原文作者:Camren Browne,CareerFoundry
翻译:数字营销工兵

(sources: 图片来源于网络)
用户流(User Flow)是当今用户体验行业中最有用但被误解的工具之一。资深设计师经常避开它们,而初级设计师则很难抓住它们。
事实上,用户流不必如此具有挑战性。在本文中,我们将对复杂的用户流世界进行一些澄清,并分享如何创建用户流的清晰分步指南。
我们将指南分为以下步骤和部分:
1. 了解您的用户
2. 如何创建用户流程大纲
3. 定义用户流的元素
4. 优化您的大纲
不确定用户流是什么?我们在这里做了一个很好的介绍:什么是用户体验设计中的用户流?
准备好学习如何创建自己的用户流了吗?让我们开始吧。
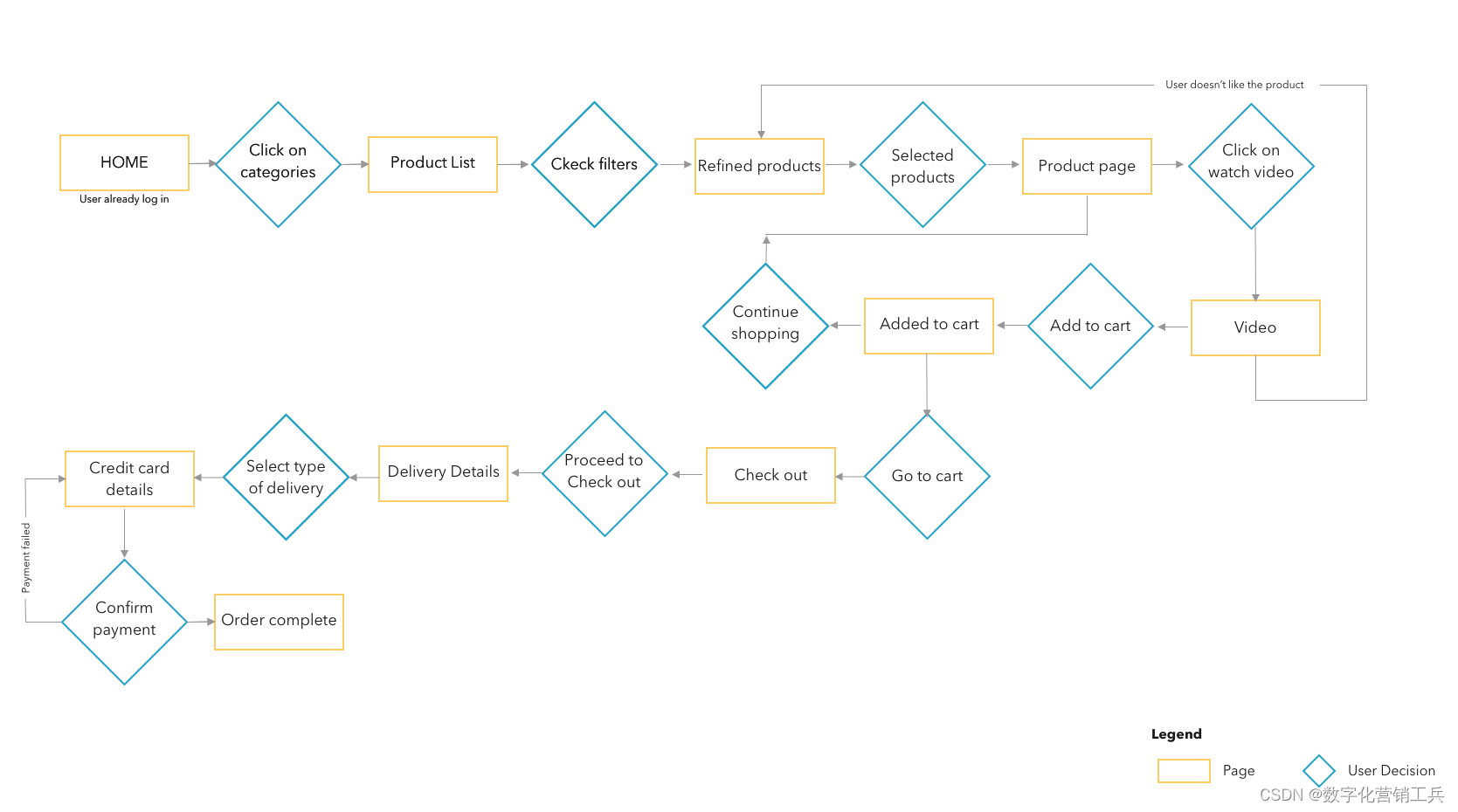
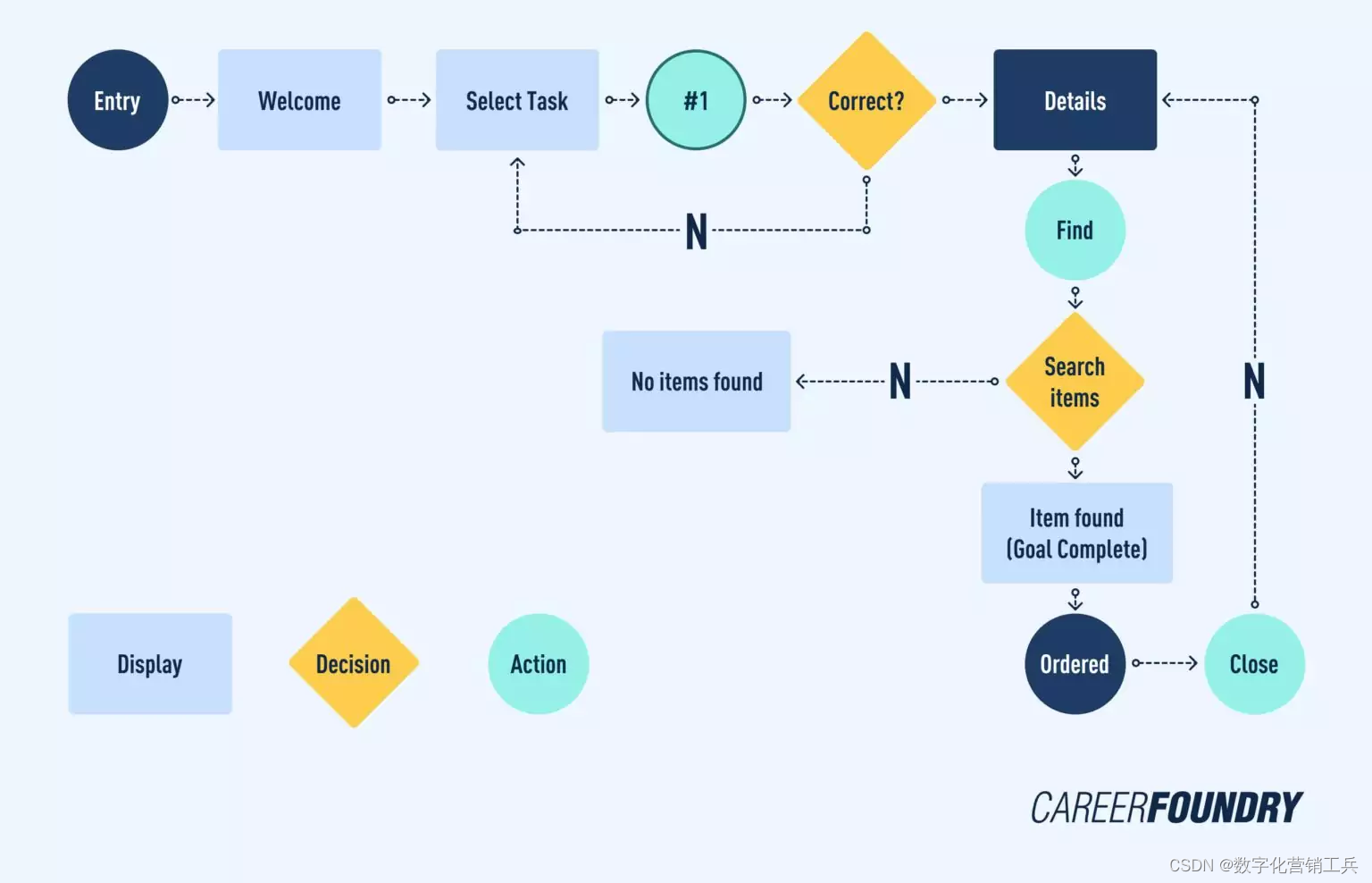
用户流的图形说明

