目录
本次记录两个问题
1、动态菜单
获取数据库信息,配置index跳转路由,从数据库获取部分值添加到已知前缀后
2、第二次传参问题
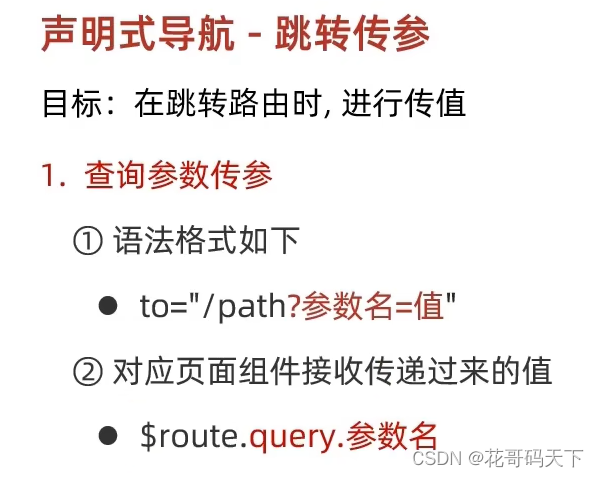
在复用router时,我们传递的参数可能不同,但是无法响应参数
因为问题是在一个项目中出现的,下面大概讲讲应用场景
我想要从数据库获取值来配置vue菜单menu,发现出现正常传值。
下面是router的index.js
import {createRouter,createWebHistory } from "vue-router";
//导入组件
import LoginVue from '@/views/Login.vue';
import LayoutVue from "@/views/Layout.vue";
//子组件
import ArticleCategoryVue from "@/views/article/ArticleCategory.vue";
import ArticleManageVue from "@/views/article/ArticleManage.vue";
// import VideoManageVue from "@/views/video/VideoManage.vue";
import VideoCategoryVue from "@/views/video/VideoCategory.vue";
import UserManageVue from '@/views/user/UserManage.vue'
import UserAvatarVue from "@/views/user/UserAvatar.vue";
import UserInfoVue from "@/views/user/UserInfo.vue";
import UserResetPasswordVue from "@/views/user/UserResetPassword.vue";
import VideoManageVue from "@/views/video/VideoManage.vue";
//passerby页面
import IndexVue from '@/views/passerby/index.vue';
import MainVue from '@/views/passerby/inner/Main.vue';
import AriticleVue from '@/views/passerby/inner/Article.vue'
import VideoVue from '@/views/passerby/inner/Video.vue';
//定义路由关系
const routes=[
{path:'/login',component:LoginVue},
{path:'/',component:LayoutVue,redirect:'/article/manage',children:[
{path:'/article/category',component:ArticleCategoryVue},
{path:'/article/manage',component:ArticleManageVue},
{path:'/video/category',component:VideoCategoryVue},
{path:'/video/manage',component:VideoManageVue},
{path:'/user/manage',component:UserManageVue},
{path:'/user/info',component:UserInfoVue},
{path:'/user/avatar',component:UserAvatarVue},
{path:'/user/resetPassword',component:UserResetPasswordVue}
]},
{path:'/index',component:IndexVue,redirect:'/index/main',children:[
{path:'/index/main',component:MainVue},
{path:'/index/Article/:name',component:AriticleVue},
{path:'/index/Video/:name',component:VideoVue}
]}
]
//创建路由器
const router=createRouter({
history:createWebHistory(),
routes:routes
})
//导出路由
export default router;这边的name是我的参数,然后传值
动态菜单
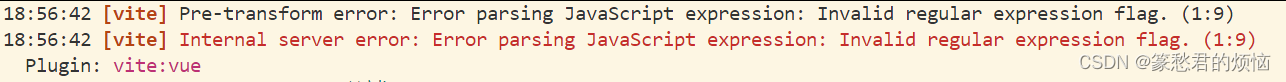
我是从库里面直接获取,但发现无法正常识别,在修改后,会报这个可能问题
<el-menu-item
v-for="c in categorys_video"
:key="c.cvId"
:label="c.cvName"
value="c.cvName"
:index="/index/Video/"+c.cvId
>{{c.cvName}}</el-menu-item
>
正则形式不合规,好家伙直接识别成正则表达式了【挠头】
正确用法应该是:
<el-menu-item
v-for="c in categorys_video"
:key="c.cvId"
:label="c.cvName"
value="c.cvName"
:index="'/index/Video/'+c.cvId"
>{{c.cvName}}</el-menu-item
>
</el-sub-menu>找了小半天终于在Vue标签属性如何动态传参并拼接字符串_vue动态绑定时拼接字符串-CSDN博客
找到。感谢
第二次传参问题
接下来,又遇到一个问题就是,在router传递完第一个参数后,第二个参数怎么也不响应了,
这里也得提一下,我用的是组合式vue,它没有created,这我就得想个办法了。用了onMounted,不过没用,毕竟没重新加载。也是找了小半天
vue脚手架项目中使用vue-router时,在传递值时出现组件复用的解决方法_防止动态路由组件复用-CSDN博客
这个给了我方向,我去官网router找了一下
在这导航守卫 | Vue Router又对它的讲解,使用router和route完成目标功能
大概是这样
router.beforeEach((to, from) => {
// ...
// 返回 false 以取消导航
// console.log(to.params.name)
// console.log(from)
// console.log(route)
route.params.name=to.params.name
// console.log(route.params)
videoList();
return true;
})这里最主要的就是route参数值的更改,获取to目标route的参数。
*from是原route
解决问题
另外,我完成这也发现另外一个问题,这里就不详细说了,就是刷新后根据route原index,这里提供一个获取的方法
首先菜单绑定

然后在onMounted写
onMounted(()=>{
// console.log(activeIndex2.value)
// console.log(route.path)
activeIndex2.value=route.path
})完成
结束了
写这篇,希望能帮到大家,顺便提醒自己