卡片化标签页
介绍
选项卡功能在前端开发中特别常见,作为设置选项的模块,每个选项卡代表一个活动的区域,点击不同的区域,即可展现不同的内容,这样既能节约页面的空间又能提升页面性能。
本题需要在已提供的基础项目中使用JS完成选项卡功能的编码,最终实现切换选项卡可以显示对应内容的效果。
准备
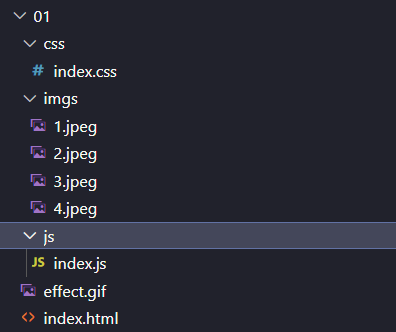
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:

其中:
·css/index.css是页面样式文件。
·js/index.js是页面功能实现的逻辑代码。
·index.html是页面布局。
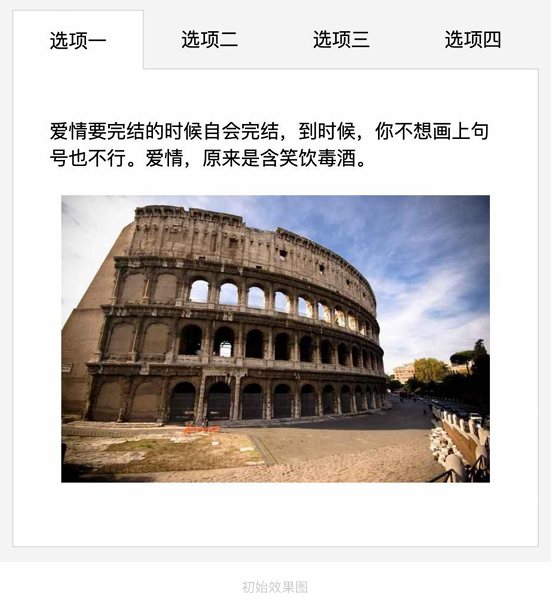
在刘览器中预览index.html页面效果如下:

目标
请在index.js文件中根据现有DOM结构(页面布局部分不能做任何修改操作)实现选项卡动态切
换功能。
最终效果

规定
请勿修改本题默认项目代码文件夹中的文件名称、文件夹路径等,否则会导致考试系统无法正常评分。
代码
.css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
background: #f5f5f5;
}
#main {
width: 440px;
margin: 30px auto;
position: relative;
height: 450px;
}
.tabs {
width: 440px;
height: 50px;
line-height: 50px;
display: flex;
/* list-style: none; */
/* text-align: left; */
/* margin: 0; */
/* padding: 0; */
margin-bottom: -1px;
position: absolute;
top: 0;
left: 0;
z-index: 999;
}
.tabs div {
text-align: center;
cursor: pointer;
width: 110px;
}
#content {
position: absolute;
width: 440px;
height: 400px;
overflow: hidden;
margin: 49px auto;
}
#content div {
position: absolute;
width: 440px;
height: 400px;
overflow: hidden;
background-color: white;
border: 1px solid #dddddd;
padding: 20px 30px;
text-align: center;
}
#content img {
display: inline-block;
max-height: 240px;
margin: 10px auto;
}
#content p {
word-break: break-all;
text-align: left;
padding: 20px 0 10px 0;
}
.active {
z-index: 99;
background: white;
border: 1px solid #dddddd;
border-bottom: none;
}
.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>选项卡切换</title>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
</head>
<body>
<div id="main">
<div class="tabs">
<div class="red active">选项一</div>
<div class="green">选项二</div>
<div class="blue">选项三</div>
<div class="yellow">选项四</div>
</div>
<div id="content">
<div id="one" class="active">
<p>
爱情要完结的时候自会完结,到时候,你不想画上句号也不行。爱情,原来是含笑饮毒酒。
</p>
<img src="./imgs/1.jpeg" />
</div>
<div id="two">
<p>
在这个光怪陆离的人间,没有谁可以将日子过的行云流水。但我始终相信,走过平湖山雨,岁月山河,那些历尽劫数,尝遍百味的人,会更加生动而干净。
</p>
<img src="./imgs/2.jpeg" />
</div>
<div id="three">
<p>
对于三十岁以后的人来说,十年八年不过是指缝间的事,而对于年轻人而言,三年五年就可以是一生一世。
</p>
<img src="./imgs/3.jpeg" />
</div>
<div id="four">
<p>
我要你知道,在这个世界上总有一个人是等着你的,不管在什么时候,不管在什么地方,反正你知道,总有这么个人。
</p>
<img src="./imgs/4.jpeg" />
</div>
</div>
</div>
</body>
<script src="./js/index.js" type="text/javascript" charset="utf-8"></script>
</html>
.js
// 实现选项卡功能
function init() {
// TODO 待补充代码
}
init();
答案
// 实现选项卡功能
function init() {
// TODO 待补充代码
//1、获取所有tabs标签
const tabs = document.querySelectorAll('.tabs div')
//2、获取所有content内容
const content = document.querySelectorAll('#content div')
//3、遍历4个tab
for (let index = 0; index < tabs.length; index++) {
tabs[index].onclick = function() {
for (let i = 0; i < tabs.length; i++) {
//4、通过移除active样式取消霄宫
tabs[i].classList.remove('active')
content[i].classList.remove('active')
}
//5、对当前激活标签添加active样式
this.classList.add('active')
content[index].classList.add('active')
}
}
}
init();
本人最近在准备蓝桥杯,大家有更简洁的写法可以一起讨论,一起进步。