1. 了解您的用户
为了设计尽可能好的用户流,你必须对你的用户有最好的理解。了解用户的需求和动机可以让你在决定如何让用户在与你的产品互动时进入这种流动状态时做出明智的选择。以下是在了解用户时需要问自己的一些问题:
用户的需求是什么?
他们希望解决哪些问题?
哪些功能对他们来说最重要,为什么?
他们对您的产品最初有哪些问题?
为了让他们轻松地与您的产品互动,需要提供哪些信息?
考虑用户可能浏览网站或应用程序的所有方式,以便确定关键路径。这些途径通常是最简单、最直接的。预计可能需要的初始信息,比如输入电子邮件或用户名,而不是只输入电话号码。想想这样的问题:“这个功能绝对必要吗?”。识别这些关键路径将使创建用户流变得轻而易举。
2. 如何创建用户流程大纲
要了解如何创建用户流,就像设计中的大多数事情一样,最好从初稿或大纲开始。首先写下一个基本的流程,比如思维导图。您绘制的每个框都应表示用户操作中的一个步骤。将流程图概括并分解为三个主要阶段会很有帮助:起点、完成步骤以及完成任务或最终互动的最后一步。
1)、切入点
入口点是用户最初访问产品的方式。网站可以有许多入口点,而应用程序通常有有限且不同的入口点。网站通常通过谷歌搜索或点击产品广告和共享超链接来访问。另一方面,应用程序通常是从应用商店或用户手机上的下载版本输入的。然而,应用程序的入口点也可以是文章、链接或广告。
用户流的第一阶段的图示

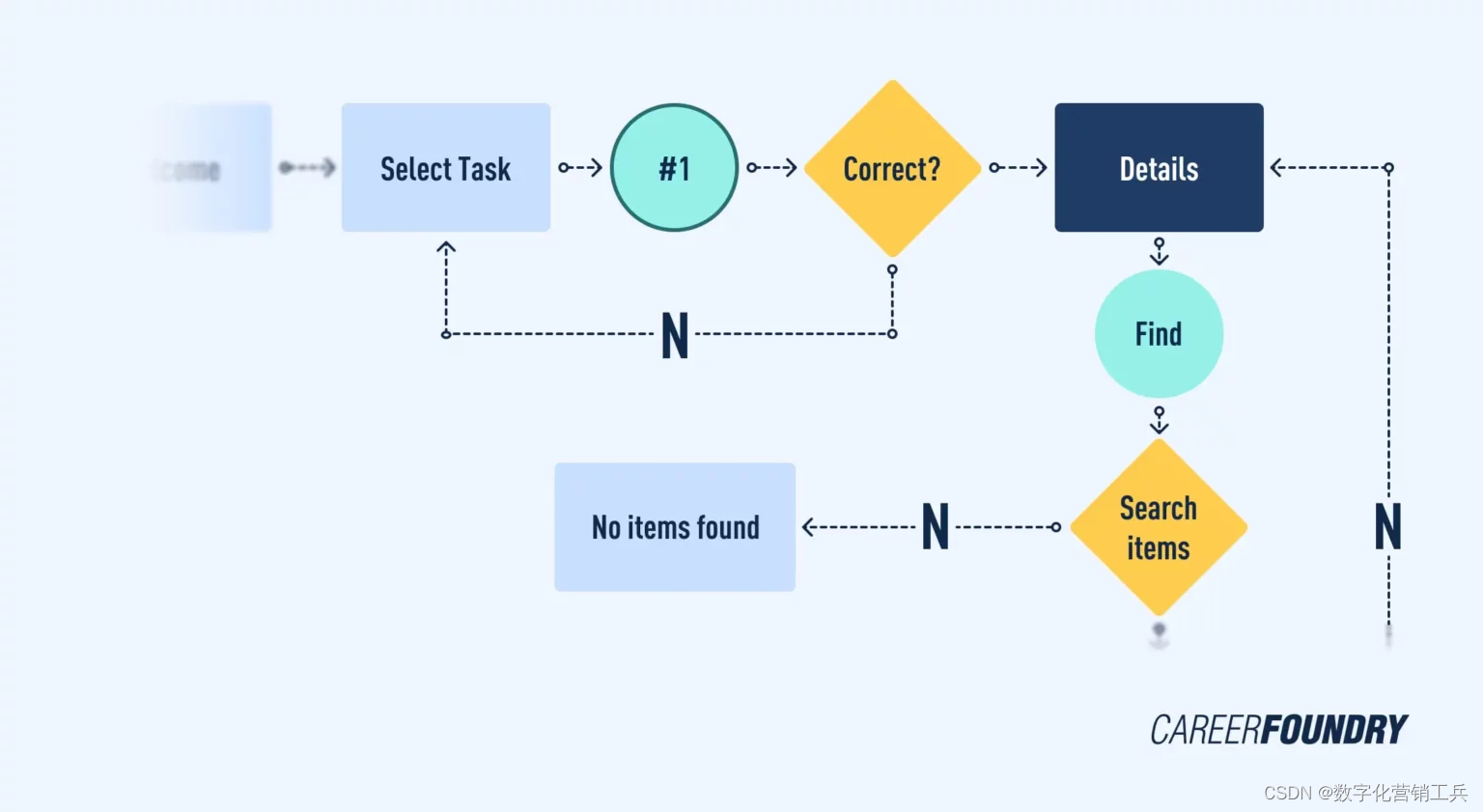
2)、完成步骤
这是流程图的要点。这个阶段通常包括登录或注册屏幕、入职、主屏幕以及导航任务完成所需的任何屏幕。记住要保持简单,确保每一步都对任务至关重要。你的初稿不必探究你平台的方方面面。例如,密码恢复的整个逐步概述在这个时候并不重要。坚持用户实现最终目标所需的步骤。
用户流的第二阶段的说明

