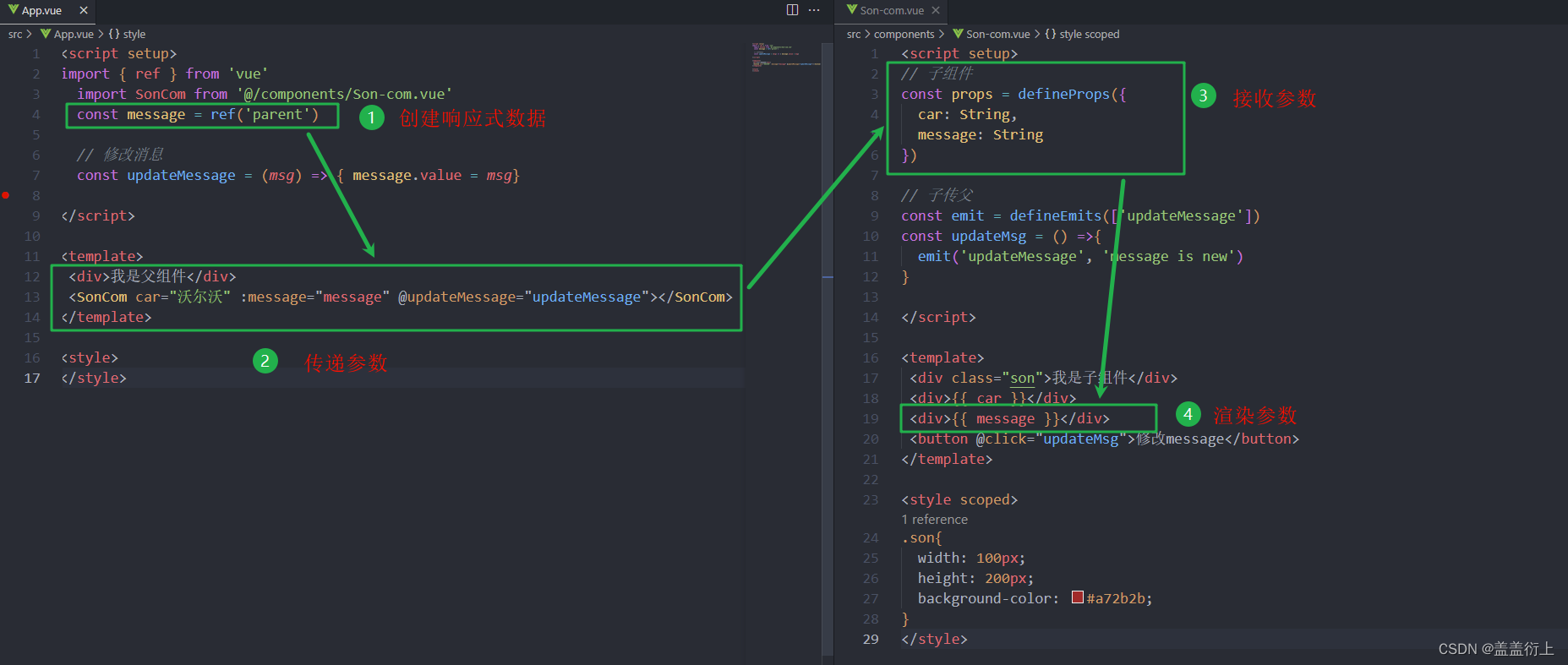
props
用途:可以实现父子组件、子父组件、甚至兄弟组件通信
父组件
<template> <div> <Son :money="money"></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref } from 'vue'; let money = ref(1000) </script> <style scoped></style>子组件
<template> <div> {{ props.money }} </div> </template> <script setup lang="ts"> /* 两种方式都可以使用 */ // defineProps({ // money: { // type: Number, // default: 666 // } // }) let props = defineProps(['money']) </script> <style scoped></style>
自定义事件
用途:可以实现子父组件通信
父组件
<template> <div> <Son @zdy = 'handle'></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref } from 'vue'; const handle = (a:any,b:any)=>{ console.log(a,b) // } </script> <style scoped></style>子组件
<template> <div> <Son @zdy = 'handle'></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref } from 'vue'; const handle = (a:any,b:any)=>{ console.log(a,b) // } </script> <style scoped></style>
全局事件总线$bus:
用途:可以实现任意组件通信
安装
pnpm i mitt配置
新建bus.js文件
import mitt from 'mitt' const $bus = mitt() export default $bus
使用
父组件
<template> <div> <Son @zdy = 'handle'></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref } from 'vue'; import $bus from '../utils/bus.js' $bus.on('dataToParent',(a:any)=>{ console.log(a) }) </script> <style scoped></style>子组件
<template> <div> <button @click="dataToParent">点击向父组件发送全局事件总线数据</button> </div> </template> <script setup lang="ts"> import $bus from '../utils/bus.js' const dataToParent = ()=>{ $bus.emit('dataToParent','hello') } </script> <style scoped></style>
v-model
父组件
