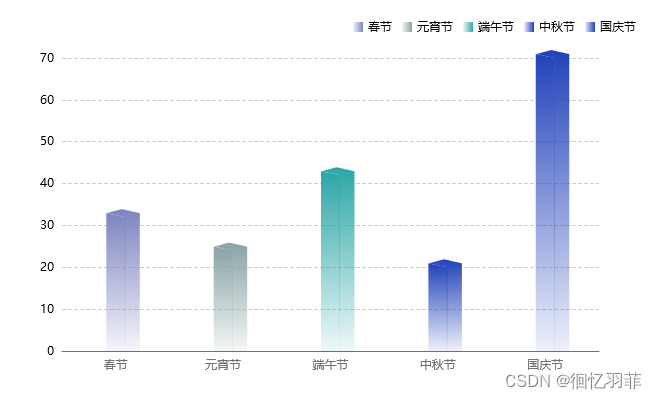
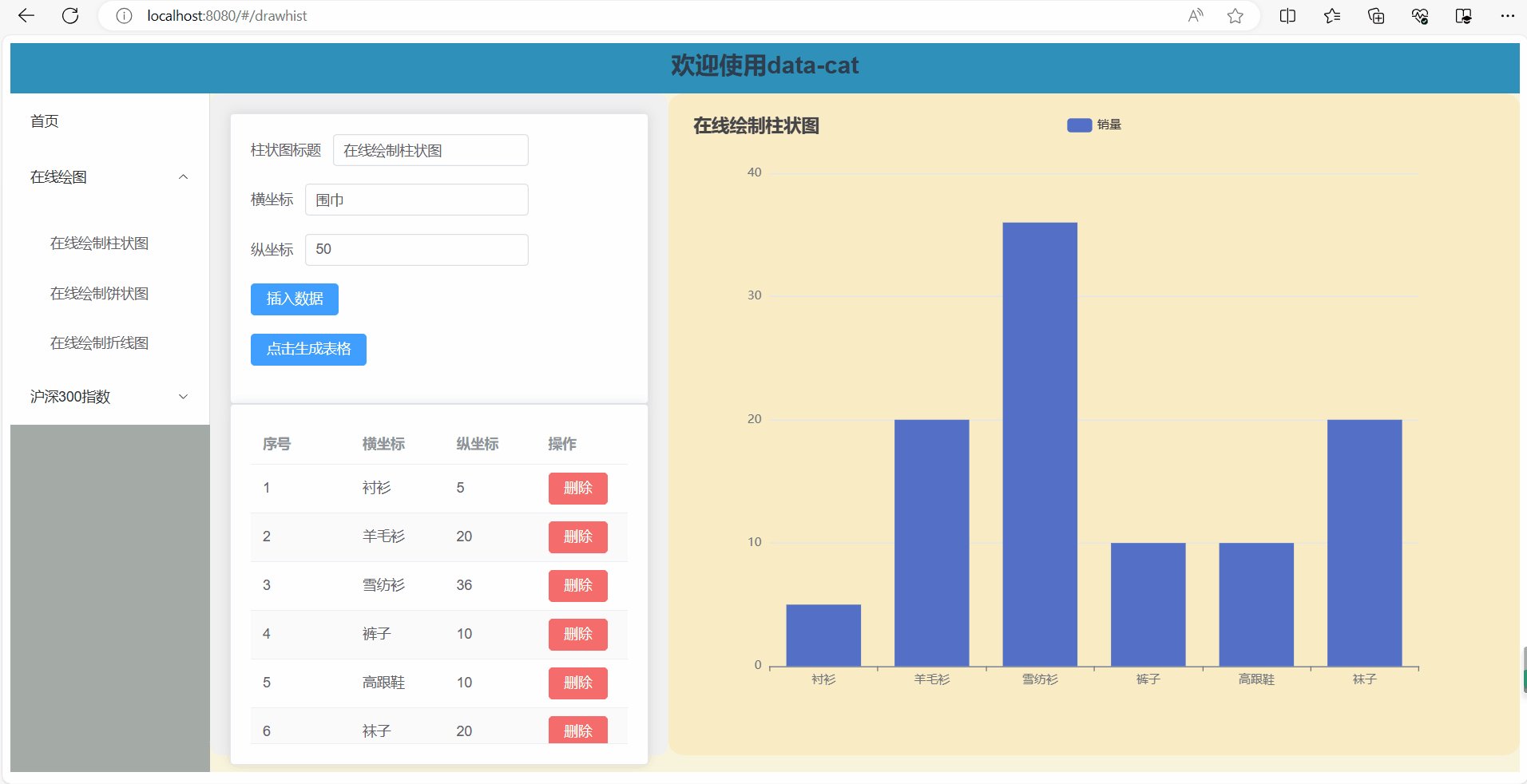
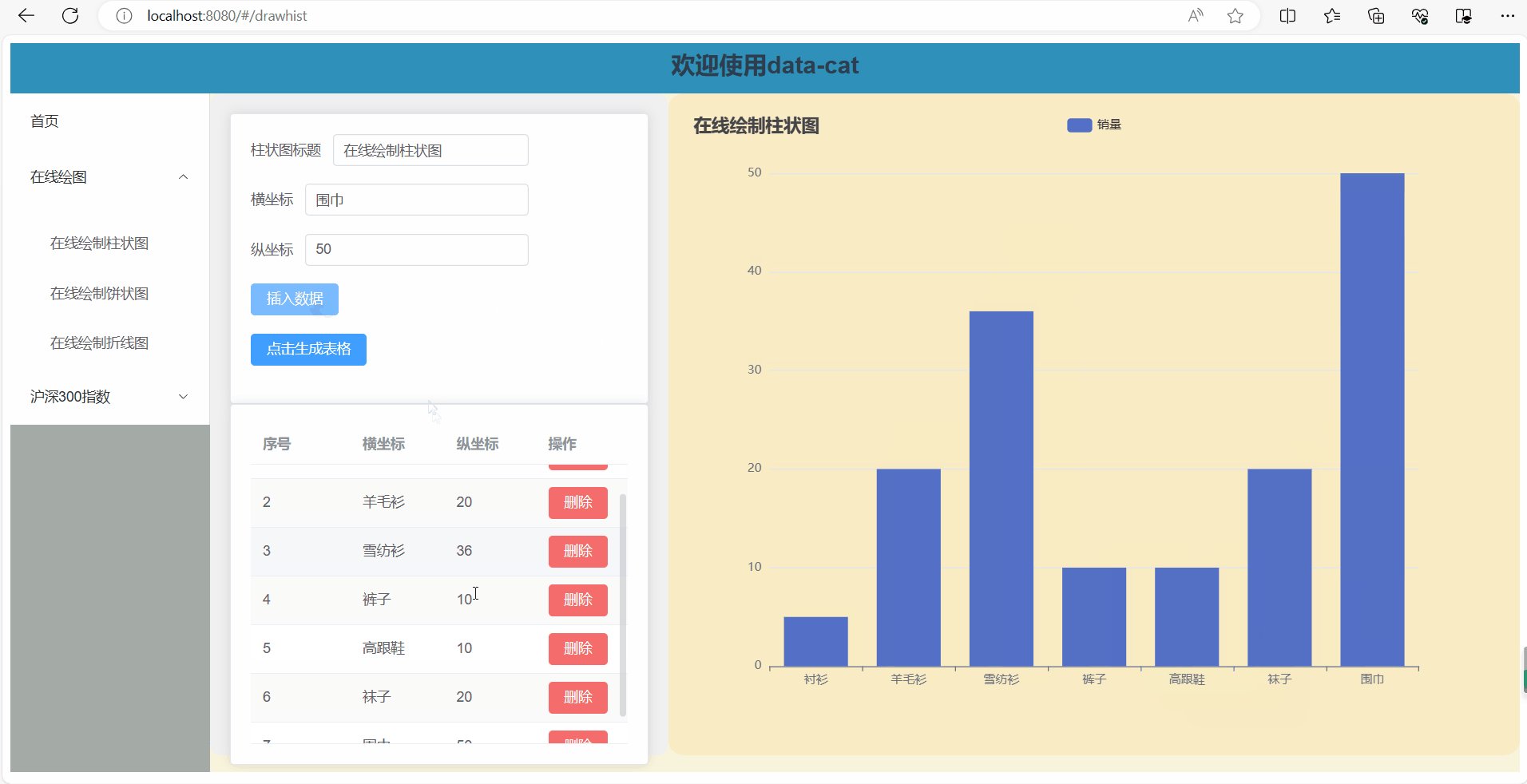
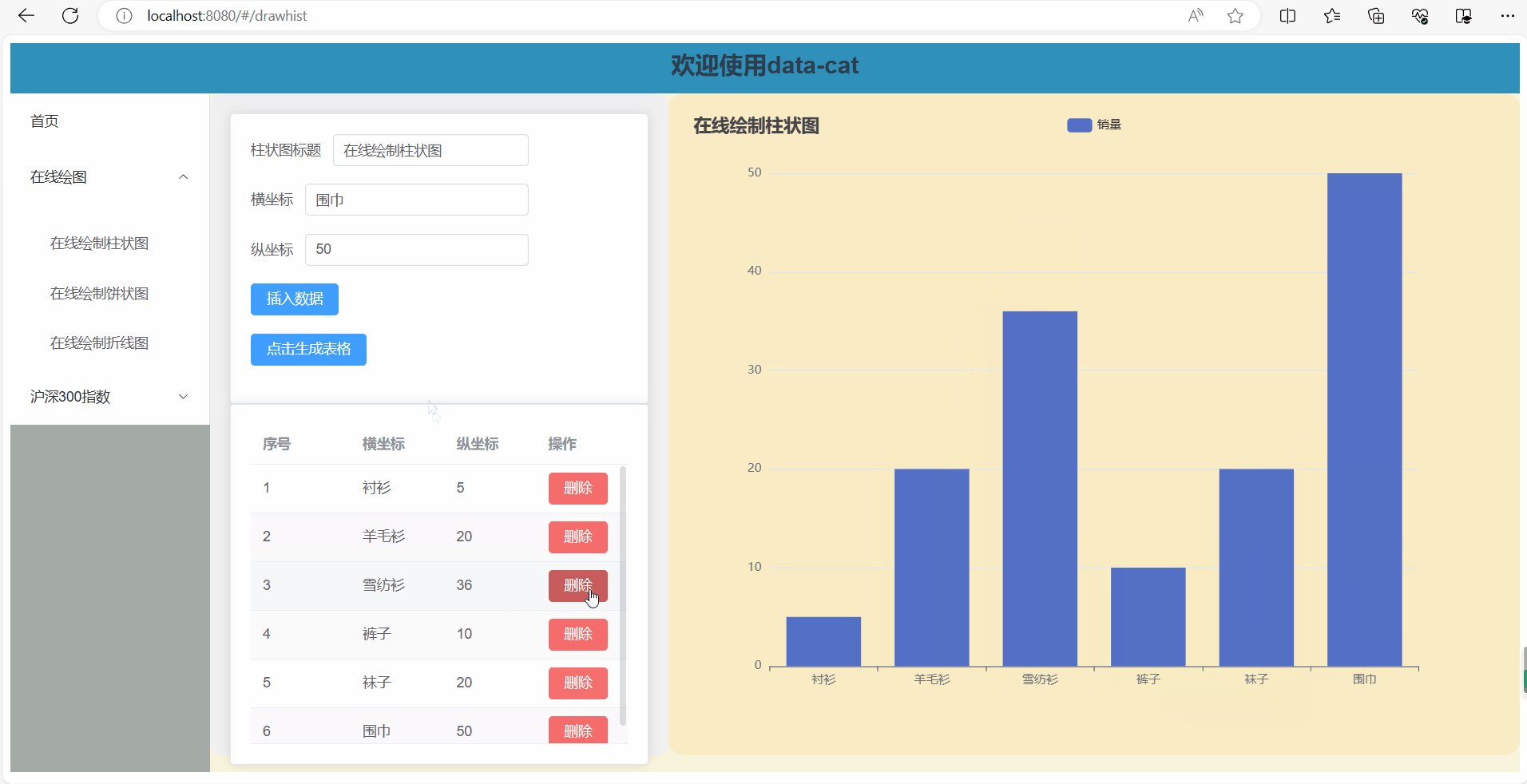
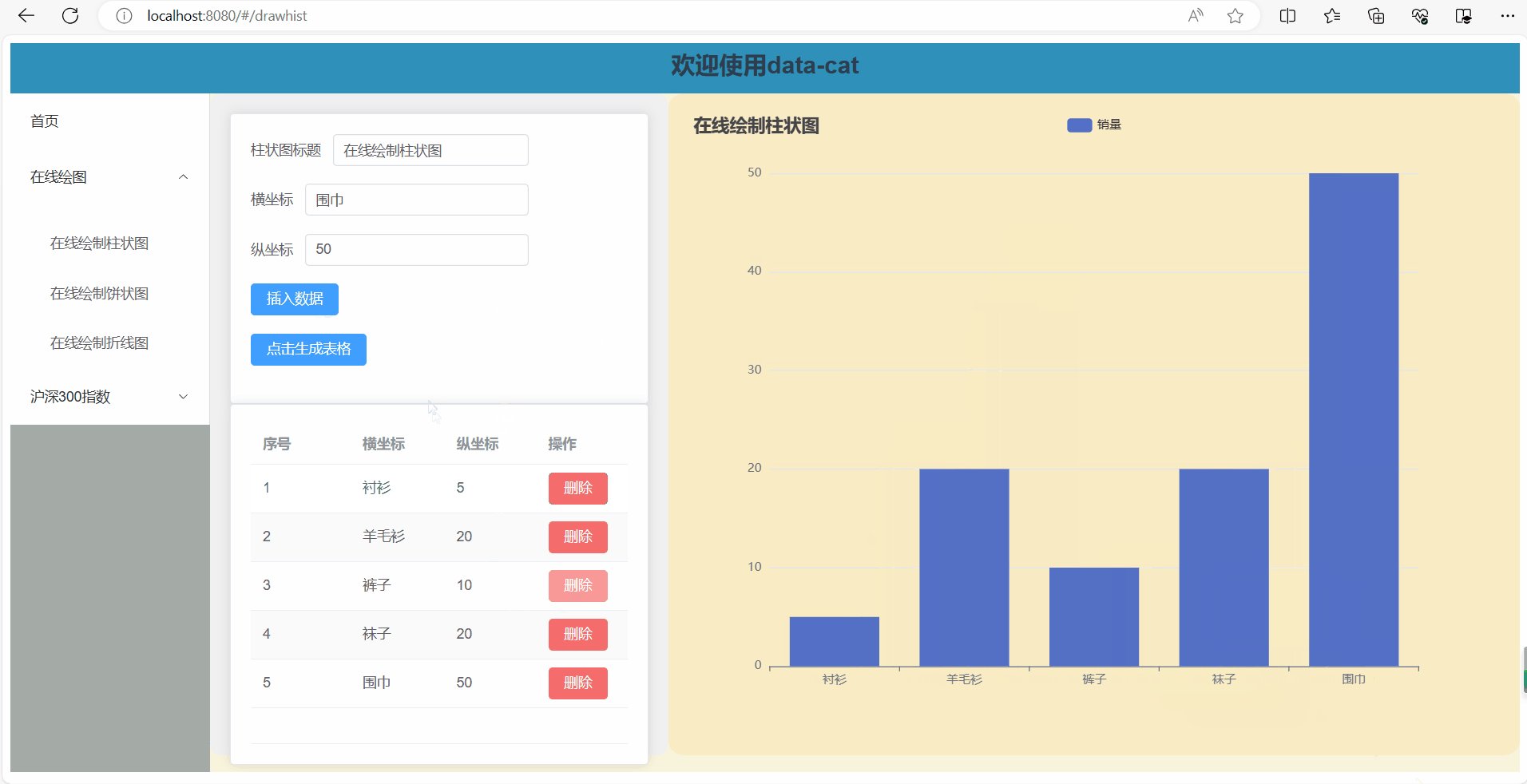
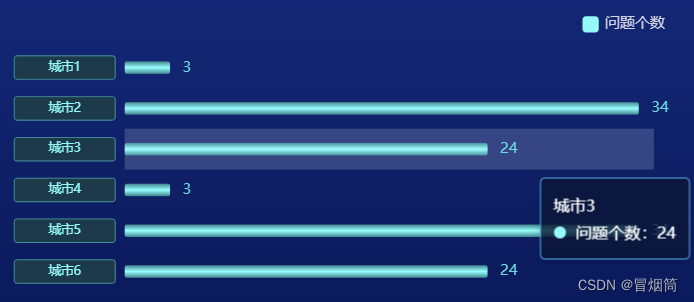
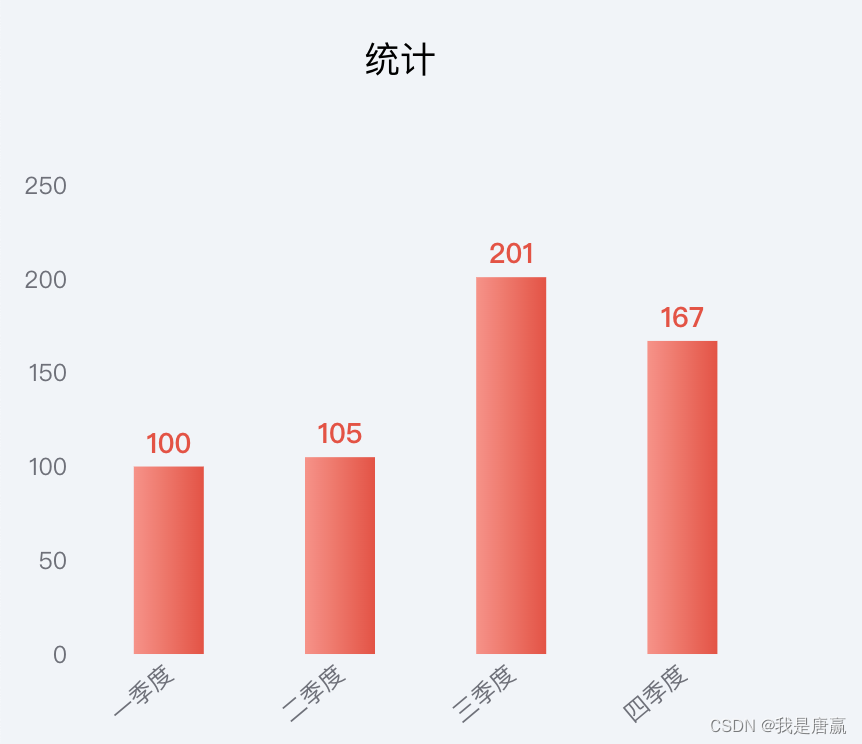
一、先看效果
Vue3+Echarts:动态随机生成的柱状图
二、代码
<template>
<div class="home">
<div class="mainBox">
<div class="tabs">
<div class="items">
最小值:<input type="number" placeholder="请输入" v-model="minNum" />
</div>
<div class="items">
最大值:<input type="number" placeholder="请输入" v-model="maxNum" />
