Vue vs React
相似之处:
- 它们都有使用 Virtual DOM;提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。React 比 Vue 有更丰富的生态系统
- 都有支持native的方案,React的RN,vue的Wee下
- 都支持SSR服务端渲染
- 都支持props进行父子组件间的通信
- 性能方面:React 和 Vue 在大部分常见场景下都能提供近似的性能。通常 Vue 会有少量优势,因为 Vue 的 Virtual DOM 实现相对更为轻量一些。
不同之处就是:
- 数据绑定方面,vue实现了数据的双向数据绑定,react数据流动是单向的
- virtual DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树.而对于React而言,每当应用的状态被改变时,全部组件都会重新渲染,所以react中会需要shouldComponentUpdate这个生命周期函数方法来进行控制
- state对象在react应用中不可变的,需要使用setState方法更新状态;在vue中,state对象不是必须的,数据由data属性在vue对象中管理(如果要操作直接this.xxx)
- 组件写法不一样, React推荐的做法是 JSX , 也就是把HTML和CSS全都写进JavaScript了,即'all in js'; Vue推荐的做法是webpack+vue-loader的单文件组件格式,即html,css,js写在同一个文件
vue核心特点
响应的数据绑定
可组合的视图组件
虚拟DOM
运行的js速度是很快的,大量的操作DOM就会很慢,时常在更新数据后会重新渲染页面,这样造成在没有改变数据的地方也重新渲染了DOM节点,这样就造成了很大程度上的资源浪费。
利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构称之为虚拟DOM
当数据发生变化时,能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上
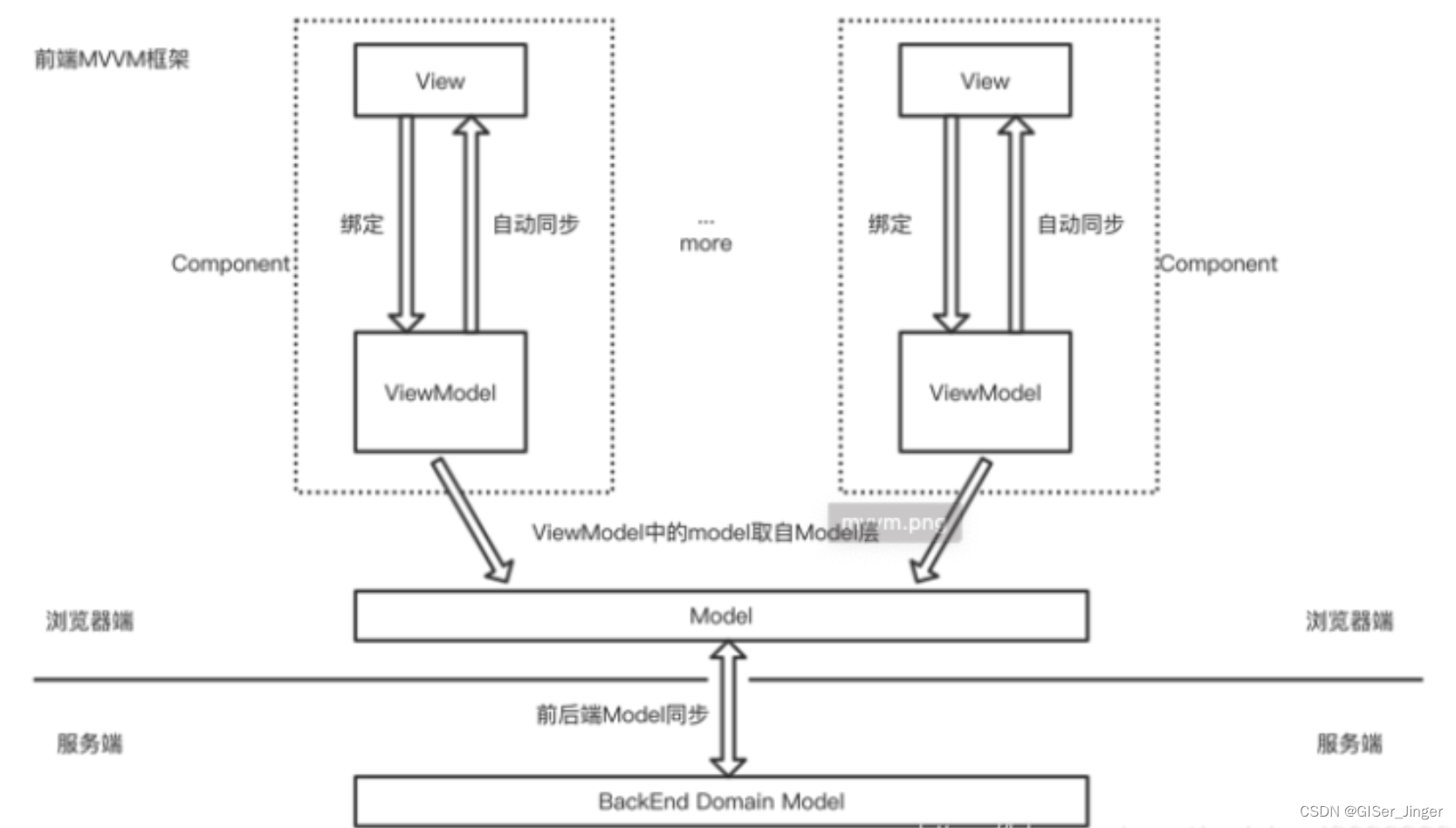
MVVM模式(双向数据绑定)
是什么?
- Model层 通过ajax等api完成服务端到客户端model的同步,
