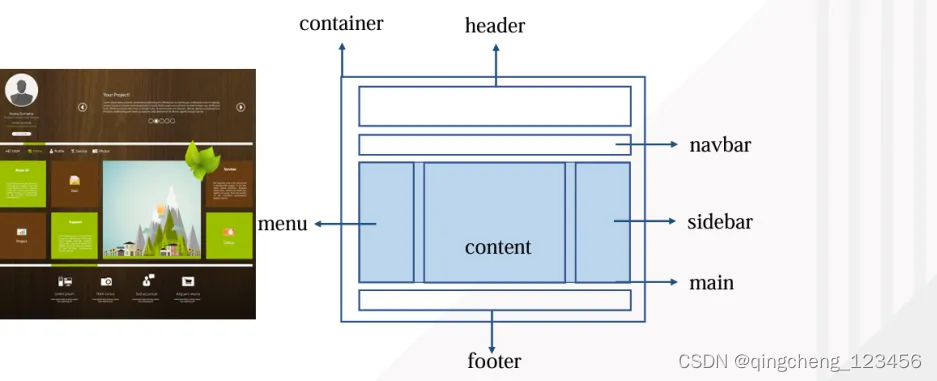
布局分布

盒子模型 :
页面元素的大小 边框 与其他元素的距离
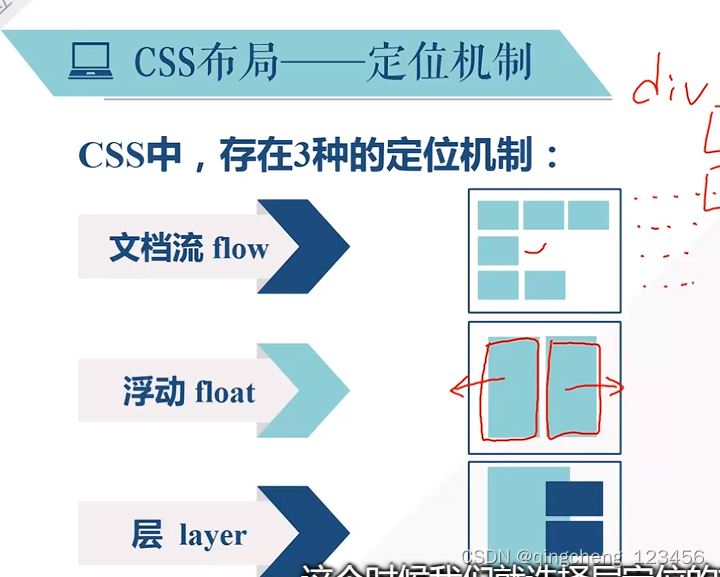
定位机制:
文档流 浮动定位 层定位
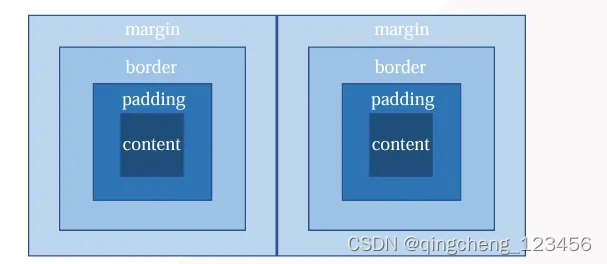
盒子模型1
组成:
content内容 height高度 width宽度 border边框 padding内边距 margin 外边距

实例1:
<style>
#box{
width:100px; /* 宽度*/
height:100px;/* 高度*/
border:1px solid ;/* 边框属性*/
padding:20px;/* 内边距属性*/
margin:10px;/* 外边距属性*/
}
</style>
</head>
<body>
<div id="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
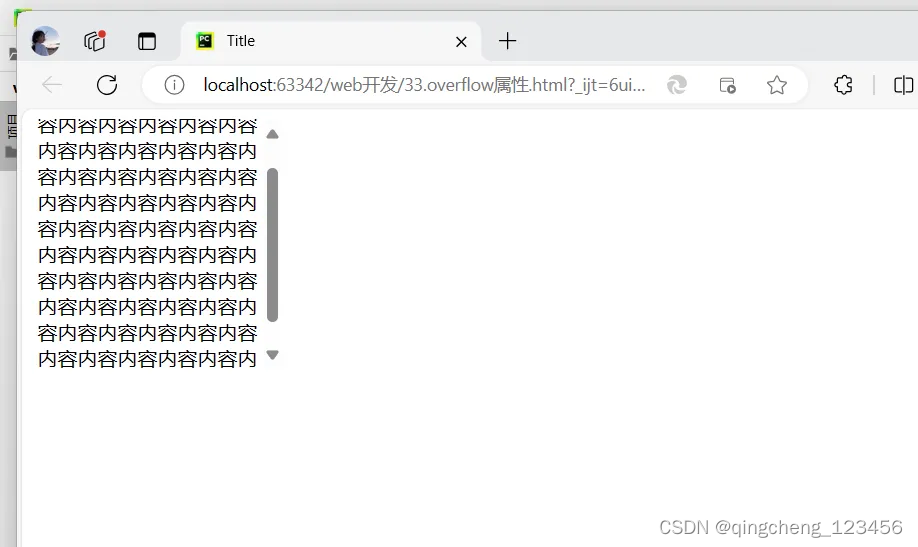
overflow属性
hidden 超出部分不可见
scroll 显示滚动条
auto 如果有超出部分,显示滚动
实例
```css
<style>
div{
width: 200px;
height:200px;
text-align:center;
overflow:auto; /*如果有超出部分 显示滚动条*/