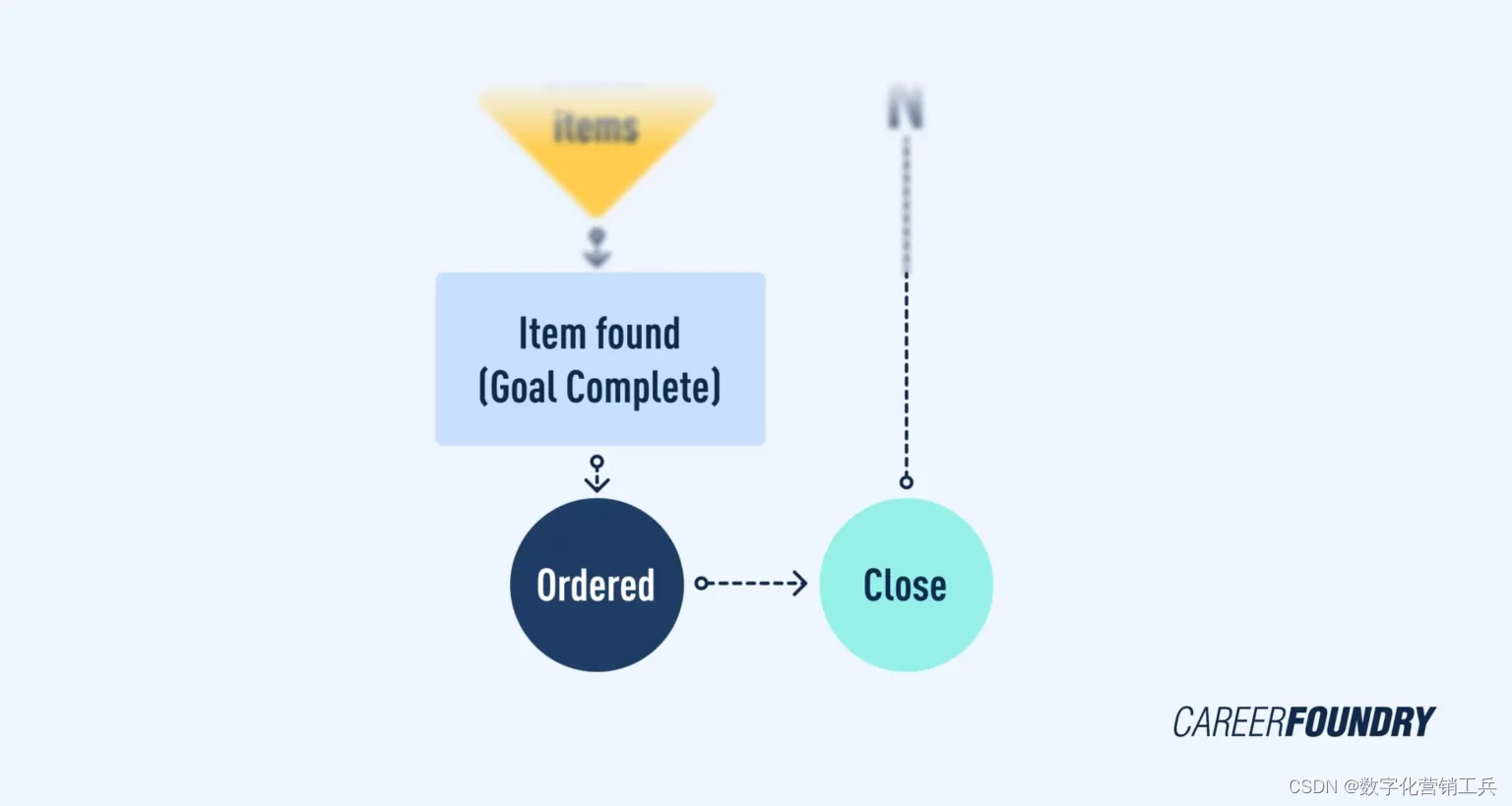
3)、 最后的互动
最后的交互是用户在完成所需任务时看到的最后一个屏幕。最后弹出哪个屏幕通知他们任务已完成?购买商品的最终交互示例可以是一个确认屏幕,通知您已收到订单。最后一次互动的另一个例子是完成帐户注册。是引导用户立即访问你的主页的产品作为结束,还是引导用户到登录页面作为更好的一步?
用户流第三阶段的说明