- View层 动态视图模板,展示的是VM的数据和状态,不处理状态,做的只是数据绑定的声明、指令的声明、事件绑定的声明
- VM层 把View需要的层数据暴露,对View层的数据绑定声明、指令声明、事件绑定声明负责,处理View层声明的业务逻辑。绑定属性监听,当VM数据变化,V会得到更新;当V中声明了数据的双向绑定,(通常表单元素),框架就会监听V表单值的变化,一旦变化了VM中的数据也会自动更新
实现所需必要操作
- 视图引擎,帮助developer操作DOM
- 数据存储器,通过
Object.defineProperty()自行封装存取数据的方式。往往封装的是发布 / 订阅模式,来完成数据的监听、数据变更时更新的通知- 组件机制,因为有涉及继承、生命周期、组件通信机制,所以MVVM都有提供
核心Core
响应式
- 数据响应式:数据模型仅仅是普通的 JavaScript 对象,而当我们修改数据时,视图会进行更新,避免了繁琐的 DOM 操作提高开发效率【渲染引擎】
- 双向绑定:数据改变,视图改变;视图改变,数据也随之改变
- 数据驱动:开发过程中仅需要关注数据本身,不需要关心数据是如何渲染到视图
2.x的响应式(Object.defineProperty())
3.x的响应式(proxy)
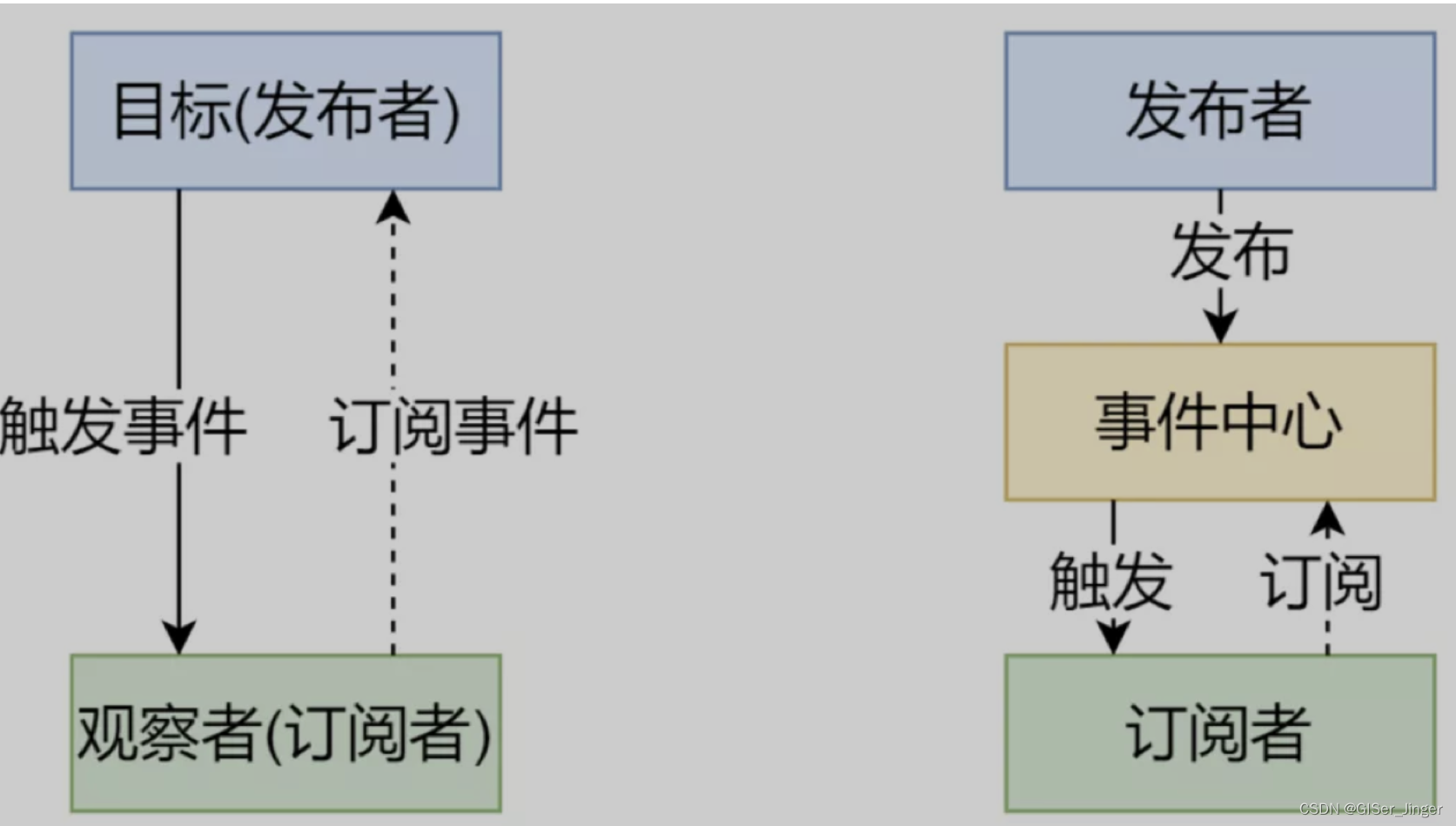
发布订阅者模式
观察者模式
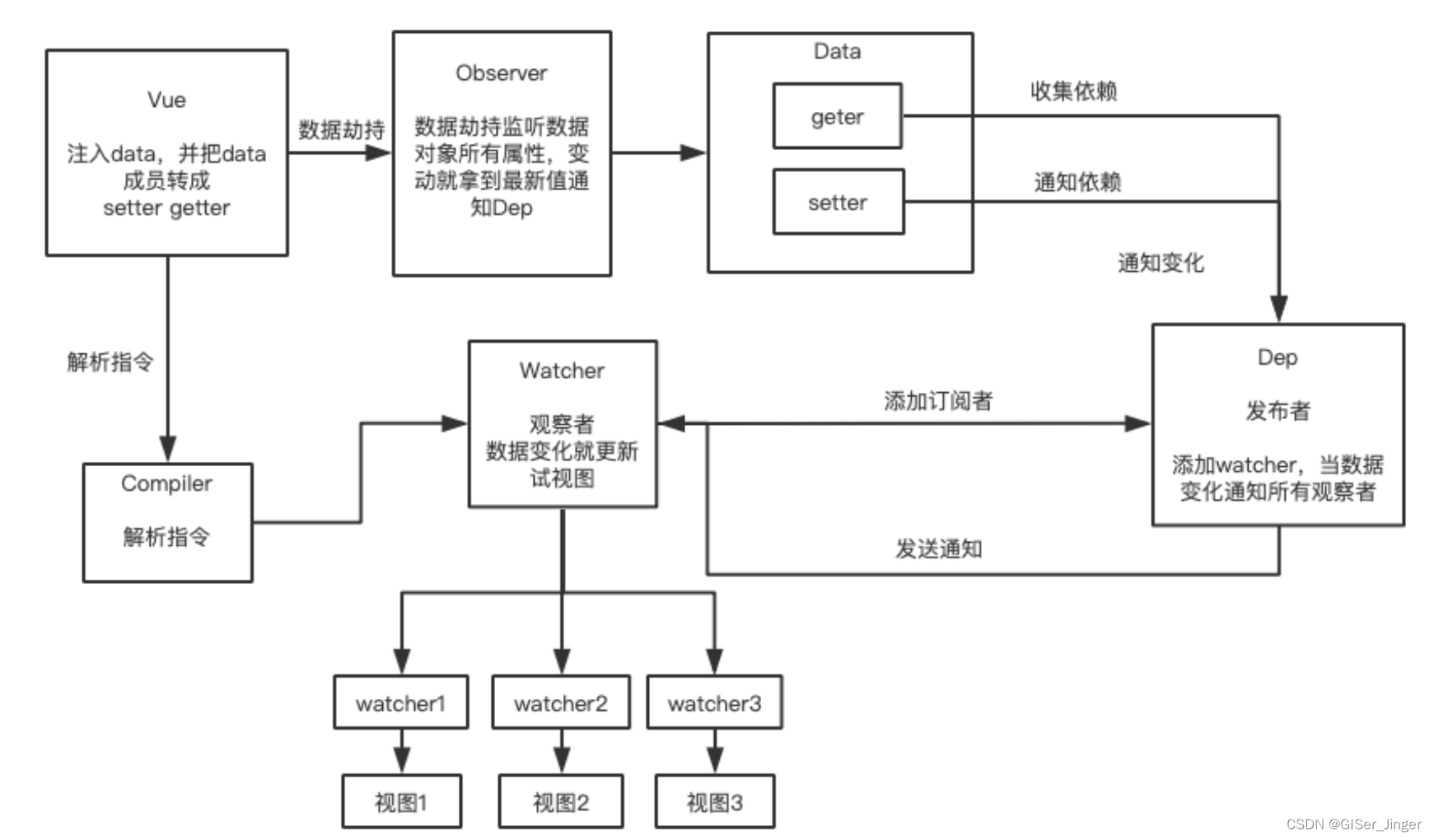
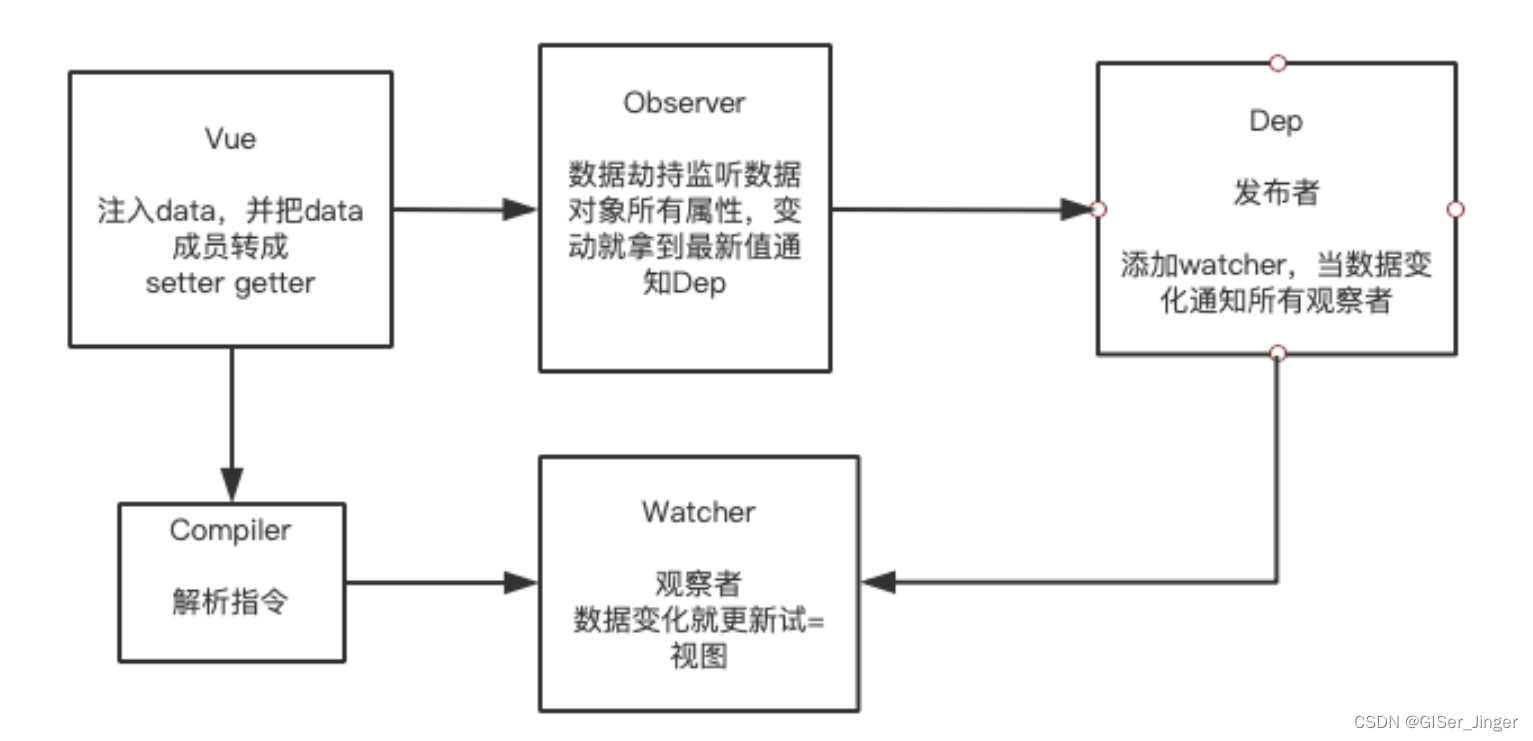
Vue响应式原理
实现双向数据绑定的:当数据发生改变—自动更新视图。利用Object.definedProperty中的setter/getter代理数据,监控对数据的操作
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="username"><br /> <span id="uName"></span> <script> var obj = { pwd: '123' } Object.defineProperty(obj, 'username', { set: function (val) { document.getElementById('uName').innerText = val document.getElementById('uNmae').value = val console.log('set') }, get: function () { } }) document.getElementById('username').addEventListener('keyup' ,function () { obj.username = event.target.value }) </script> </body> </html>
声明式渲染
它允许开发者通过简洁的声明来定义用户界面的结构和内容,而不必直接操作DOM。这种方式使得应用的开发更加直观和易于维护。
- 插值:使用双大括号`{{ }}`将数据绑定到模板中,使数据变化能够自动更新到视图。
- v-bind指令:用于动态地绑定元素的属性,使元素的属性值随数据的变化而变化。
- 列表渲染:使用`v-for`指令来声明式地渲染列表,循环遍历数组或对象,并为每个项目渲染相应的元素。
- 条件渲染:使用`v-if`和`v-else`指令根据特定条件来渲染元素,使应用能够根据条件显示或隐藏元素。
- 事件监听:使用`v-on`指令声明式地监听DOM事件,并在事件发生时执行特定的方法。