</div>
<div class="items">
数量:<input type="number" placeholder="请输入" v-model="allNumber" />
</div>
<div class="items">
排序:
<select v-model="sorts">
<option selected label=" 默认排序"></option>
<option value="1">从小到大</option>
<option value="2">从大到小</option>
</select>
</div>
<div class="items">
<button @click="init" class="shengchengBox">生成</button>
</div>
</div>
<div class="chartBox" ref="main"></div>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from "vue";
import * as echarts from "echarts";
const minNum = ref<number>(60);
const maxNum = ref<number>(85);
const allNumber = ref<number>(11);
// 0不排,1从小到大,2从大到小
const sorts = ref<number>(0);
let info1: number[] = [];
let info2: number[] = [];
// 获取dom
const main = ref<HTMLBodyElement>();
//挂载后初始化
onMounted(() => {
init();
});
// 初始化
const init = () => {
generateChartData();
updateChart();
};
//随机生成数据
const generateChartData = () => {
info1 = Array.from(
{ length: allNumber.value },
() =>
Math.floor(Math.random() * (maxNum.value - minNum.value + 1)) +
minNum.value
);
info2 = Array.from({ length: allNumber.value }, (_, index) => index + 1);
};
//更新图表
const updateChart = () => {
if (sorts.value == 1) {
info1.sort((a: number, b: number) => a - b);
} else if (sorts.value == 2) {
info1.sort((a: number, b: number) => b - a);
}
const option = {
xAxis: {
type: "category",
data: info2,
},
yAxis: {
type: "value",
},
series: [
{
data: info1,
type: "bar",
label: {
show: true,
position: "top",
},
},
],
};
const myChart = echarts.init(main.value);
myChart.setOption(option);
};
//也可以通过去监听某个值去更新图表
// watch((minNum)=>{
// init();
// })
</script>
<style lang="less" scoped>
.home {
width: 100vw;
background-color: #231d2e;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
.mainBox {
width: 1000px;
height: 600px;
background-color: #fff;
.tabs {
width: 100%;
height: 200px;
display: flex;
align-items: end;
.items {
flex: 1;
height: 60px;
background-color: #fff;
display: flex;
line-height: 30px;
input {
width: 60px;
height: 30px;
}
select {
width: 100px;
height: 30px;
}
.shengchengBox {
width: 100px;
height: 30px;
background-color: #65c1ec;
border: none;
color: #ffffff;
}
}
}
.chartBox {
width: 100%;
height: 400px;
background-color: #fff;
}
}
}
</style>