省流

删除默认文件,修改代码 ---> 调整目录结构 ---> 添加全局样式和图片,安装预处理器
具体步骤:
1. 删除初始化的默认文件,修改剩余代码
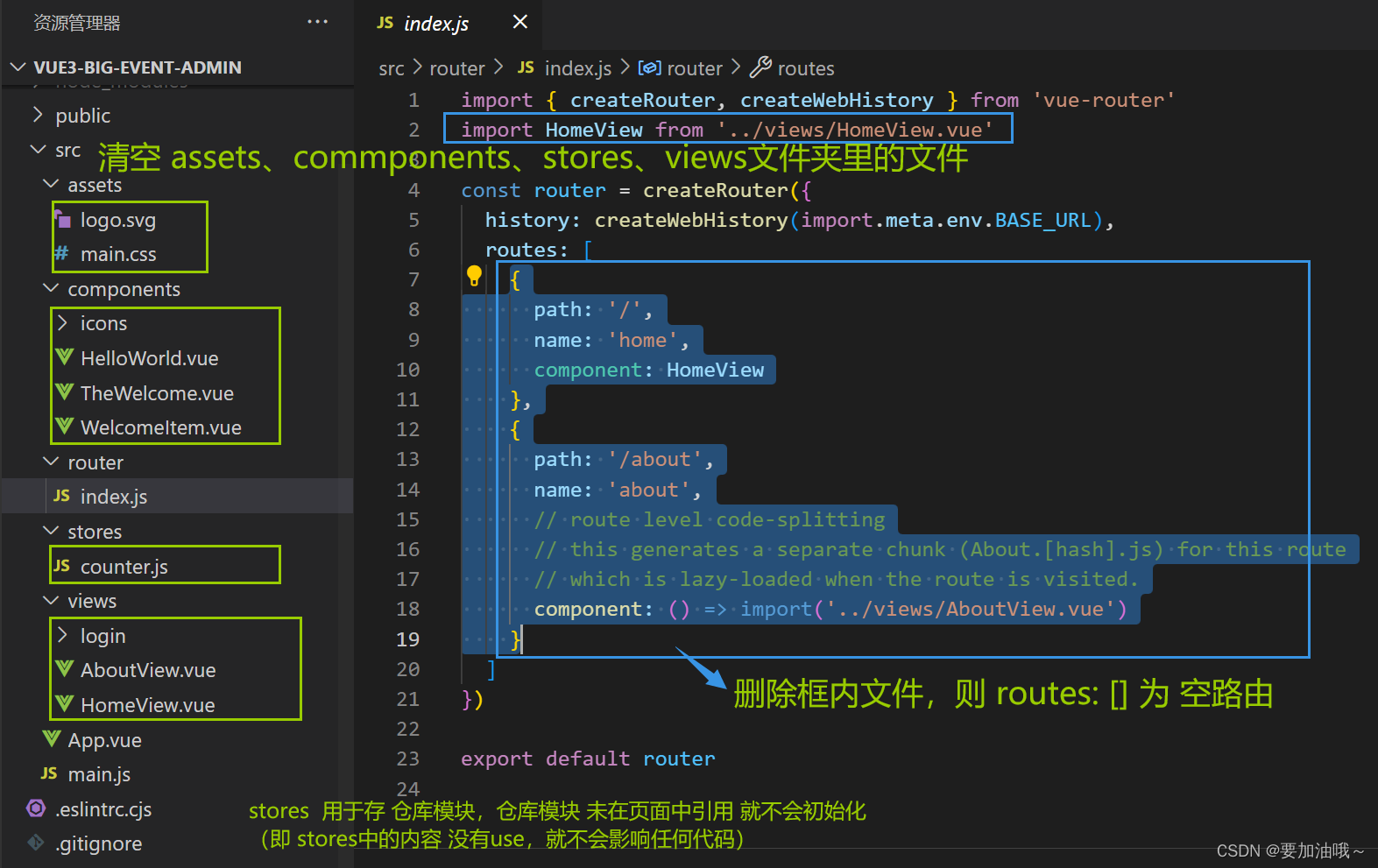
