需求
1、一个vue文件过大,代码行过多时
2、多个vue页面共同调用一个部分代码时,可以抽取共用组件
案例
多个业务中共用一个“查看”,将查看对话框提取出来,形成单独的 view.vue。
需要注意的问题:
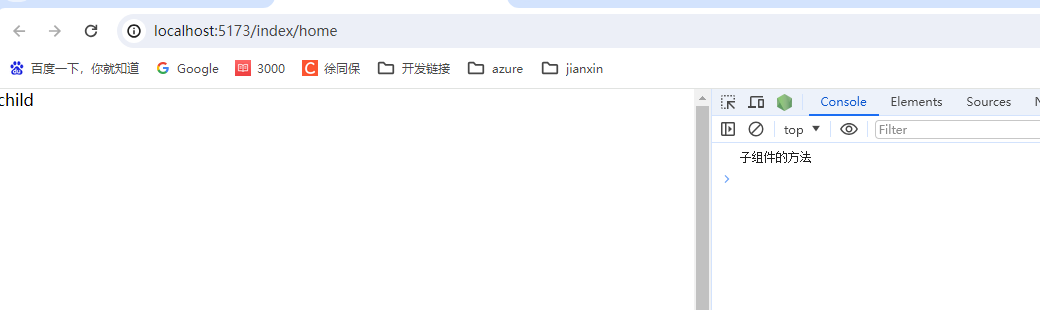
1)需要在父组件中去操纵子组件的变量,控制对话框的展现
2)查看谁?父组件要传递参数id给子组件
Vue机制
1)把代码移到子组件中
2)子组件增加defineExpose方法,对外暴露调用的方法
2)父组件中import导入
3)父组件中声明子组件
子组件 view.vue
暴露方法给父组件调用
defineExpose({
toView
})
自身业务方法,注意方法需要参数id
const toView = (id)=>{ … }
父组件
template部分
注意属性ref,通过ref进行关联,相当于子组件的别名
加载子组件
import SuperviseView from ‘./view.vue’
const superviseViewRef = ref(null)
const toView = (id)=>{
superviseViewRef.value.toView(id) //调用子组件方法,并传参
}



































![[NSSCTF]-Web:[SWPUCTF 2021 新生赛]easyupload1.0解析(抓包修改文件后缀,在phpinfo找flag)](https://img-blog.csdnimg.cn/direct/d26a492652ac4a23ba6653fe6663855d.png)
![[HackMyVM]靶场 Zon](https://img-blog.csdnimg.cn/direct/b3906abae8d446b892930bc56a8e044d.png)
