前端开发
快速网站开发
from flask import Flask
app=Flask(__name__)
#创建网址/show/info 和函数index的对应关系,
#访问网站,执行index()函数
@app.route("/show/info")
def index():
return "中国联通"
if __name__=="__main__":
app.run()
标签
标签<h>P
a行内标签,默认设置高度,边距无效
title
div和span
<div>内容</div> <div>span</div> <!--内容占一行--> <!--span--> <!--这是注释-->
<!--自已有多大,就占多少地方--> <body> <span style="color:red">七千大大</span> <span>霓虹</span> </body>
超链接
<a href="/show/new">点击查看</a>
图片
网上照片
<img src="https://tse4-mm.cn.bing.net/th/id/OIP-C.L6nEl_FM6qCV8u5n9ZbQUwHaH5?rs=1&pid=ImgDetMain"/>
自己图片
创建目录static,将图片放在目录下
引入图片
<img src="/satic/aaa.png"/>
<img style="height:200px" src="https://tse4-mm.cn.bing.net/th/id/OIP-C.L6nEl_FM6qCV8u5n9ZbQUwHaH5?rs=1&pid=ImgDetMain"/>
设置高度和宽度
<img style="height:200px;weight:300px" src="/static/美女.png"/>
设置百分比,图片大小是原来的百分之几
<img style="height:10% rc="/static/美女.png"/>
块级标签
<h1></h1>
<div></div>
行内标签
<span></span>
<a></a>
<img />
嵌套
<div>
<span>xxx</span>
<
</div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="https://www.3dmgame.com/gl/3826462.html" target="_blank"> <img src="/static/ganyu.png"/> <span> 为何人们总是拼命证明...</span> </a> <a href="https://www.3dmgame.com/gl/3826459.html" target="_blank"> <img src="/static/hutao.png"/> <span>太阳出来我晒太阳,月亮出来我晒月亮咯——!</span> </a> <a href="https://www.3dmgame.com/gl/3834188.html" target="_blank"> <img src="/static/wanye.png"/> <span>既然手边有树叶,我可以为你吹奏一曲。如何?愿意听听吗?</span> </a > </body> </html>
列表相关的标签
<ul>
<li>中国联通</li>
<li>中国移动</li>
<li>中国电信</li>
</ul>
有序列表
<ol>
<li>中国联通</li>
<li>中国移动</li>
<li>中国电信</li>
</ol>
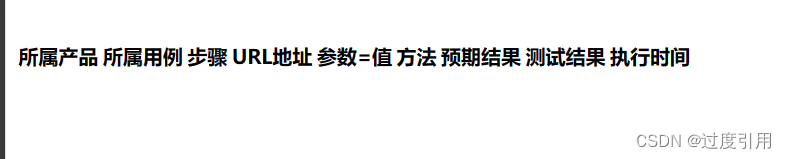
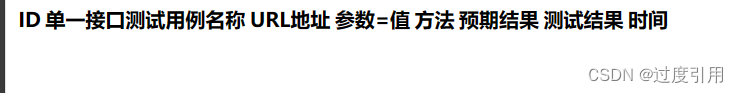
表格标签
<table border="1">
#表头
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th></tr>
</thead>
<tbody>
<tr> <td>10</td> <td>呆呆</td> <td>10</td> </tr>
<tr> <td>10</td> <td>呆呆</td> <td>10</td> </tr>
<tr> <td>10</td> <td>呆呆</td> <td>10</td> </tr>
</body>
</table>
input标签系列
#输入用户名 <input type="text"> #输入密码 <input type="password"> #上传文件 <input type="file"> #单选框,name相同则互斥,智能选择一个,后面可以加上信息 <input type="radio" name="n1">男 <input type="radio" name="n1">女 #复选框,可以同时选择多个 <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">棒球 #提交按钮 <input type="button" value="提交"> <input type="submit" value="提交">
下拉框
#单选下拉框 <select> <option>北京</option> <option>上海</option> <option>河南</option> </select> #多选下拉框,选中一个,按Shift或Ctrl再次选择 <select multiple> <option>濮阳</option> <option>郑州</option> <option>鹤壁</option> </select>