CSS Module的作用:将CSS样式作用域限制在特定的组件范围内,以避免全局样式污染和命名冲突。
Vue中如何实现样式模块化
通过在<style>标签中添加scoped属性,可以实现样式的局部作用域

React中如何实现样式模块化
1、创建 xxx.module.less/scss/css文件,在此文件中编写样式代码
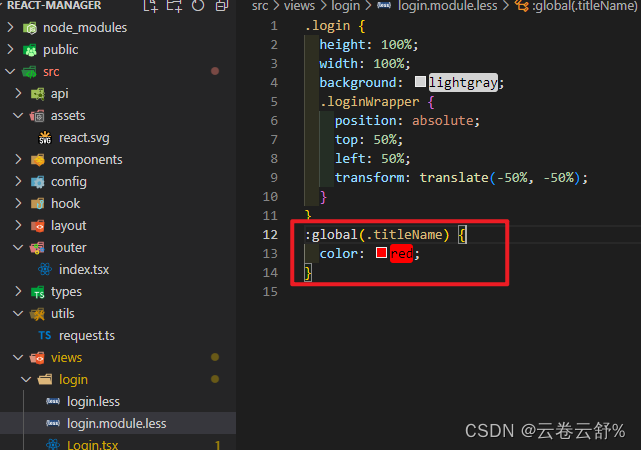
举例:login.module.less
.login {
height: 100%;
width: 100%;
background: lightgray;
.loginWrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
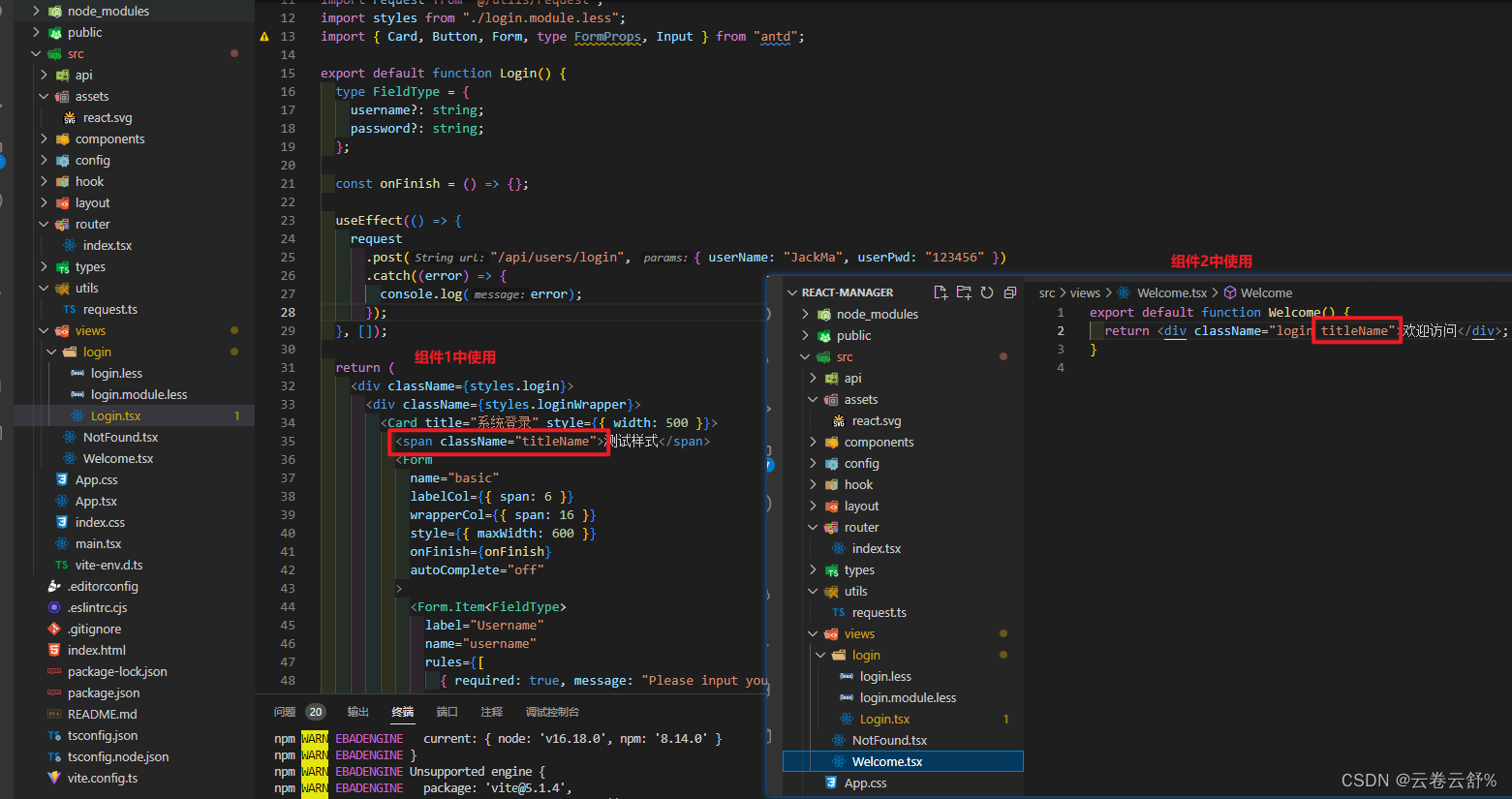
2、使用

这样在别的组件中设置className=“login”时样式也不会被污染。
tips:如果想在xxx.module.less中定义的属性和别的组件公用,需要用:global(.className)保护起来,比如我这里有个titleName设置了字体红色,