几个小细节说明:
- 执行顺序dragstart→dragover→drop
- 被拖拽的物体必须要设置draggable="true",否者默认一般是不允许被拖拽的(图片除外)
- 被放入的位置必须要加上监听@dragover="$event.preventDefault()",否者不会触发@drop监听
- 如需要从被拖拽物体传递信息到放置区域中,可以使用e.target.dataTransfer的setData设置自定义的参数传值(字符串类型,如需传object请JSON.stringify一下下),使用e.target.dataTransfer的getData去获取对应的内容
<template>
<div :class="$options.name">
<div class="drag" draggable="true" @dragstart="dragstart">被拖拽物体</div>
<div class="drop" @dragover="$event.preventDefault()" @drop="drop">放入的位置</div>
</div>
</template>
<script>
export default {
name: "testDrag",
methods: {
dragstart(e) {
let 需要传输的内容 = {
cssText: `background-color: #F56C6C;color: white;font-size: 24px;`,
text: `<p>支持HTML</p><br><b>显示这句话</b>`,
};
e.dataTransfer.setData("自定义字段名", JSON.stringify(需要传输的内容));
},
drop(e) {
let 需要传输的内容 = JSON.parse(e.dataTransfer.getData("自定义字段名"));
console.log(需要传输的内容);
e.target.style.cssText = 需要传输的内容.cssText;
e.target.innerHTML = 需要传输的内容.text;
},
},
};
</script>
<style lang="scss" scoped>
.testDrag {
.drag {
width: 100px;
height: 100px;
color: white;
background-color: #f56c6c;
display: flex;
justify-content: center;
align-items: center;
}
.drop {
margin-top: 20px;
width: 300px;
height: 300px;
background-color: #409eff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
}
</style>
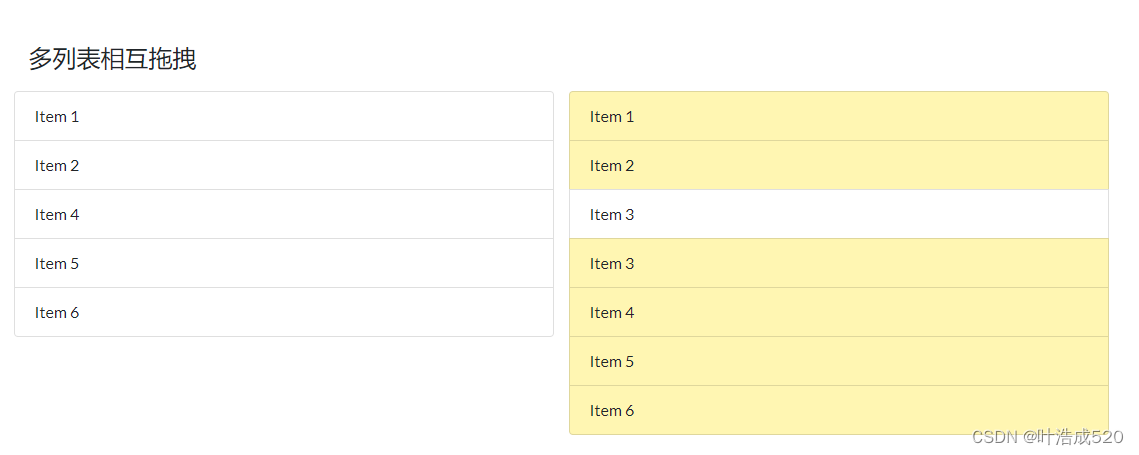
下一个进阶的例子,实现拖拽过程中,被放入的区域和放入的物体同时发生状态(样式)变化简单讲述ondragstart、drag、ondragend、ondragenter、ondragover、ondrop、ondragleave七个与拖拽相关的监听事件,并运用实现拖拽过程放置样式变化-CSDN博客文章浏览阅读81次。【代码】一个简单的Vue2例子讲明白拖拽drag、移入dragover、放下drop的触发机制先后顺序。一个简单的Vue2例子讲明白拖拽drag、移入dragover、放下drop的触发机制先后顺序-CSDN博客。时触发(即便不移动也会触发)https://blog.csdn.net/qq_37860634/article/details/136784325































![字符串匹配/查找字符串中子串存在次数/出现位置下标 问题----- {1.[find] 2.[substr] 3.[kmp]}](https://img-blog.csdnimg.cn/direct/63ff4f196f1d44ba9505047d78e3a20f.png)