第一步 ui框架的安装:
1 npm install uview-ui@2.0.31
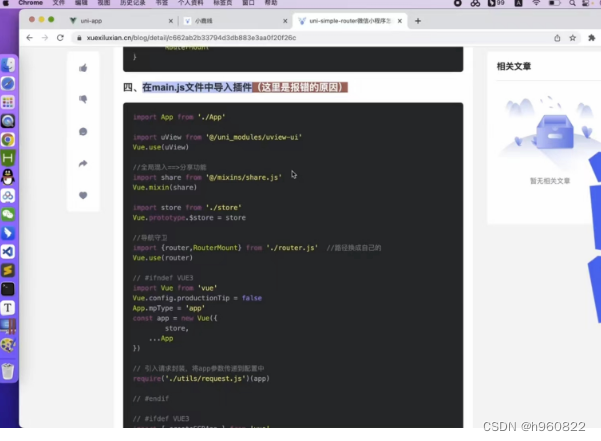
2 main.js导入: import uview from ‘uview-ui’; Vue.use(uView)
3 uni.css引入:@import ‘uvew-ui/theme.scss’
4 pages.json配置:{
“easycom”:{
“这里的内容看着文档配置就可以了”
}
}
第二步 关于布局单位:
1 目前uni-app使用的是rpx的单位 如果设计稿是750的那么按照设计稿给的尺寸就可以直接使用了
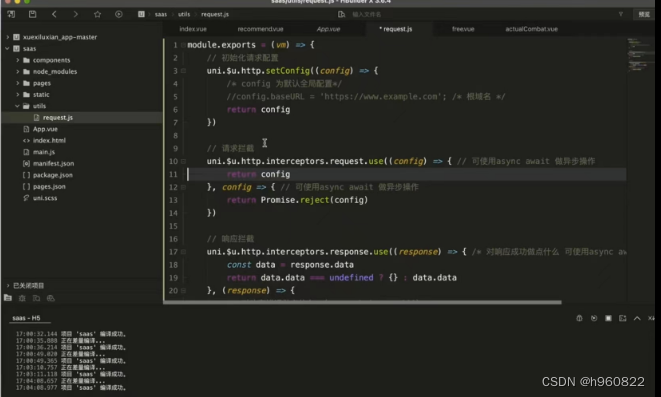
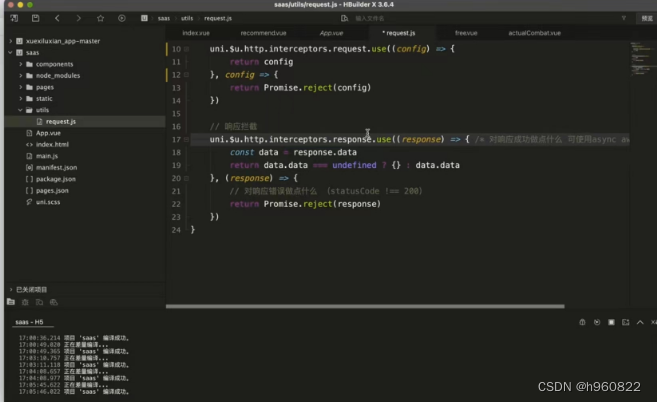
第三步 在项目封装网络请求的方法 以及实现请求与响应的拦截