前言
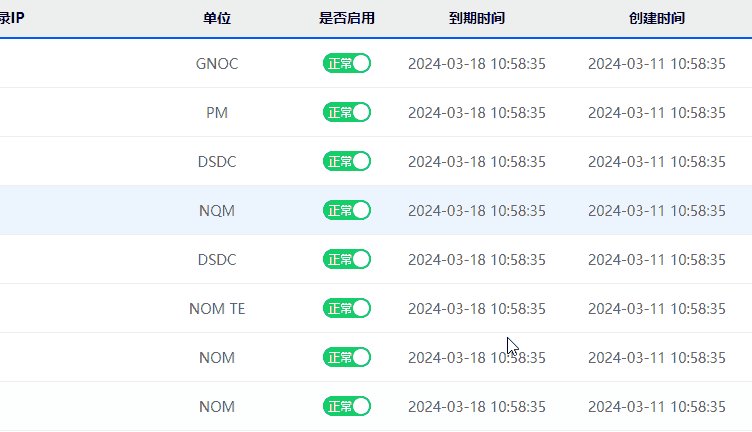
如图所示,在el-table表格中,使用el-switch组件,想让每个组件在开关的时候都有一个loading效果,也可以是el-button,原理都是类似,下面直接给方案。

错误分析
错误代码如下,可以看见,我给switchLoading应用到每一个el-switch组件上了,所以每次都是全部组件loading,只要我们给它单独出来就可以搞定。
<el-table-column prop="enable" label="是否启用" width="80" align="center">
<template #default="{ row }">
<el-switch
v-model="row.enable"
active-text="正常"
inactive-text="停用"
inline-prompt
:loading="switchLoading"
style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949"
@change="changeHandle(row)"
/>
</template>
</el-table-column>
//ts
const changeHandle = (row) => {
switchLoading.value = true
changeEnable(row.id)
.then((resp) => {
ElMessage.success('操作成功!')
})
.catch((error) => {
console.log(error)
})
.finally(() => {
switchLoading.value = false
})
}
解决方法
方案一:
让每一个switch组件都有自己的loading,那直接在row的属性上加一个loading属性即可,这样最方便,也不用我们声明变量。
// template
<el-table-column prop="enable" label="是否启用" width="80" align="center">
<template #default="{ row }">
<el-switch
v-model="row.enable"
active-text="正常"
inactive-text="停用"
inline-prompt
:loading="row.loading" // 改动位置
style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949"
@change="changeHandle(row)"
/>
</template>
</el-table-column>
//ts
const changeHandle = (row) => {
row.loading = true // 改动位置
changeEnable(row.id)
.then((resp) => {
ElMessage.success('操作成功!')
})
.catch((error) => {
console.log(error)
})
.finally(() => {
row.loading = false // 改动位置
})
}
方案二:
给loading属性加一个判断switchLoading == row.id,只有在id相等的时候才进行loading效果,这样需要我们声明一个const switchLoading = ref('') 变量来存储当前的id,也可以解决!
// template
<el-table-column prop="enable" label="是否启用" width="80" align="center">
<template #default="{ row }">
<el-switch
v-model="row.enable"
active-text="正常"
inactive-text="停用"
inline-prompt
:loading="switchLoading == row.id" // 改动位置
style="--el-switch-on-color: #13ce66; --el-switch-off-color: #ff4949"
@change="changeHandle(row)"
/>
</template>
</el-table-column>
// ts
const changeHandle = (row) => {
switchLoading.value = row.id // 改动位置
changeEnable(row.id)
.then((resp) => {
ElMessage.success('操作成功!')
})
.catch((error) => {
console.log(error)
})
.finally(() => {
switchLoading.value = '' // 改动位置
})
}
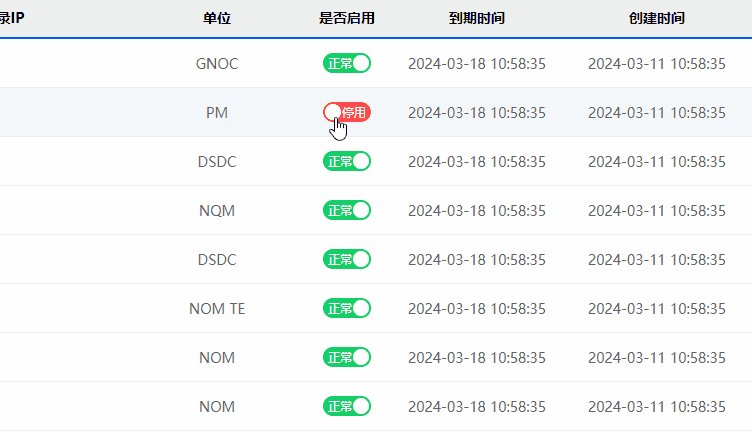
最终效果
以上2种方案都可以解决,效果如下,你喜欢哪种解决方案呢?我选择第一种同理,在table中的按钮、下拉搜索等,也是一样的解决方法。