<template> <div> <Son :money="money"></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref } from 'vue'; let money = ref(1000) </script> <style scoped></style>子组件
<template> <div> {{ money }} </div> </template> <script setup lang="ts"> defineProps(['money']) </script> <style scoped></style>
useAttrs
父组件
<template> <div> <Son :money="money" title="attr传参" size='default' type="primary"></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref } from 'vue'; let money = ref(1000) </script> <style scoped></style>子组件
<template> <div> {{ $attrs.money }} --{{ $attrs.title }} </div> </template> <script setup lang="ts"> import { useAttrs } from 'vue'; let $attrs = useAttrs() console.log($attrs) </script> <style scoped></style>
provide与inject
父组件
<template> <div> <Son :money="money"></Son> </div> </template> <script setup lang="ts"> import Son from './son.vue' import { ref,provide } from 'vue'; let money = ref(1000) provide('name','wang') </script> <style scoped></style>子组件
<template> <div> </div> </template> <script setup lang="ts"> import { inject } from 'vue'; let name = inject('name') console.log(name) </script> <style scoped></style>
ref与$parent
父组件
<template> <div> <div>当前父组件的money是{{ money }}</div> <button @click="take100FromSon">从儿子手里拿100元</button> <Son :money="money" ref="son"></Son> <Dau></Dau> </div> </template> <script setup lang="ts"> import Son from './son.vue' import Dau from './daughtor.vue' import { ref } from 'vue'; let son = ref() let money = ref(1000) const take100FromSon = ()=> { son.value.money -=100; money.value+=100 } defineExpose({ money }) </script> <style scoped></style>儿子组件1
