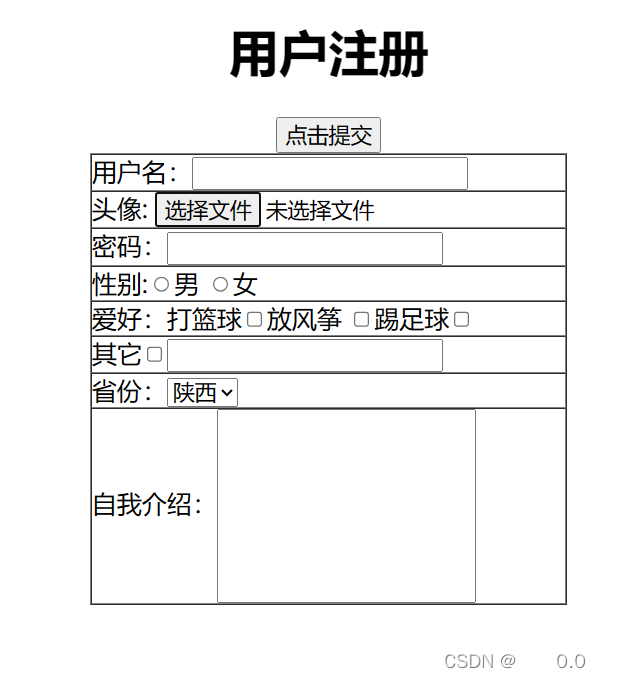
1.注册
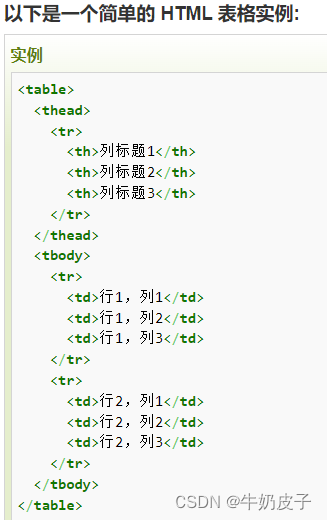
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册</title>
</head>
<body>
<div align="center">
<table border="1px" cellspacing="0" cellpadding="0">
<tr>
<h1>用户注册</h1>
</tr>
<form action="URL" method="post">
<tr>
<td>用户名:<input type="text" name="username"></td>
</tr>
<tr>
<td>头像: <input type="file" name="photo"></td>
</tr>
<tr>
<td>密码:<input type="text" name="password"></td>
</tr>
<tr>
<td>
性别:<input type="radio" name="gender">男
<input type="radio" name="gender">女
</td>
</tr>
<tr>
<td>爱好:打篮球<input type="checkbox" name="habbit">放风筝
<input type="checkbox" name="habbit">踢足球<input type="checkbox" name="habbit">
</td>
</tr>
<tr>
<td>其它<input type="checkbox" name="habbit"><input type="text" name="habbit" id=""></td>
</tr>
<tr>
<td>
省份:<select name="cars" id="cars">
<option>陕西</option>
<option>北京</option>
<option>上海</option>
<option>贵州</option>
</select>
</td>
</tr>
<tr><button type="submit">点击提交</button></tr>
<td>
自我介绍:<input type="text" style="width:200px; height:150px;" />
</td>
</form>
</table>
</div>
</body>
</html>通过div调整位置 通过表格划分输入框

2. 电子汇票
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>工商银行电子汇款单</h3>
<table border="1" cellspacing="0" cellpadding="0" width="1000px">
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<td style="width: 300px;">网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<td style="width: 300px;">1231231231231231231321</td>
</tr>
<tr>
<!-- style采用text-align让字体居中 -->
<td rowspan="4" style="width: 20px; text-align: center;"><strong>收款人</strong></td>
<td>户名</td>
<td>老牛</td>
<td rowspan="4" style="width: 20px; text-align: center;" ><strong>付款人</strong></td>
<td>户名</td>
<td>老文</td>
</tr>
<tr>
<td><strong>卡号</strong></td>
<td>1</td>
<td><strong>卡号</strong></td>
<td>2</td>
</tr>
<tr>
<td>地区</td>
<td>西安</td>
