子组件:
capacityIndex.vue
父组件:
index.vue
A.子组件获取父组件属性
1.在父组件中引用子组件
import capacityIndex from "./capacityIndex";
<capacityIndex :tankInfo="tankInfo" :deviceNameInfo="deviceNameInfo" ref="sonMethodRef"></capacityIndex>其中tankInfo和device Name Info为子组件需要的属性
2.子组件接收父组件传递的属性
const props = defineProps({
// 油罐编号
tankInfo: {
type: String,
default: ""
},
// 液位仪编号
deviceNameInfo: {
type: String,
default: ""
},
})3.子组件调用属性
/** 查询罐容信息列表 */
function getList() {
loading.value = true;
queryParams.value.tankId = props.tankInfo;
queryParams.value.deviceName = props.deviceNameInfo;
listTankCapacity(queryParams.value).then(response => {
tankCapacityList.value = response.rows;
total.value = response.total;
loading.value = false;
});
}其中props.tankInfo就是调用了传递过来的参数。
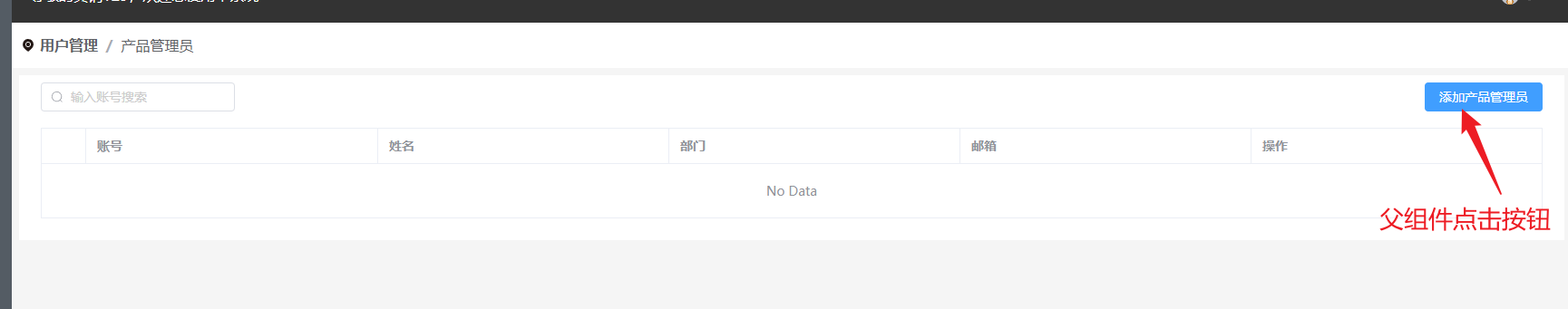
B.父组件调用子组件方法
1.父组件调用子组件时定义ref为sonMethodRef
<capacityIndex :tankInfo="tankInfo" :deviceNameInfo="deviceNameInfo" ref="sonMethodRef"></capacityIndex>2.在父组件中定义ref
const sonMethodRef = ref(null)
3.父组件调用子组件暴漏的方法
function capaCityInfo(row){
capaCityTitle.value = "罐容信息";
capaCityOpen.value = true;
tankInfo.value = row.id;
deviceNameInfo.value = row.deviceName;
nextTick(() => {
sonMethodRef.value.getList();
})
}其中
nextTick(() => {
sonMethodRef.value.getList();
}) 就是调用的过程。
4.子组件暴漏父组件需要的方法,getList互相对应。
defineExpose({
getList
})
function getList() {
loading.value = true;
queryParams.value.tankId = props.tankInfo;
queryParams.value.deviceName = props.deviceNameInfo;
listTankCapacity(queryParams.value).then(response => {
tankCapacityList.value = response.rows;
total.value = response.total;
loading.value = false;
});
}