<template> <div> 儿子的手里有{{ money }} </div> </template> <script setup lang="ts"> import { ref } from 'vue'; let money = ref(500) defineExpose({ money }) </script> <style scoped></style>儿子组件2
<template> <div> 女儿的手里有{{ money }}元 <button @click="take1000FromFather($parent)">从父亲手里拿1000元</button> </div> </template> <script setup lang="ts"> import { ref } from 'vue'; let money = ref(5000) const take1000FromFather = ($parent:any)=>{ $parent.money-=1000 money.value+=1000 } </script> <style scoped> </style>
pinia
安装pinia
pnpm i pinia初始化pinia
创建一个store文件夹,在下面新建一个index.js文件
import {createPinia} from 'pinia' let store = createPinia() export default store在main.js文件中声明
import store from './pinia' app.use(store)
使用pinia
在store下新建一个modules文件夹,用来管理pinia文件,例如,创建了一个test.js文件。
import {defineStore} from 'pinia' import {ref} from 'vue' export const testPinia = defineStore('testPinia',()=>{ const a = ref('hello') const sendMessage = ()=>{ a.value = 'hello,vue' console.log(a.value) } return{a,sendMessage} })组件中使用
<template> <div> </div> </template> <script setup lang="ts"> import {testPinia} from '../pinia/modules/test.js' const testpinia = testPinia() console.log(testpinia.a) testpinia.sendMessage() </script> <style scoped> </style>
slot
默认插槽
父组件
<template> <Son> <h1>我是默认插槽填充的结构</h1> </Son> **具名插槽:** </template> <script setup lang="ts"> import Son from './son.vue' </script> <style scoped> </style>子组件
<template> <div> <slot></slot> </div> </template> <script setup lang="ts"> </script> <style scoped> </style>效果图

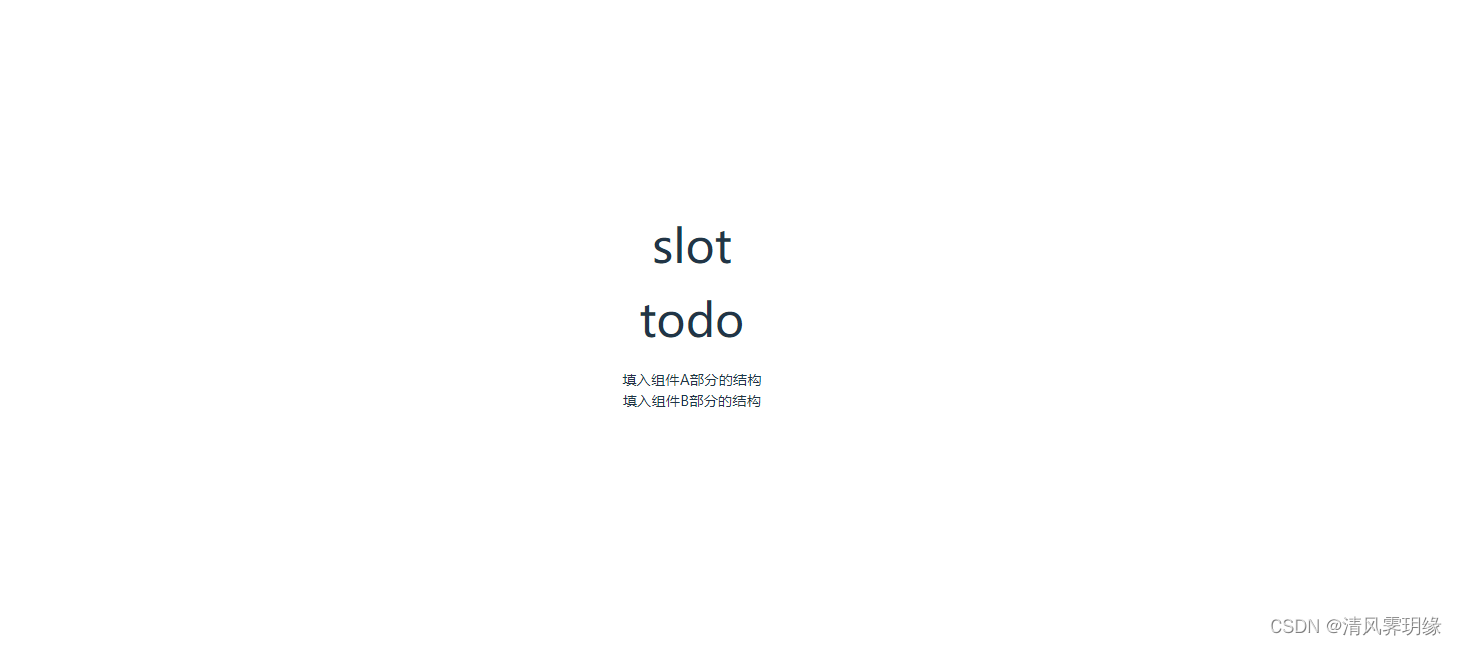
具名插槽
