官网学习网址:HTTP | MDN
常规信息
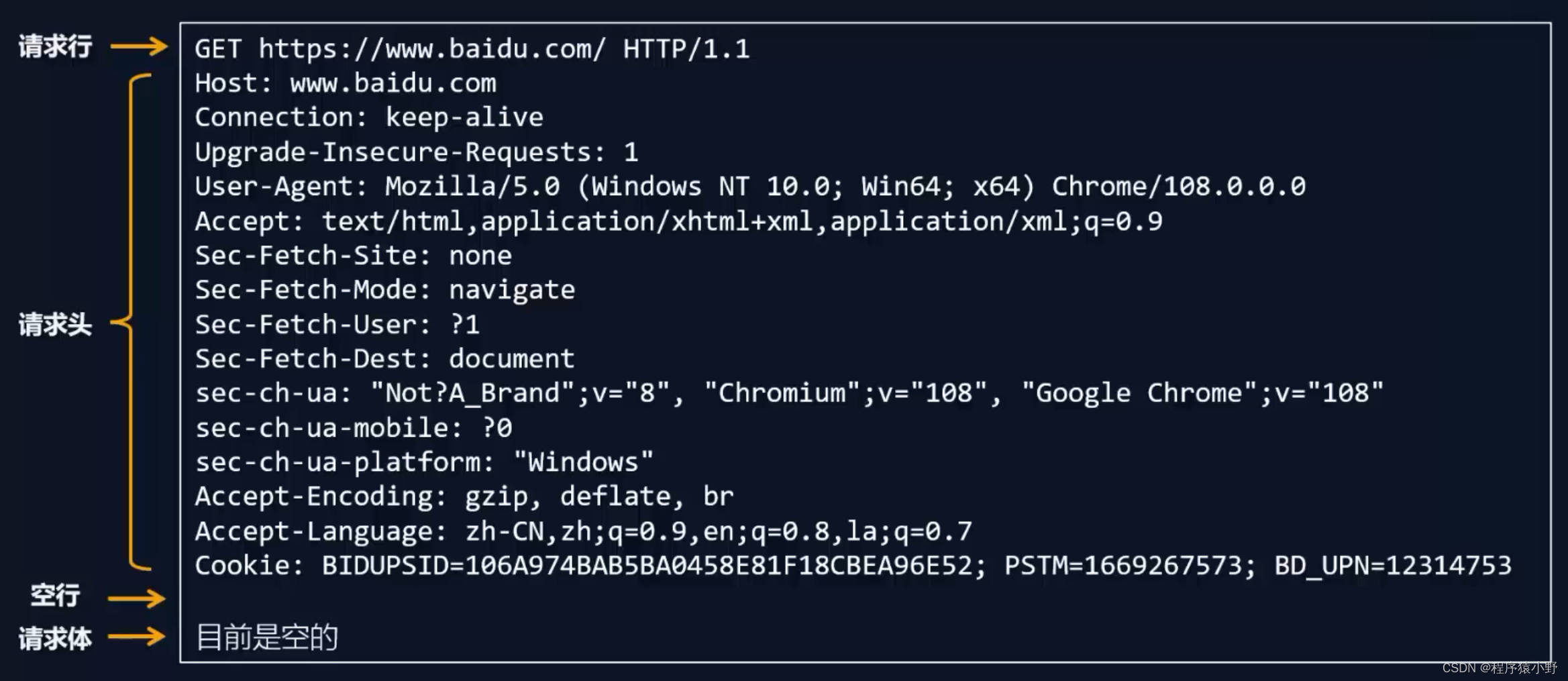
常规请求头信息:
状态码:
200 正常响应
404 未找到资源
500 服务端一场的
3** 重定向 资源缓存
响应头信息:

客户端允许的请求方法类型
Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS
设置发起请求的源IP
Access-Control-Allow-Origin: *(*表示所有)
http连接的连接方式
Connection : keep-alive(保持连接)
服务端响应数据的长度
Content-Length: 100(请求体的长度)
服务端响应数据的类型
Content-Type: application/json(响应体的类型)Date: Mon, 23 May 2022 08:50:10 GMT(响应时间)
Keep-Alive(保持连接): timeout=15(保持连接的超时时间)
请求头信息:

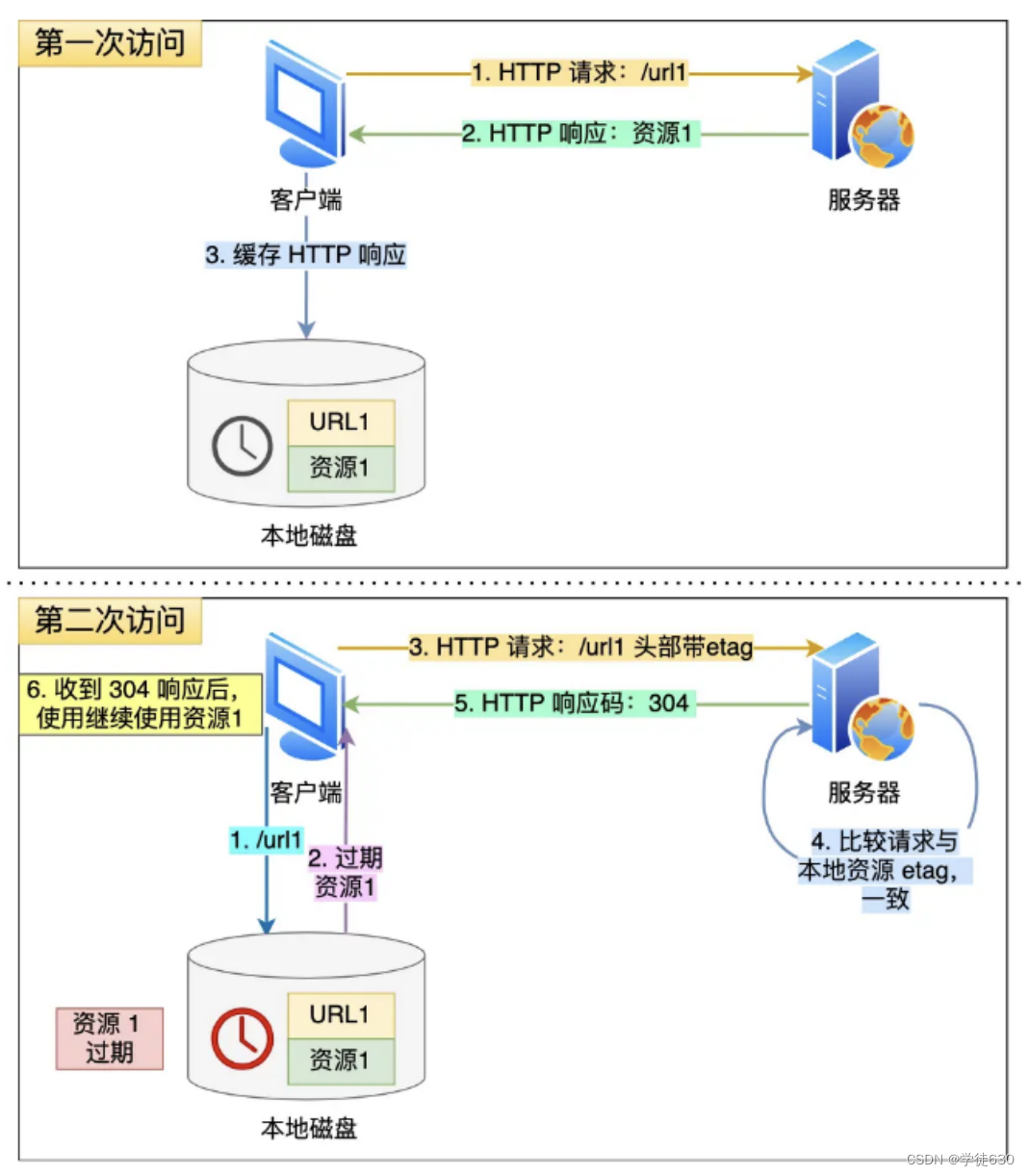
http缓存
强制缓存 :Cache-control Expires
协商缓存:If-Modified-Since If-None-Match
清理缓存的方式
1、打开开发者工具左上角的刷新图标(操作顺序见下图中的2)
2、在开发者工具中停用缓存(下图中的4)

cache-control(优先级更高)
