只需要用<template slot-scope="scope"></template >标签包裹起来即可
使用scope.row.列名,的方式获取当前行对应列的值
可以通过使用作用域插槽的方式获取每一行的id。以下是一个示例代码:
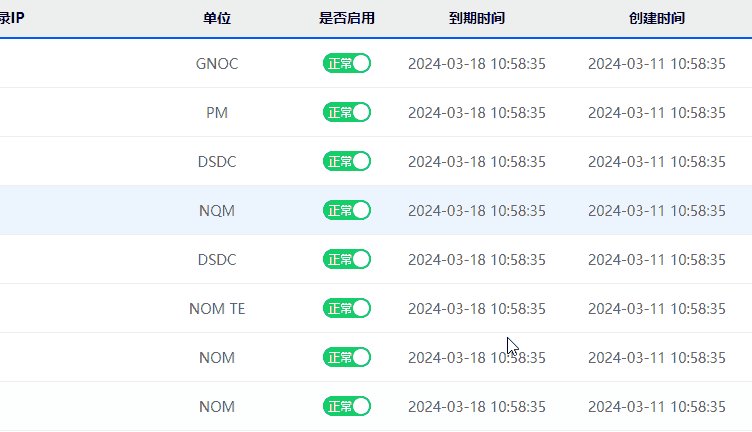
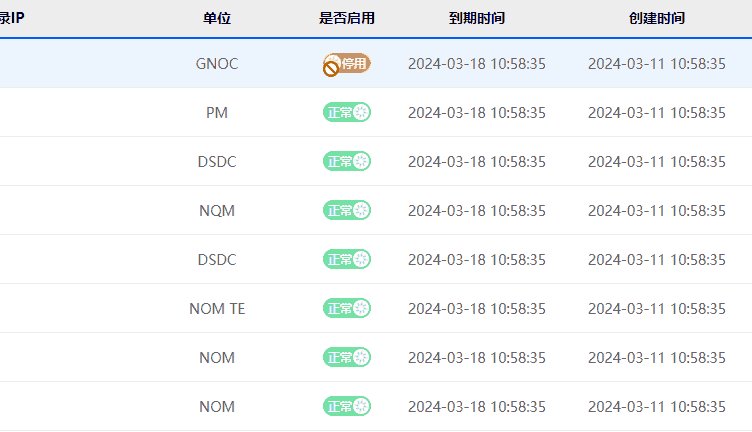
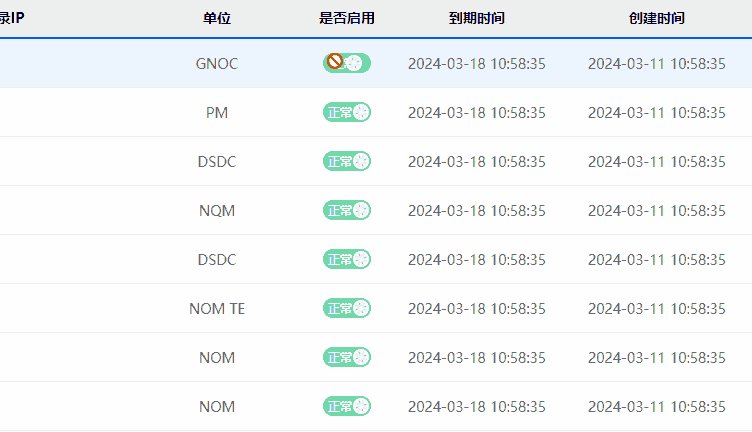
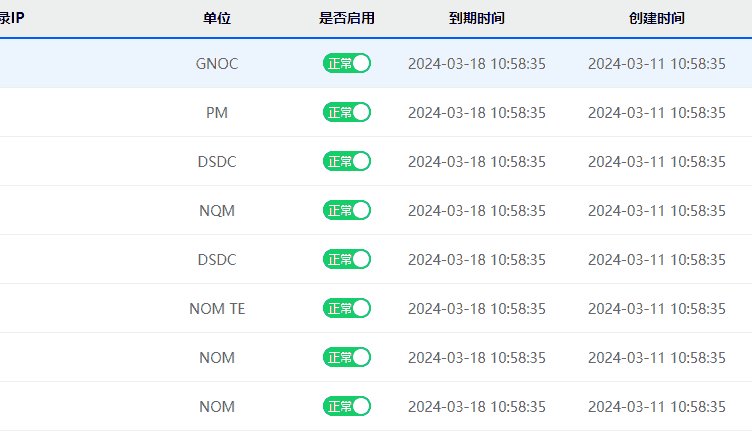
<el-table-column prop="status" label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.status"
active-color="green"
inactive-color="#ff4949"
active-value="1"
active-text="未删除"
inactive-text="已删除"
inactive-value="0"
width="50"
@change="deleteGoods(scope.row.id, scope.row.status)">
</el-switch>
</template>
</el-table-column>
以下是一个示例代码:
<el-table :data="tableData">
<el-table-column prop="id" label="ID">
<template slot-scope="scope">
{
{ scope.row.id }}
</template>
</el-table-column>
<!-- 其他列 -->
</el-table>