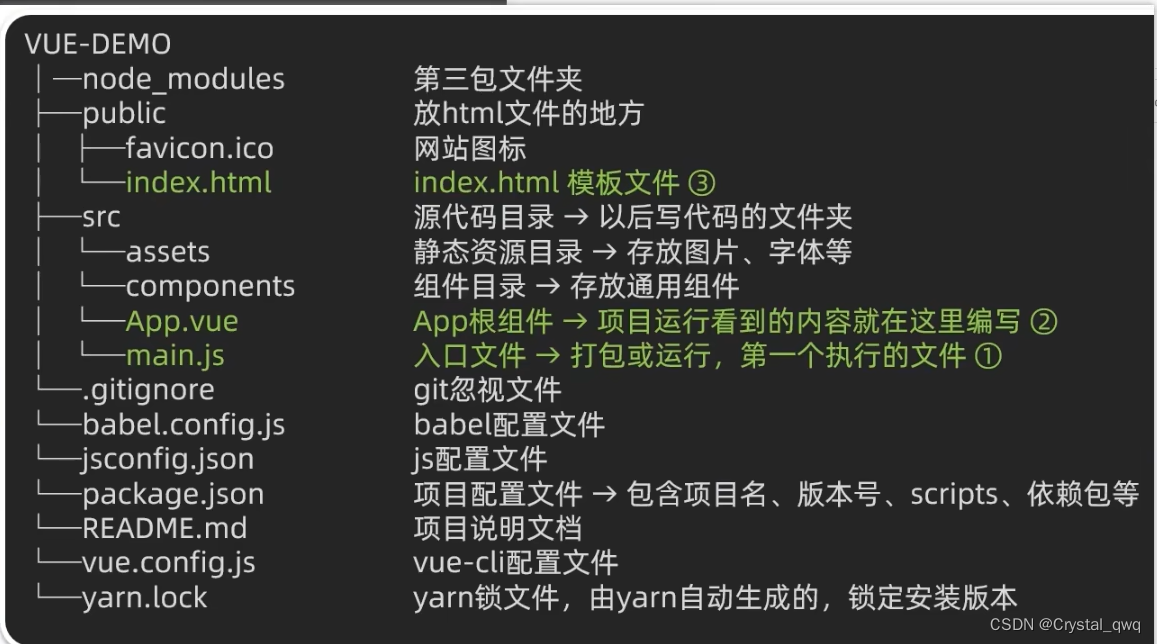
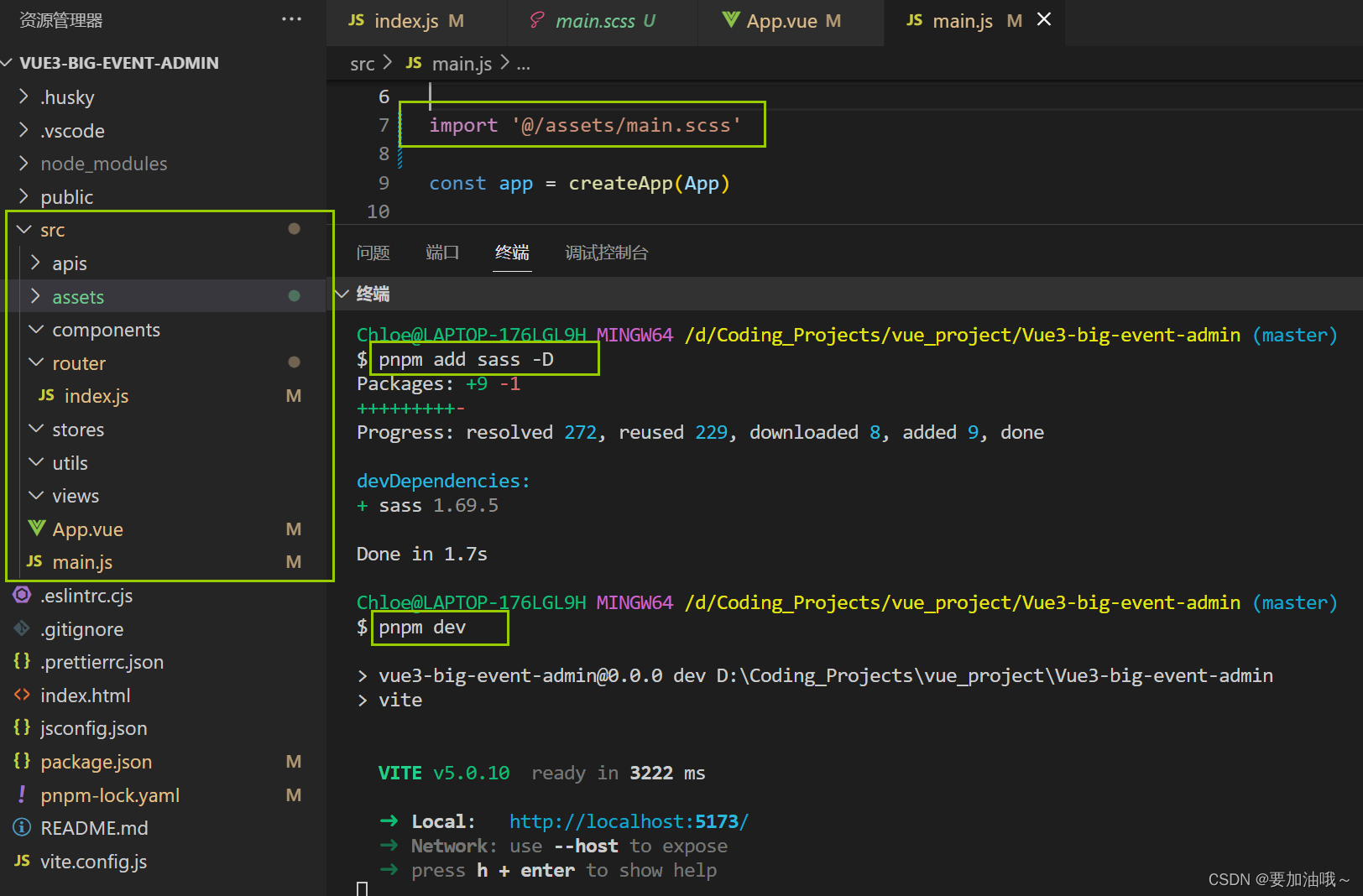
清空 assets、components、stores、views文件夹里的文件,仅留核心文件 index.js、App.vue、main.js