<td>地区</td>
<td>北京</td>
</tr>
<tr>
<td><strong>网点</strong></td>
<td>陕西西安</td>
<td><strong>网点</strong></td>
<td>北京北京</td>
</tr>
<tr>
<td colspan="2"><strong>币种</strong></td>
<td>人民币</td>
<td colspan="2"><strong>钞汇标志</strong></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><strong>金额</strong></td>
<td>100元</td>
<td colspan="2"><strong>手续费</strong></td>
<td>0.1元</td>
</tr>
<tr>
<td colspan="2"><strong>合计</strong></td>
<td colspan="4">人民币(大写): 壹百元整</td>
</tr>
<tr>
<td colspan="2"><strong>交易时间</strong></td>
<td><i>1999-99-99</i></td>
<td colspan="2"><strong>时间戳</strong></td>
<td><i>1999-99-99</i></td>
</tr>
</table>
<p>票据打印时间:1999-99-99 00:01:00</p>
<p><del>票据打印单位:北京北京</del></p>
<p>操作员:大鸟</p>
</body>
</html>rowspan:所占列数
colspan:所占行数
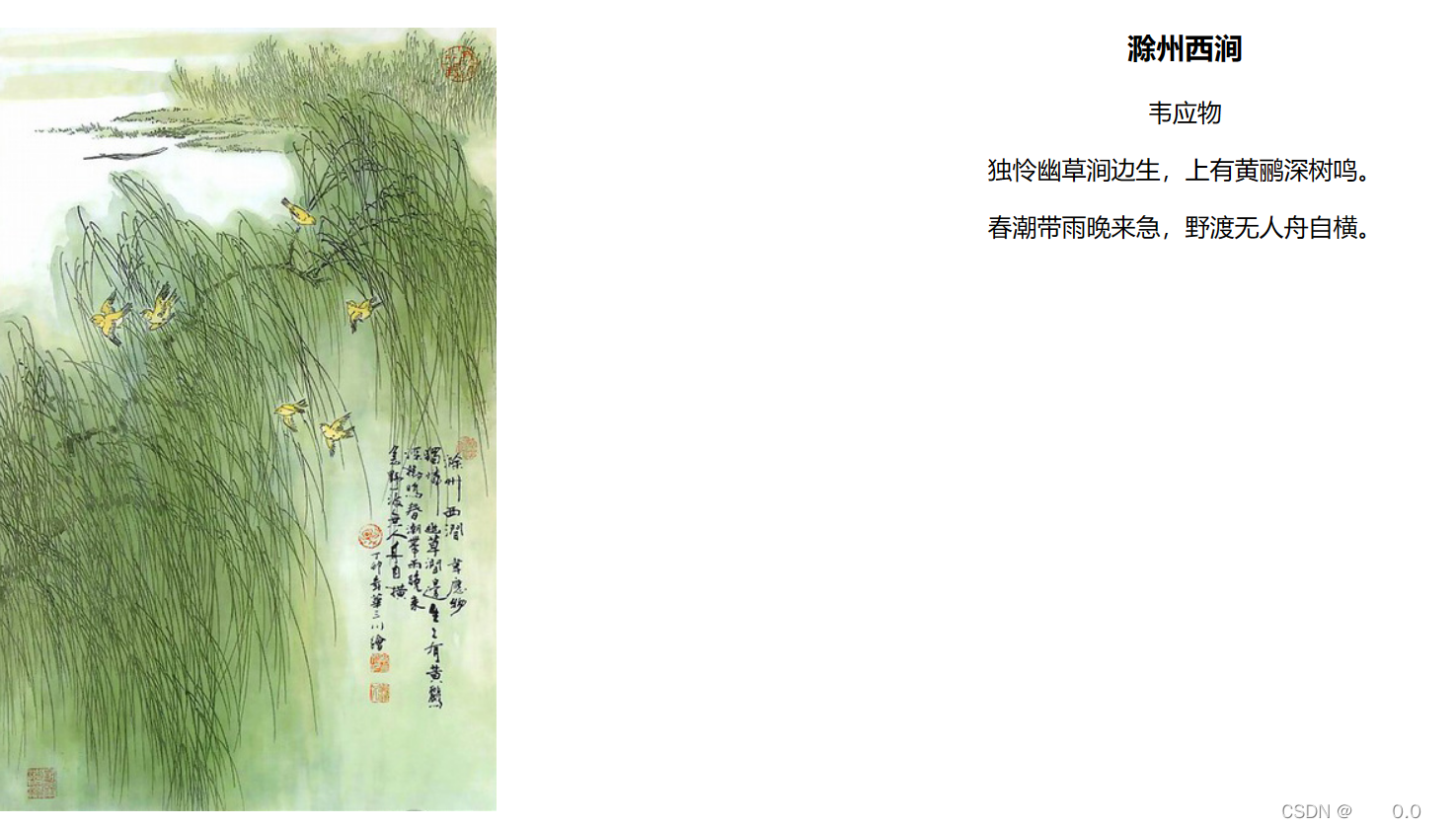
3.古诗词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>古诗词</title>
</head>
<body>
<div style="float: left;">
<img src="http://www.exam58.com/uploads/allimg/140107/200T33I9-0.jpg" >
</div>
<div>
<h3 align="center"> 滁州西涧</h3>
<p align="center">韦应物</p>
<p align="center">独怜幽草涧边生,上有黄鹂深树鸣。</p>
<p align="center">春潮带雨晚来急,野渡无人舟自横。</p>
</div>
</body>
</html>
4.豆瓣电影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>豆瓣电影</title>
</head>
<body>
<h1>热门电影</h1>
<p><div> 最近热门 电影 热门 最新 豆瓣高分 冷门佳片 华语 欧美 日韩 </div></p>
<table border="1px" cellspacing="0" cellpadding="0">
<tr>
<td><img src="https://img2.doubanio.com/view/photo/s_ratio_poster/public/p2902498511.webp" alt=""><br>无敌舒克和贝塔
</td>
<td><img src="https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2902227445.webp" alt=""><br>沙丘2</td>
<td><img src="https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2903145026.webp" alt=""><br>第二十条</td>
<td><img src="https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2903717056.webp" alt=""><br>蜘蛛夫人</td>
</tr>
</table>
</body>
</html>图片来自豆瓣 侵权必删(邮箱 yirenyikougua@foxmail)