中心思想:在第一次提交的结果返回前,将提交按钮禁用。
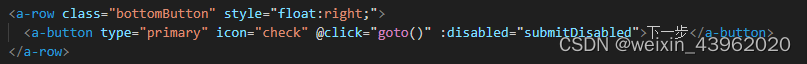
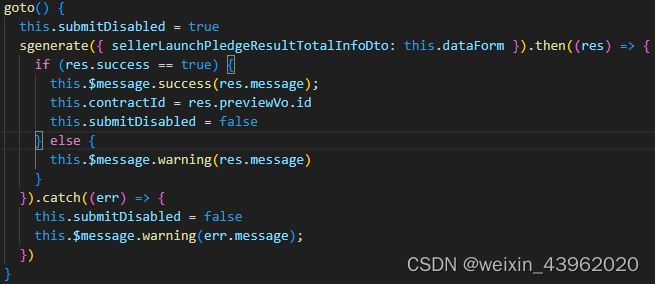
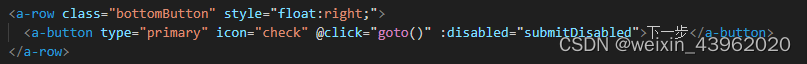
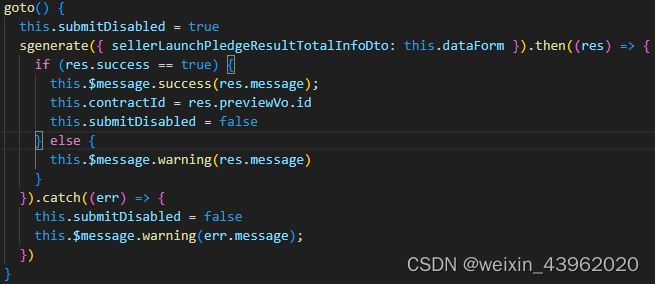
方法一:给提交按钮加上disabled属性,在请求时先把disabled属性改成true,在结果返回时改成false


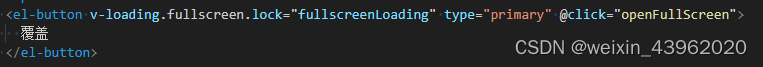
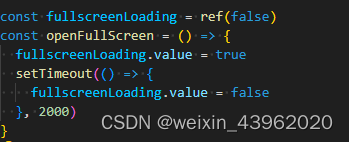
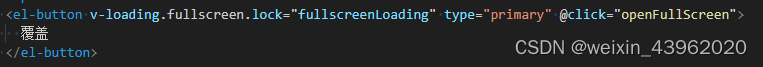
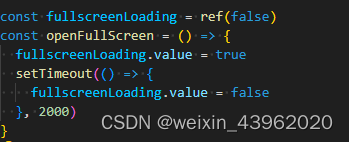
方法二:添加loading遮罩层,可以直接使用elementui等框架的loading,也可以使用自己搭建的遮罩层


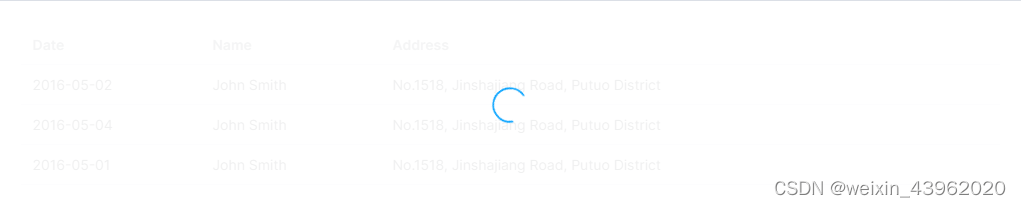
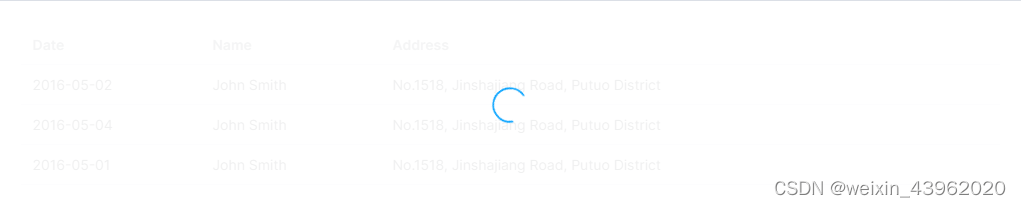
效果:
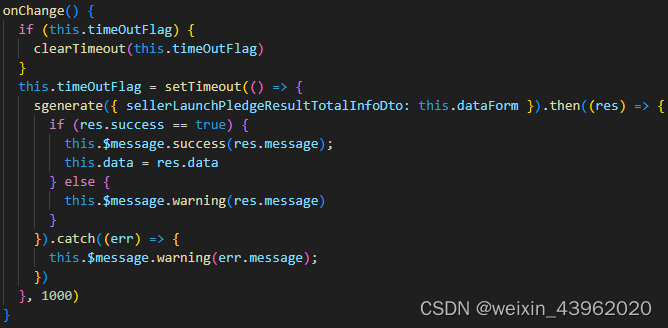
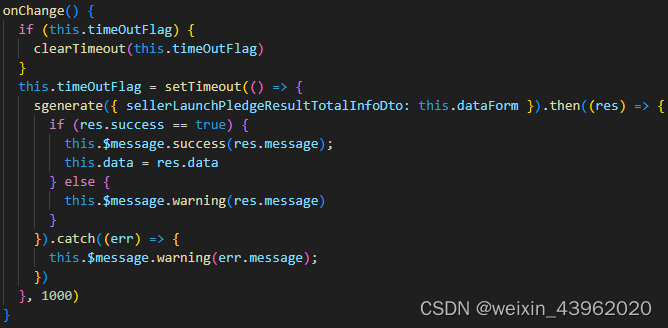
方法三:给按钮点击事件添加防抖

中心思想:在第一次提交的结果返回前,将提交按钮禁用。
方法一:给提交按钮加上disabled属性,在请求时先把disabled属性改成true,在结果返回时改成false


方法二:添加loading遮罩层,可以直接使用elementui等框架的loading,也可以使用自己搭建的遮罩层


效果:
方法三:给按钮点击事件添加防抖