mdn网址:Cache-Control - HTTP | MDN
操作:
新建chapter10,终端
koa2 -e httpserver
cd httpserver
npm install(初始化)
views/index.ejs
<script>
fetch("http://localhost:3000/getdata")
.then((res) => {
return res.json();
})
.then((res) => {
console.log(res);
});
</script>
routers/index.js
router.get("/getdata", async (ctx, next) => {
// ctx.set("Cache-Control", "public, max-age=5");
// 不设置缓存
ctx.set("Cache-Control", "no-store");
ctx.body = {
username: "zhangsan",
age: 30,
};
});
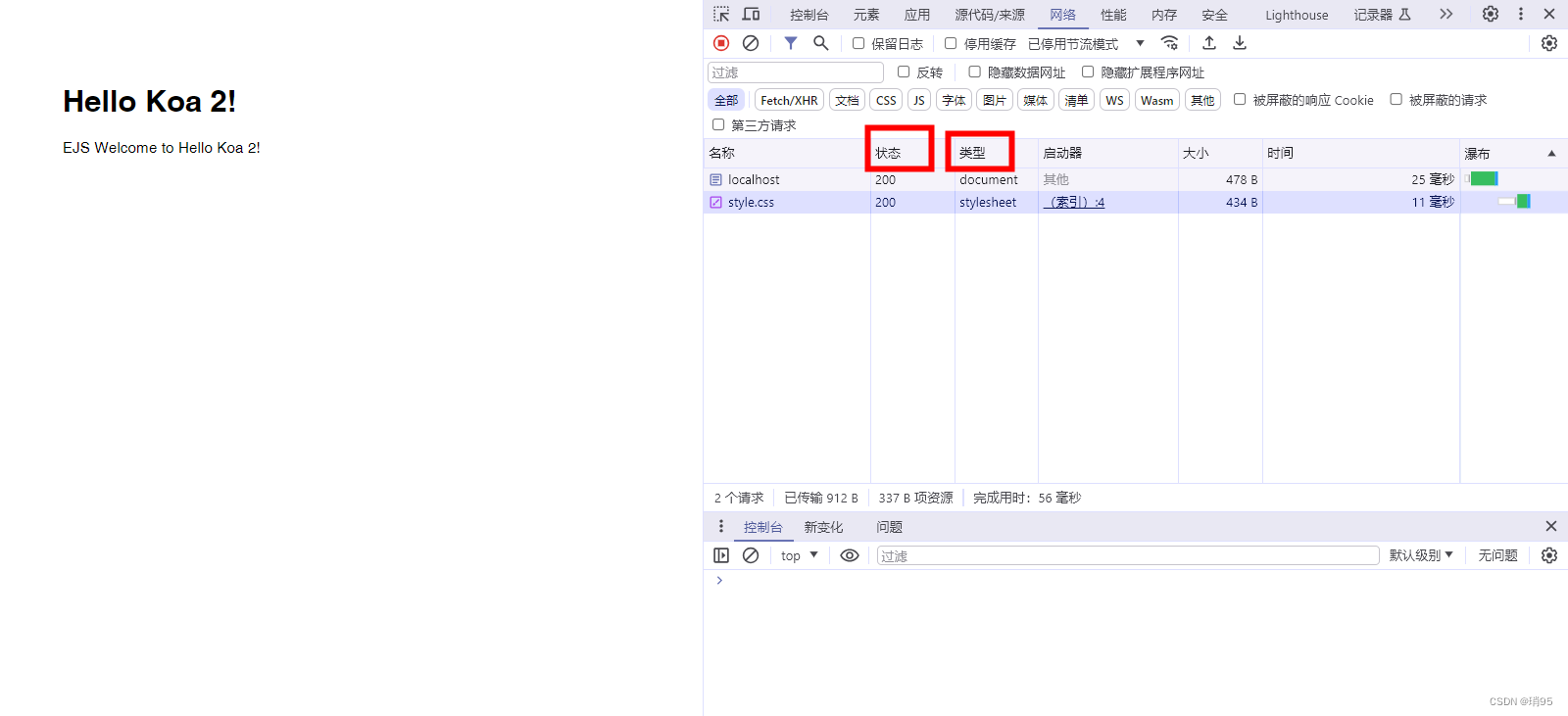
效果展示:

Expires
mdn网址:Expires - HTTP | MDN
操作:
views/index.ejs
fetch("http://localhost:3000/getmsg")
.then((res) => {
return res.json();
})
.then((res) => {