3. 定义用户流的元素
设计师使用各种形状和颜色来表示界面中的一组独特元素。每个形状都是一种互动或可能的互动,并为读者提供更多关于特定步骤中发生的事情的信息。有些形状是灵活的,可以用于多种操作,例如使用圆圈来表示进入/退出点或与不同网页或屏幕的连接。在用户流中添加关键字或图例可以帮助您的同事和客户更好地解释和掌握图表。下面,我们将对行业内使用的一些最常见的形状以及何时使用它们进行分类。
1)、长方形
用户流第四阶段的说明

矩形可以说是用户流中最常见的形状。它们通常代表一个页面或显示屏。与圆圈不同,没有任何行动可采取。矩形最好用于描述主页、入职屏幕、确认页面等内容。
2)、带箭头的线条
这可能是用户流中最重要的部分,因为带箭头的线将所有内容连接在一起,并确定图表中的流。带箭头的线条带读者从一个形状到另一个形状、从上到下或从左到右浏览图表。
3)、圆圈
用户流第五阶段的说明

圆圈主要用于显示动作。它们显示了必须完成的任务或必须采取的步骤。如果要表示流程、任务或操作,请使用圆形。若要帮助确定是否正确使用圆,请检查其标记方式。圆圈几乎总是用“选择项目”或“发送订单”这样的动词来标记。
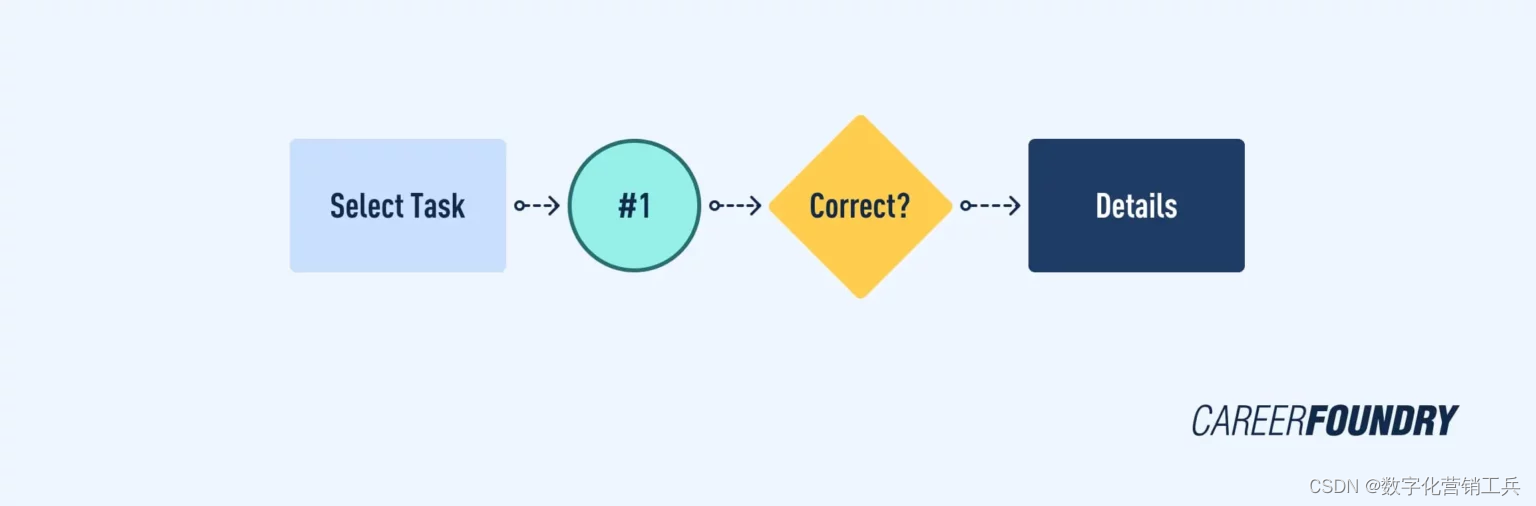
4)、钻石
用户流的第六阶段的说明