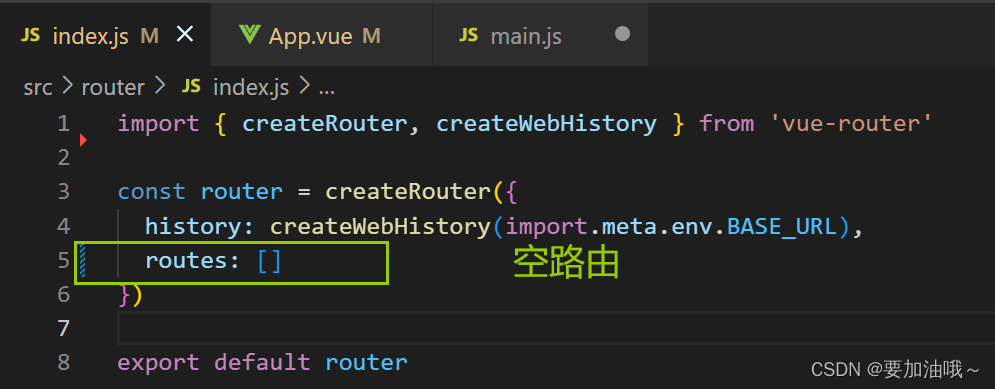
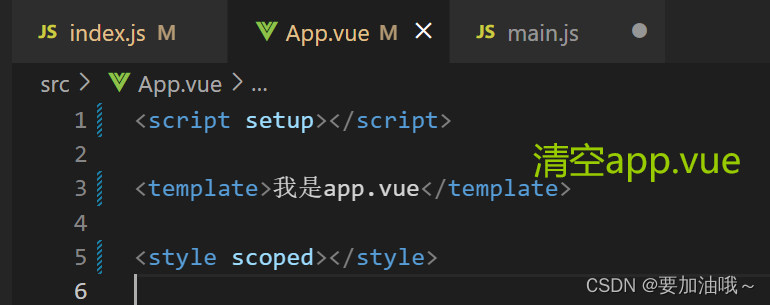
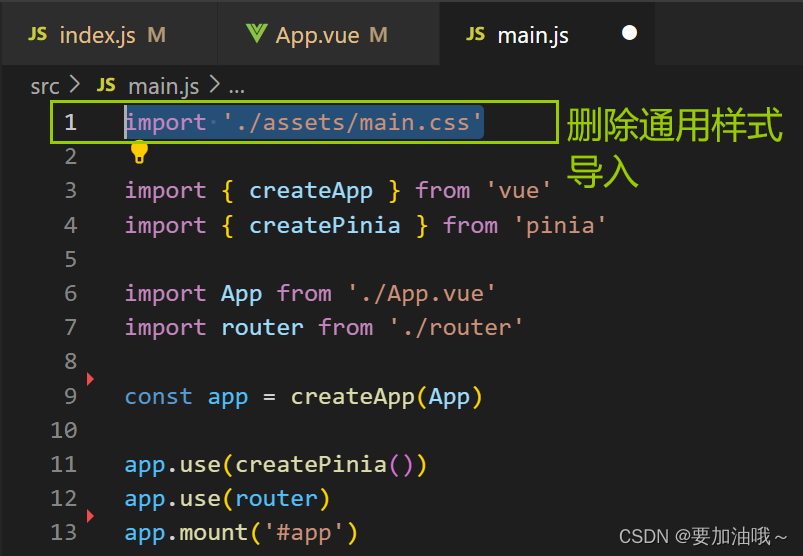
