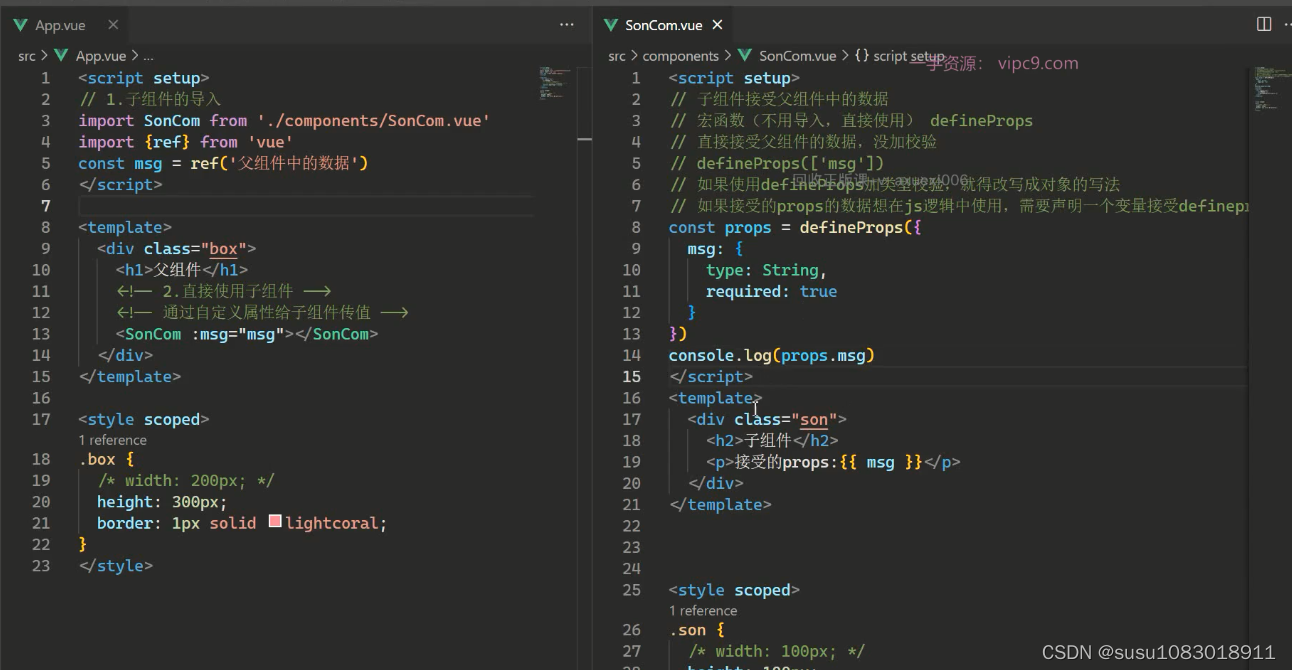
一、父组件给子组件传值
子组件
ShipHomePortDialog
1.定义变量名称
<script lang="ts" setup>
const props = defineProps(['title'])
</script>2.在template中使用变量
<h4>{
{ title }}</h4>3.在Script代码使用
var t = props.title父组件
<ShipHomePortDialog v-if="ShipHomePortDialogVisible" :title="'标题'"></ShipHomePortDialog>二、子组件给父组件触发事件
子组件
1.定义事件名称
const emit = defineEmits(['onClickOK', 'onClickCancel'])2.在需要触发事件的地方使用
const data=
{
id: '1',
}
emit('onClickOK',data);父组件
<ShipHomePortDialog @onClickOK="OnClickOKOnShipHomePortDlg" ></ShipHomePortDialog>处理事件函数
function OnClickOKOnShipHomePortDlg(data:any)
{
console.log(data);
}