通常被称为“决策钻石”,这种形状总是会提出一个问题。虽然其他形状可以出于不同的目的互换,但钻石始终用于显示何时需要做出决定。所问问题的可能答案由菱形外的线条表示,并确定要遵循的路径。例如,你可能会问诸如“你有账户吗?”或“这正确吗?”之类的问题,每个问题都有是和否箭头。
重要的是要记住,如何创建用户流没有固定的规则或指导方针,一个人的流程图可能与下一个人的不同。只要你与你的形状一致,读者能够跟随并理解流程,你就应该有一个成功的用户流程。
4.完善你的大纲
设计界面时遵循的相同原则可以也应该在设计用户体验流程图时应用。以下是我们必须应用的三大UI设计原则。
1)、使标签有意义
标签是读者在浏览用户流时的生命线。最重要的标签是流程图的标题。尽量使用一个准确描述用户流所代表内容的标题。如果你不确定你的标题是否清晰,请同事仔细阅读。如果他们不能告诉你流程图的用途,你可能需要重做。此外,避免在标签中使用所有大写字母,因为这会降低可读性。
用户流示意图

2)、明智地选择颜色
用户体验流程图中使用颜色的主要目的应该是帮助读者识别和分组资源,并突出显示重要的用户操作。颜色最好用作编码系统,而不是样式。
颜色与编码系统

3)、与视觉结构一致
保持视觉结构的一致性有助于确保用户流易于遵循,不会产生误导。例如,形状和线条元素应始终用于相同的目的,并附带一个键或图例。
此外,还要考虑如何使用设计中的实物。将元素逻辑一致地放置在屏幕上,以实现整洁的设计。大多数设计工具(包括Justinmind)都有标尺和网格,可以帮助您对齐屏幕上的元素。
实物工具

资料来源及推荐阅读
1. 本文来源 - How To Create A User Flow: A Step-By-Step Guide
2. 推荐阅读1 (from Adobe Business)- User flow diagram — what it is, why it’s important, and how to create one
User flow diagram — what it is, why it’s important, and how to create oneA user flow — also known as a UX flow or user flow chart — is a diagram showing a user’s complete journey through a website or application.![]() https://business.adobe.com/blog/basics/how-to-make-a-user-flow-diagram#:~:text=How%20to%20create%20a%20user%20flow%20diagram%201,6%206.%20Get%20feedback%2C%20refine%2C%20and%20finalize%203. 推荐阅读2 (from Nielsen Norman Group) - User Journeys vs. User Flows
https://business.adobe.com/blog/basics/how-to-make-a-user-flow-diagram#:~:text=How%20to%20create%20a%20user%20flow%20diagram%201,6%206.%20Get%20feedback%2C%20refine%2C%20and%20finalize%203. 推荐阅读2 (from Nielsen Norman Group) - User Journeys vs. User Flows