修改 routes 为空路由,修改App.vue 模板只显示"我是app.vue”,main.js 删除通用样式导入
2. 调整我们要的目录结构

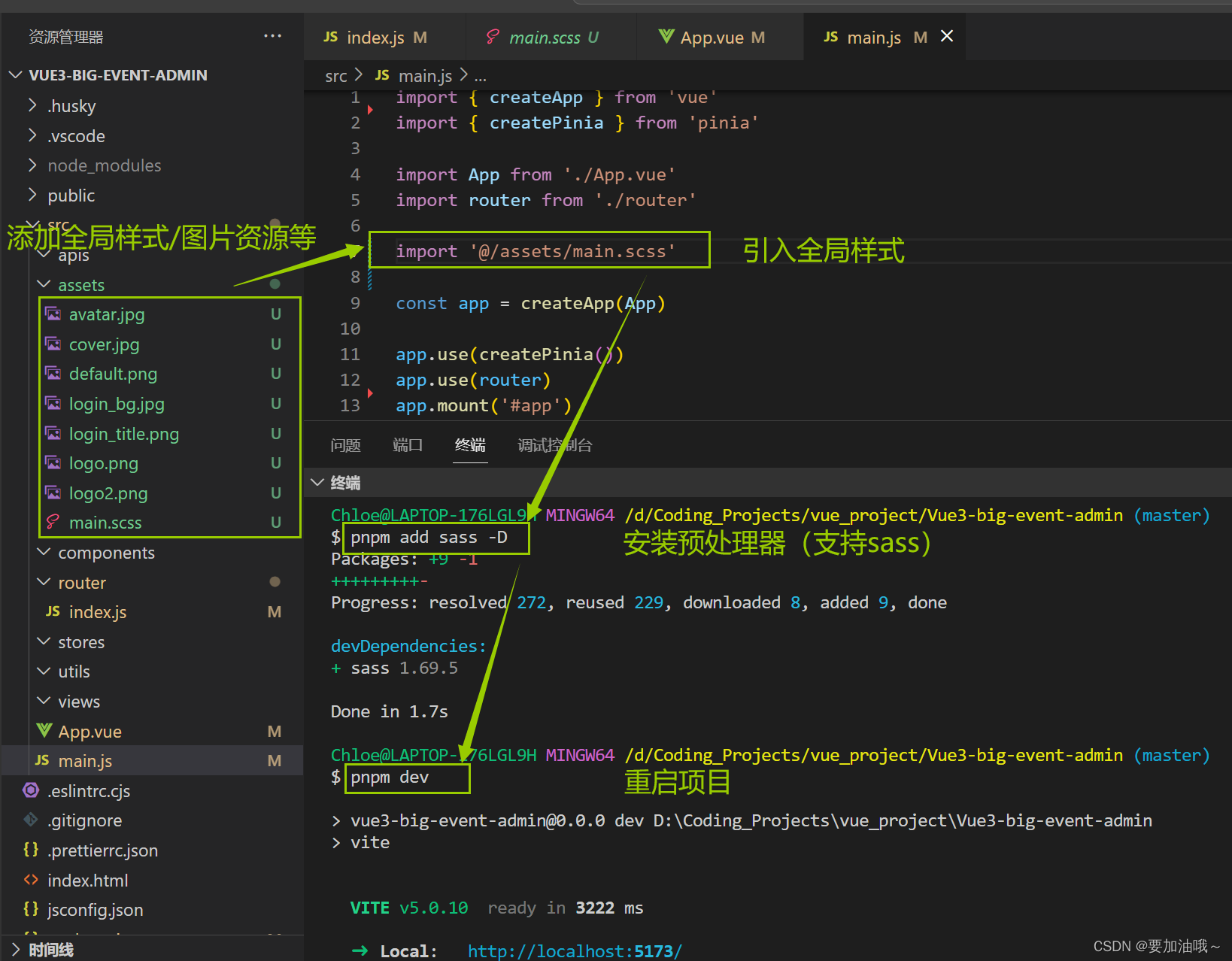
3. 添加全局样式和图片,安装预处理器支持 pnpm add sass -D