父组件
<template> <h1>slot</h1> <Son> <template v-slot:a> <!-- //可以用#a替换 --> <div>填入组件A部分的结构</div> </template> <template v-slot:b> <!-- //可以用#b替换 --> <div>填入组件B部分的结构</div> </template> </Son> </template> <script setup lang="ts"> import Son from './son.vue' </script> <style scoped> </style>子组件
<template> <div> <h1>todo</h1> <slot name="a"></slot> <slot name="b"></slot> </div> </template> <script setup lang="ts"> </script> <style scoped> </style>效果图

作用域插槽
概念:可以理解为,子组件数据由父组件提供,但是子组件内部决定不了自身结构与外观(样式)
父组件
<template> <div> <h1>slot</h1> <Son :todos="todos"> <template #="{$row,$index}"> <!--父组件决定子组件的结构与外观--> <span :style="{color:$row.done?'green':'red'}">{{$row.title}}</span> </template> </Son> </div> </template> <script setup lang="ts"> import Son from "./son.vue"; import { ref } from "vue"; //父组件内部数据 let todos = ref([ { id: 1, title: "吃饭", done: true }, { id: 2, title: "睡觉", done: false }, { id: 3, title: "打豆豆", done: true }, ]); </script> <style scoped> </style>子组件
<template> <div> <h1>todo</h1> <ul> <!--组件内部遍历数组--> <li v-for="(item,index) in todos" :key="item.id"> <!--作用域插槽将数据回传给父组件--> <slot :$row="item" :$index="index"></slot> </li> </ul> </div> </template> <script setup lang="ts"> defineProps(['todos']);//接受父组件传递过来的数据 </script> <style scoped> </style>效果图

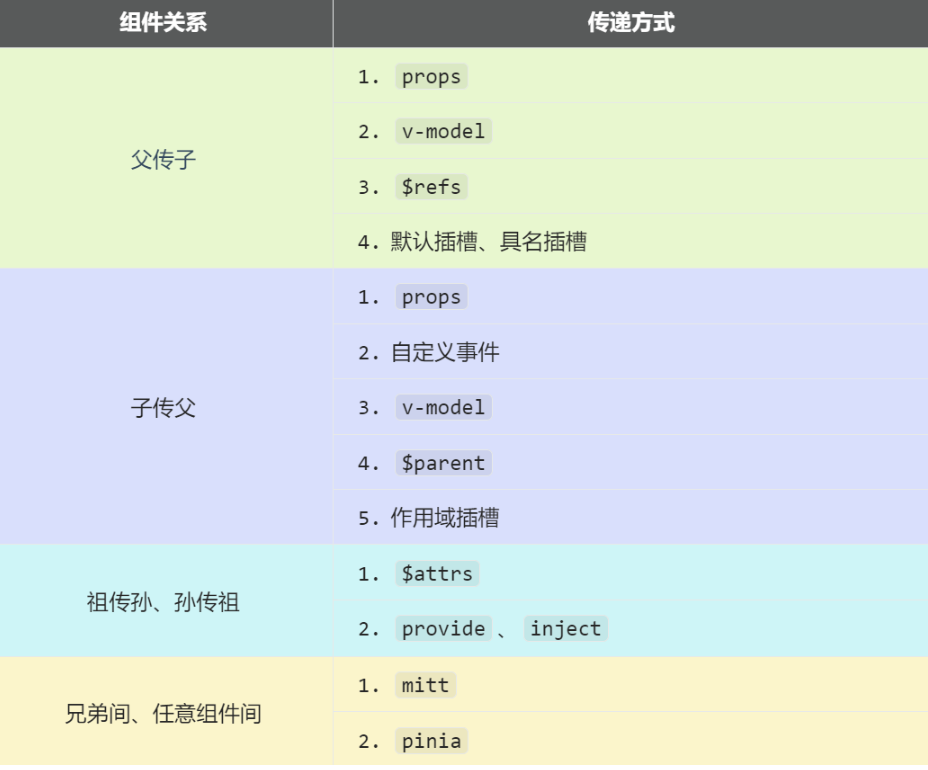
vue3-组件通信
2024-03-19 10:46:06 63 阅读



![[<span style='color:red;'>vue</span><span style='color:red;'>3</span>]<span style='color:red;'>组件</span><span style='color:red;'>通信</span>](https://img-blog.csdnimg.cn/img_convert/d7063403436d041d42c58b5ed1a71fae.png)