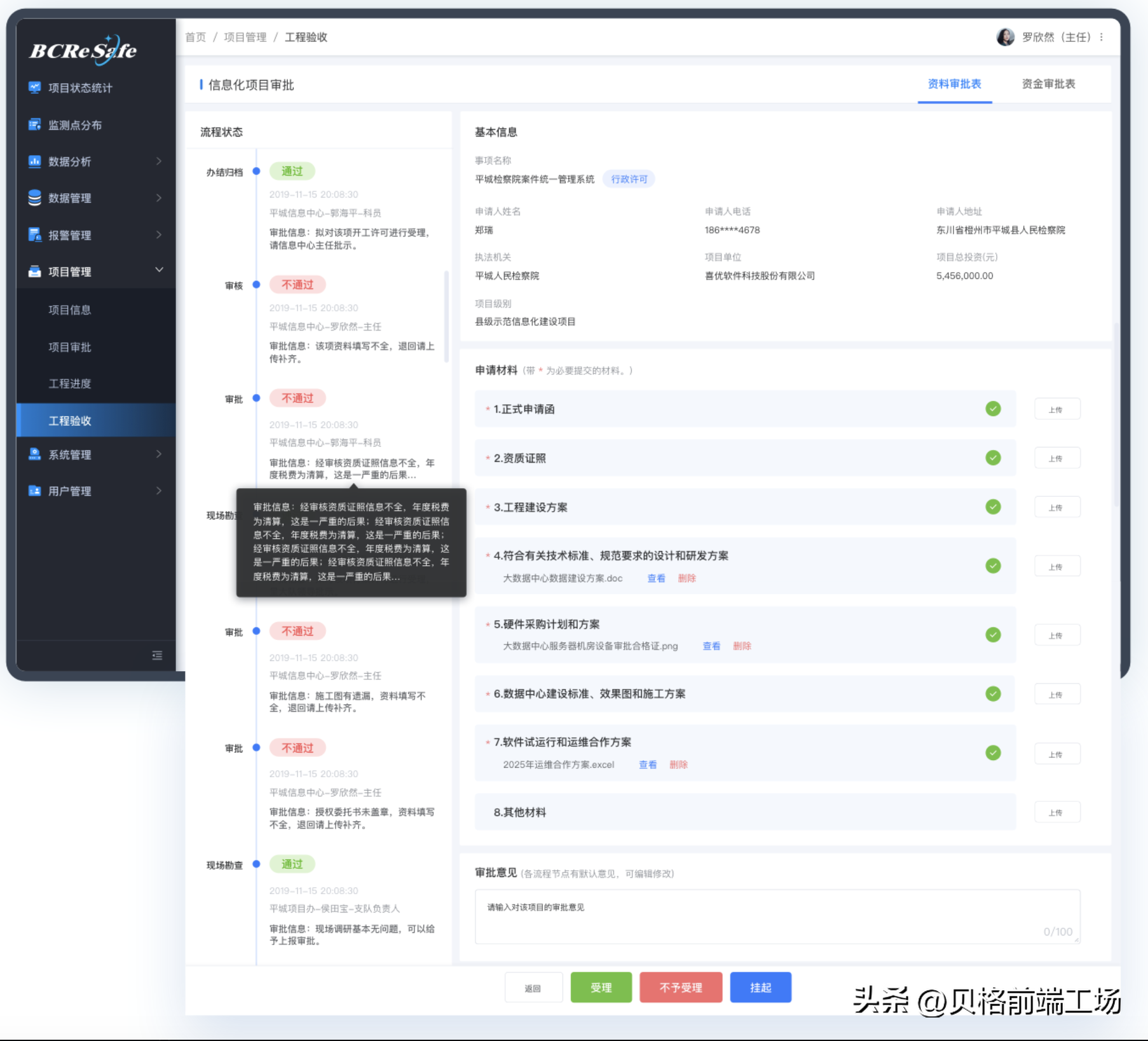
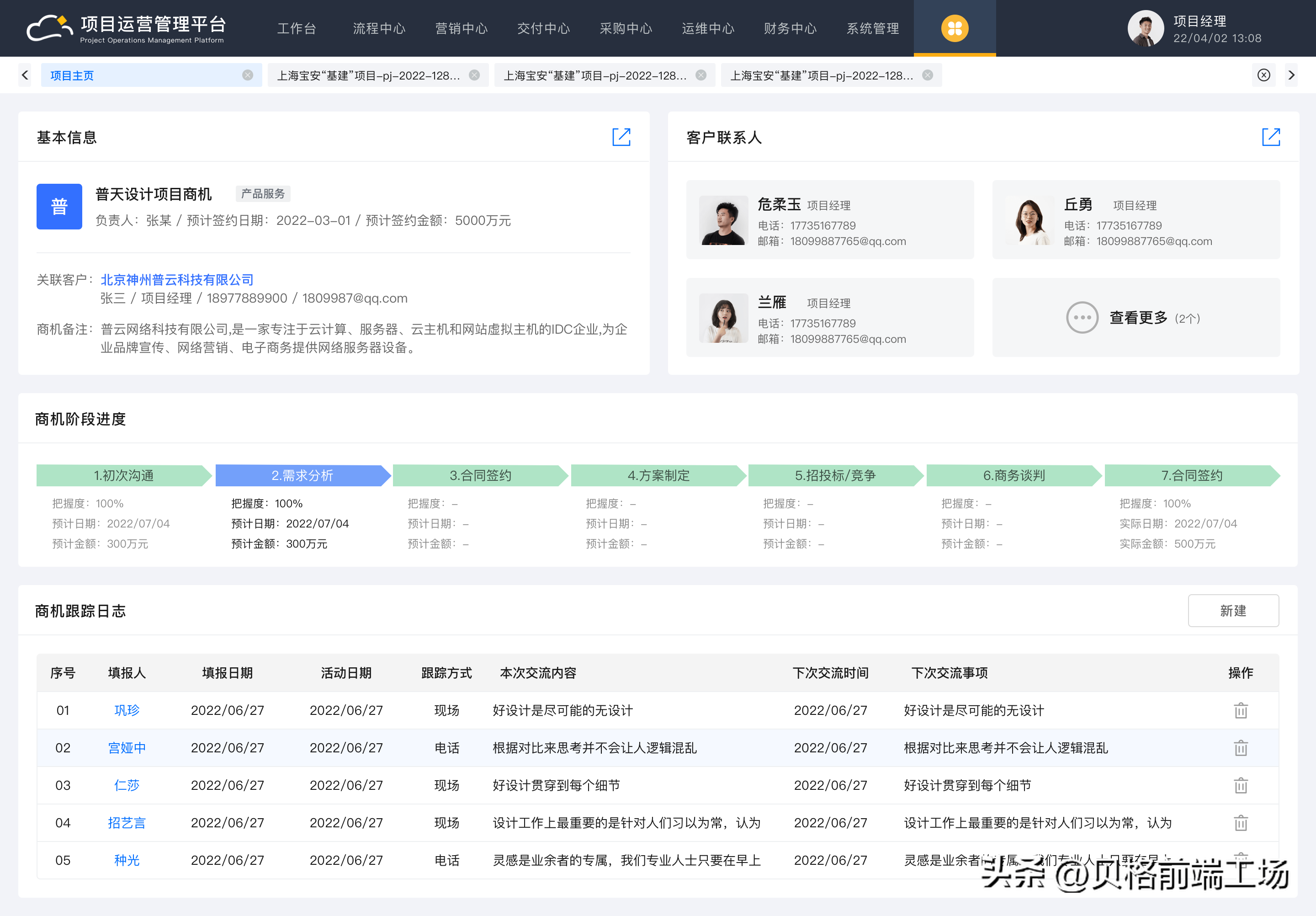
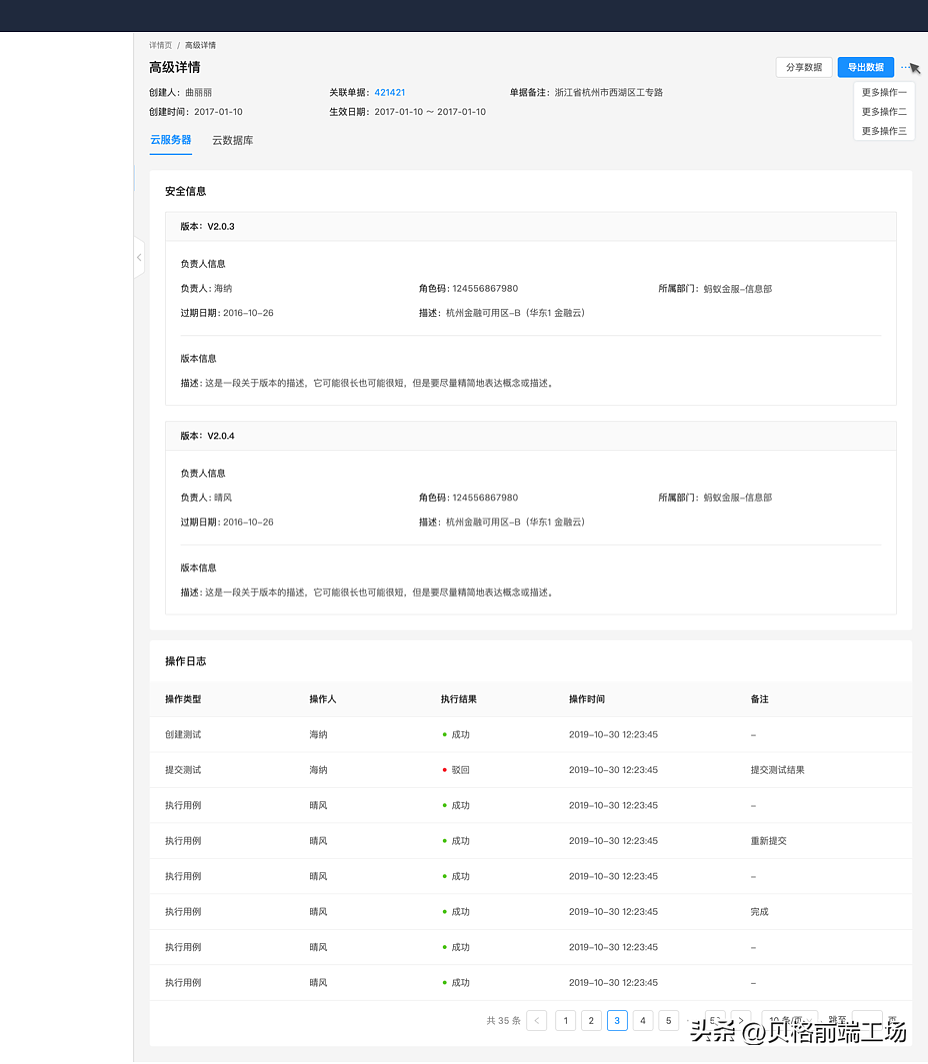
- 信息展示:将详细信息以清晰、简洁的方式展示出来,确保用户可以快速了解对象的基本信息和特点。
- 交互设计:提供交互式的操作和反馈,例如可以提供按钮、链接等方式进行操作,同时提供提示和反馈,确保用户可以方便地进行操作。
- 多媒体展示:可以通过多媒体方式展示对象的信息,例如图片、视频等,帮助用户更加直观地了解对象的特点和特性。
- 相关信息:提供相关信息和链接,例如可以提供相关产品、相关订单等信息的链接,方便用户进行相关操作和查询。
- 响应式设计:确保详情页能够适配不同屏幕大小和设备类型,包括电脑、平板和手机等。这样可以提供一致的使用体验,无论用户在何种设备上使用。
通过以上的设计,可以使B端控制台和详情页更加实用和易用,提高用户的工作效率和管理能力。