/* overflow:hidden; /*如果有超出部分 不显示滚动条*/ */
/* overflow:scroll; /*显示滚动条*/ */
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>

border属性
border-width: px、thin、medium、thick border-style: dashed、dotted、solid、double
border-color: 颜色
border: width style color
实例
<style>
div{
height:50px;
width:50px;
margin:5px;
}
.brd1{
border-width: 1px; /* 宽度*/
border-style: solid; /* 样式,solid、dashed、dotted */
border-color: red; /* 颜色 */
}
.brd2{
border: 1px solid red; /* 设置整个边框*/
}
.brd3{
border-bottom: 1px solid red; /* 单独设置某个边框 */
}
.line {
height:1px;
width:500px;
border-top:1px solid #e5e5e5; /* 灰色*/
}
</style>
</head>
<body>
<div class="brd1"></div>
<div class="brd2"></div>
<div class="brd3"></div>
<div class="line"></div>
</body>

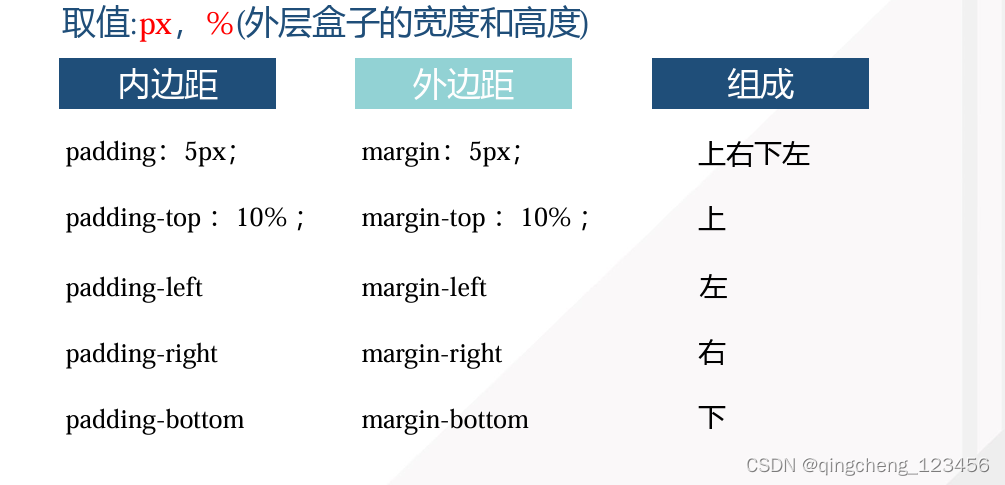
margin 和padding属性
对浏览器默认的设置清零 * { } margin: 0; padding: 0


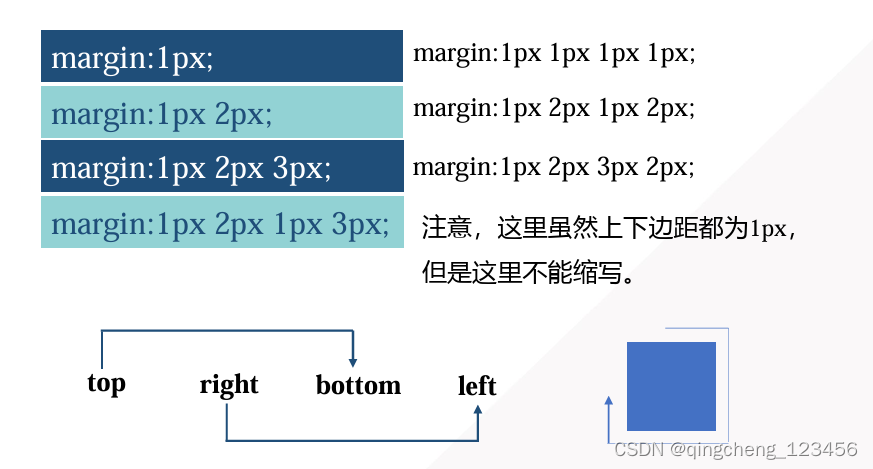
顺序是 上 右 下 左
当略写时 下等于上 左等于右
例子
<style>
div{
width:100px;
height:100px;
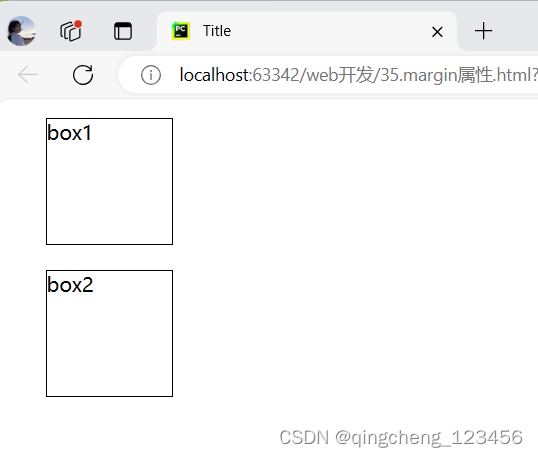
margin:15px 10px 20px 30px;
border:1px solid black;
}
</style>
</head>
<body>
<div id="box1"> box1</div>
<div id="box2"> box2</div>

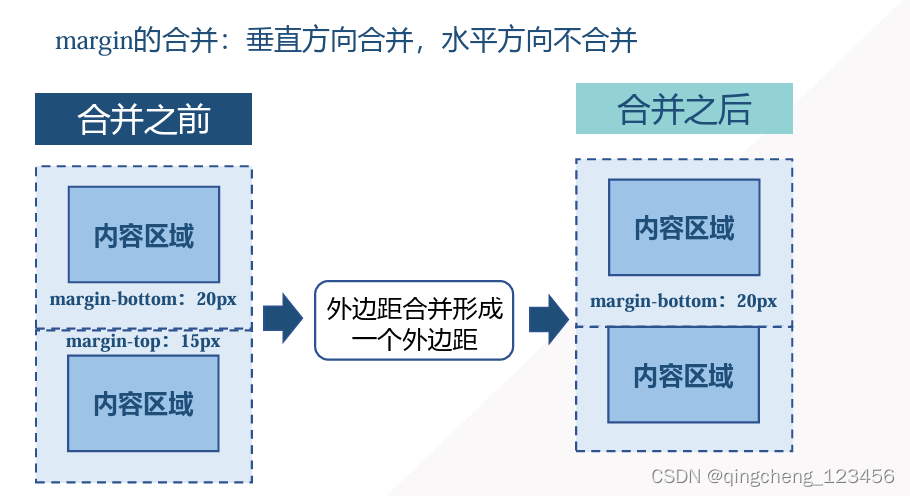
垂直方向上会合并

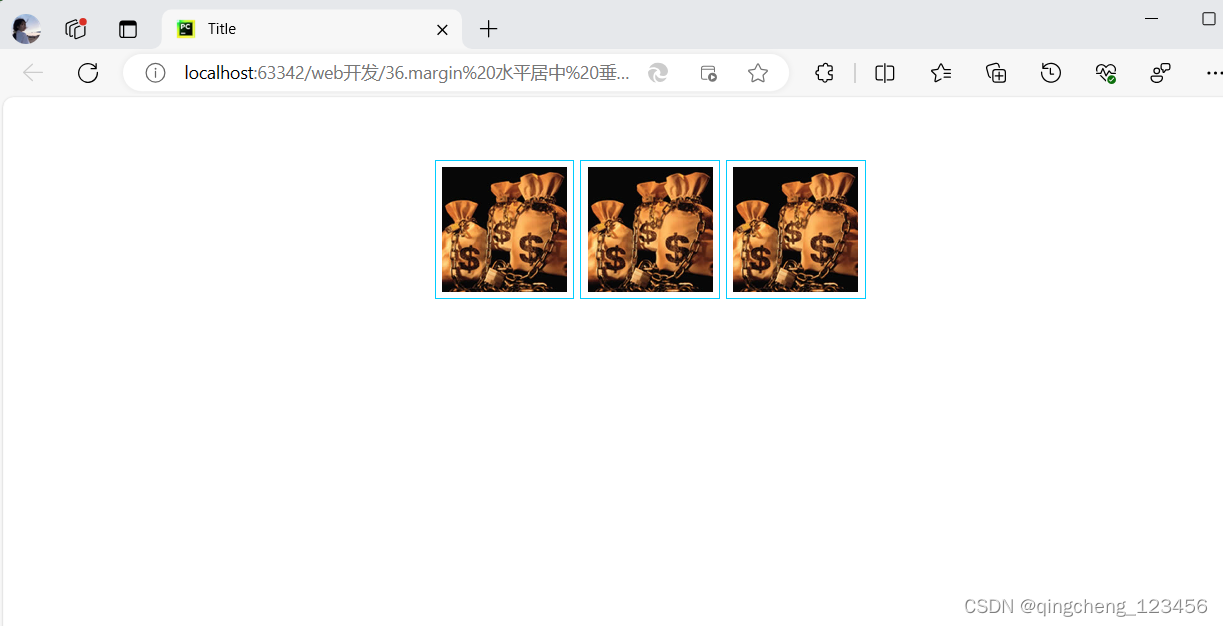
图片、文字水平居中 text-align:center;
div水平居中 margin:0 auto; div 浏览器自动计算
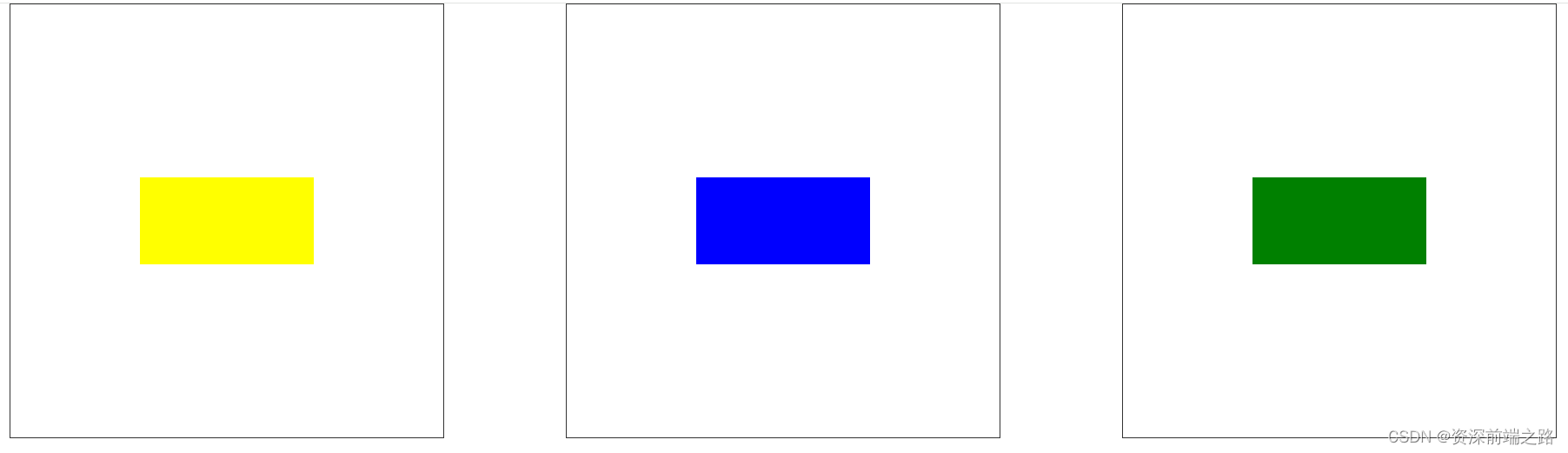
例子
<style type="text/css">
*{padding:0;
margin:0 auto; /* div 设置水平居中*/
}/* 设置全局声明*/
#container{
margin:50px auto;
}
#newsimglist{
text-align:center; /* 图片文字 水平居中*/
font-size:0;
/*否则图间有空隙*/
}
#newsimglist img{
height:100px;
width:100px;
margin-left:5px; /*左边外边距 */
border:1px solid #0cf; /*图片边框*/
padding:5px; /*图片边距*/}
</style>
</head>
<body>
<div id="container">
<div id="newsimglist">
<img src="第二章 前端快速入门/crisis.jpg" alt="">
<img src="第二章 前端快速入门/crisis.jpg" alt="">
<img src="第二章 前端快速入门/crisis.jpg" alt=""></div>
</div>


























![基于51单片机的微波炉温度控制器设计[proteus仿真]](https://img-blog.csdnimg.cn/direct/cf3b1e51952c4763bf34c569bbcf1417.png)