console.log(res);
});
router/index.js
router.get("/getmsg", async (ctx, next) => {
let timer = Date.now() + 3000; //对应的是毫秒
timer = new Date(timer);
timer = timer.toGMTString();
// 强制缓存,在timer到期之前使用缓存数据
ctx.set("Expires", timer);
ctx.body = {
msg: "hello world",
};
});
效果展示:

If-Modified-Since
操作:
routers/index.js
const router = require("koa-router")();
const fs = require("fs");
const path = require("path");
router.get("/", async (ctx, next) => {
await ctx.render("index", {
title: "Hello Koa 2!",
});
});
router.get("/getfile", async (ctx, next) => {
let headers = ctx.request.headers;
let since = headers["if-modified-since"];
let fileObj = fs.statSync(path.join(__dirname, "1.txt"));
let mtimer =( new Date(fileObj.mtimeMs)).toGMTString();
if(since == mtimer){
ctx.status = 304;
}
else{
let timer = mtimer;
ctx.set("Last-Modified", timer);
ctx.body = {
file: "file last modified",
};
}
let timer = new Date().toGMTString();
ctx.set("Last-Modified", timer);
ctx.body = {
file: "file last modified",
};
});
views/index.ejs
fetch("http://localhost:3000/getfile")
.then((res) => {
return res.json();
}).then((res) => {
console.log(res);
})
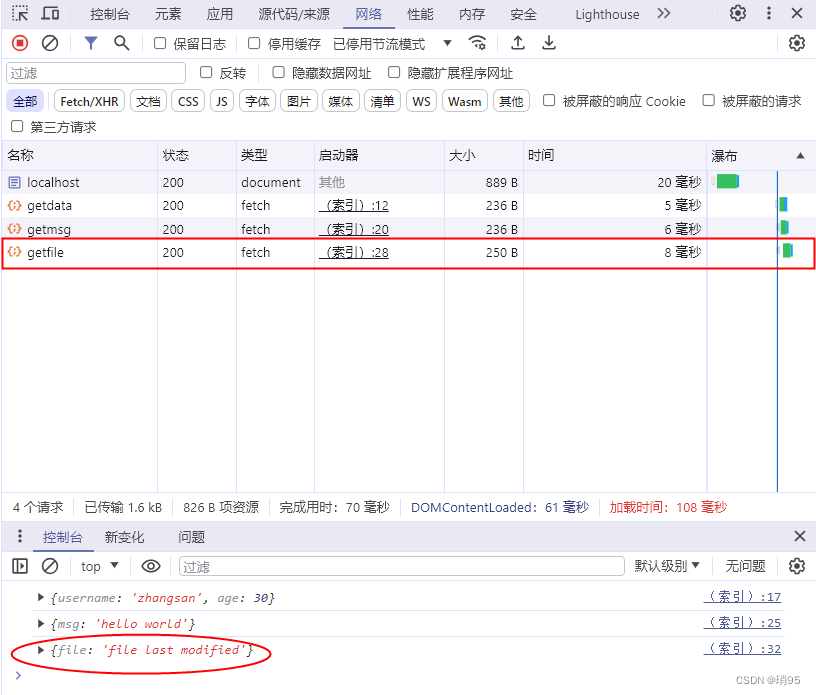
效果展示:






























![[蓝桥杯 2023 省 B] 飞机降落(暴搜DFS+贪心)](https://img-blog.csdnimg.cn/direct/edfcc7da94a5414f8820f6982731a5ee.png)