在React中,
useRef是一个非常重要的Hook,它提供了一种方式,让我们可以在函数组件中访问DOM节点或保持可变值,其值在整个组件生命周期内保持不变。
useRef返回的是一个可变对象,其.current属性被初始化为传入的参数(initialValue)。返回的ref对象在组件的整个生命周期内保持不变。
useRef的基本用法
- 访问DOM节点
useRef最常见的用法之一是访问DOM节点。在类组件中,我们通常会使用ref属性配合React.createRef()来访问DOM节点,但在函数组件中,我们不能直接使用ref属性,这时就需要使用useRef
import React, { useRef, useEffect } from 'react';
function MyComponent() {
const inputRef = useRef(null);
useEffect(() => {
if (inputRef.current) {
inputRef.current.focus();
}
}, []);
return <input ref={inputRef} type="text" />;
}
在这个例子中,useRef创建了一个ref,并将其附加到<input>元素上。然后,在useEffect中,我们通过inputRef.current访问到该DOM节点,并调用其focus()方法。
- 保持可变值
除了访问DOM节点,useRef还可以用于在组件中保持可变值。这些值不会触发组件的重新渲染,因此非常适合用于存储那些不需要触发UI更新的状态。
import React, { useRef } from 'react';
function MyComponent() {
const counter = useRef(0);
const increment = () => {
counter.current = counter.current + 1;
console.log(counter.current);
};
return (
<div>
<p>Clicked {counter.current} times</p>
<button onClick={increment}>Click me</button>
</div>
);
}
在这个例子中,我们使用useRef创建了一个计数器。每次点击按钮时,计数器的值就会增加,但并不会触发组件的重新渲染。因此,尽管计数器的值在控制台中增加了,但页面上的显示并不会改变。
微信搜一搜「 Meteor的笔记 」并关注,第一时间阅读相关文章!持续分享技术、校招、程序员成长等内容更新!


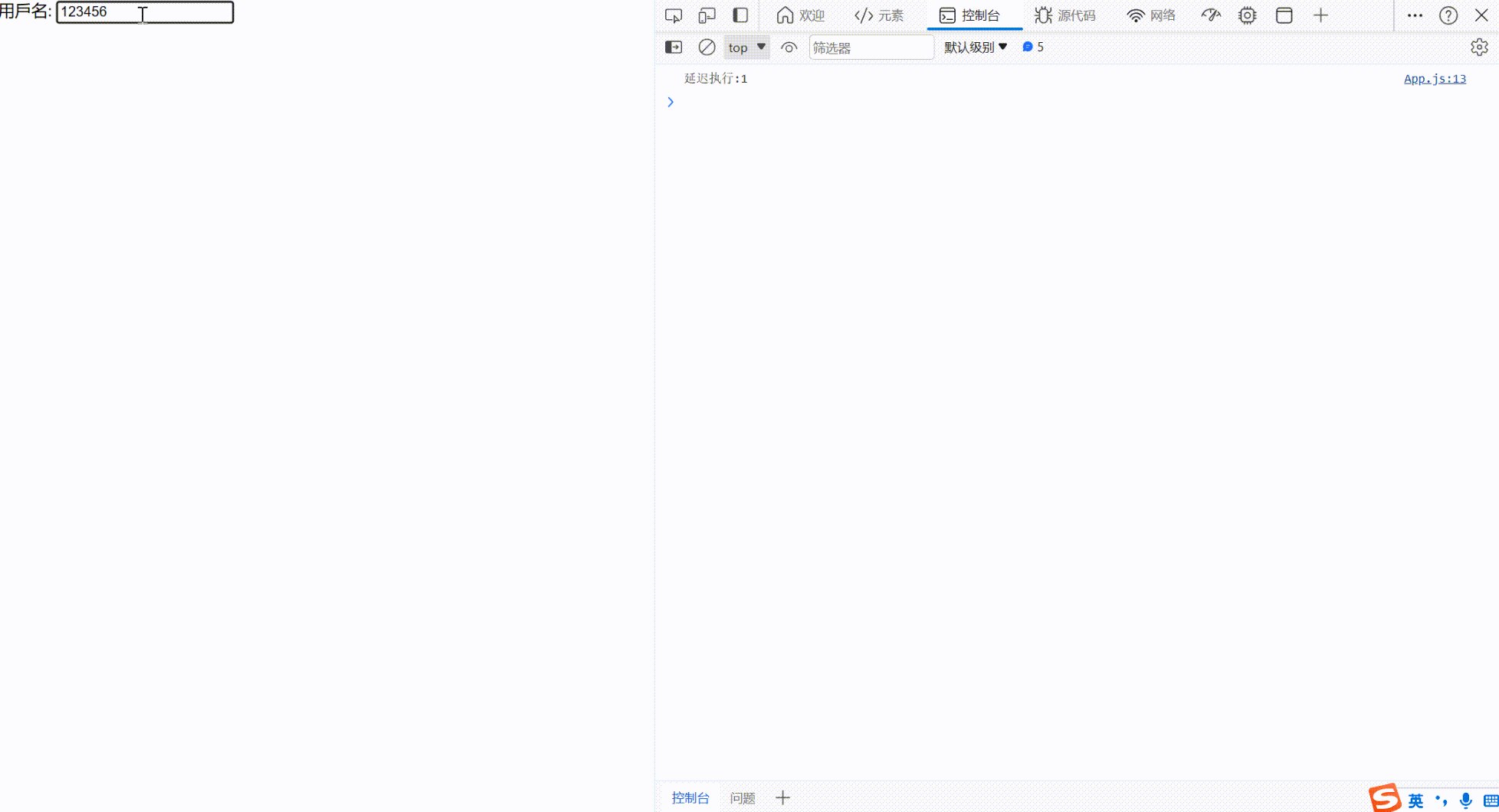
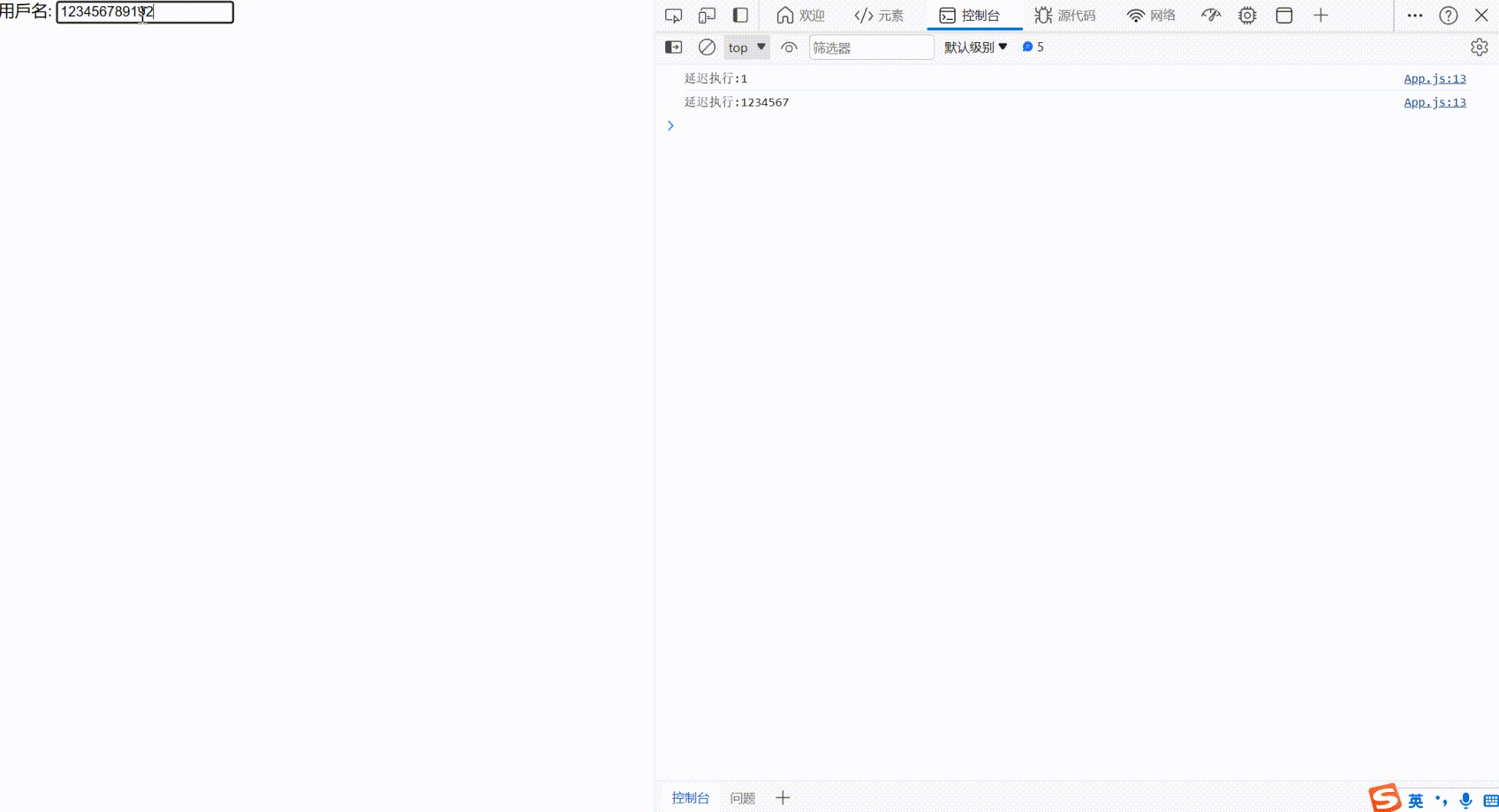
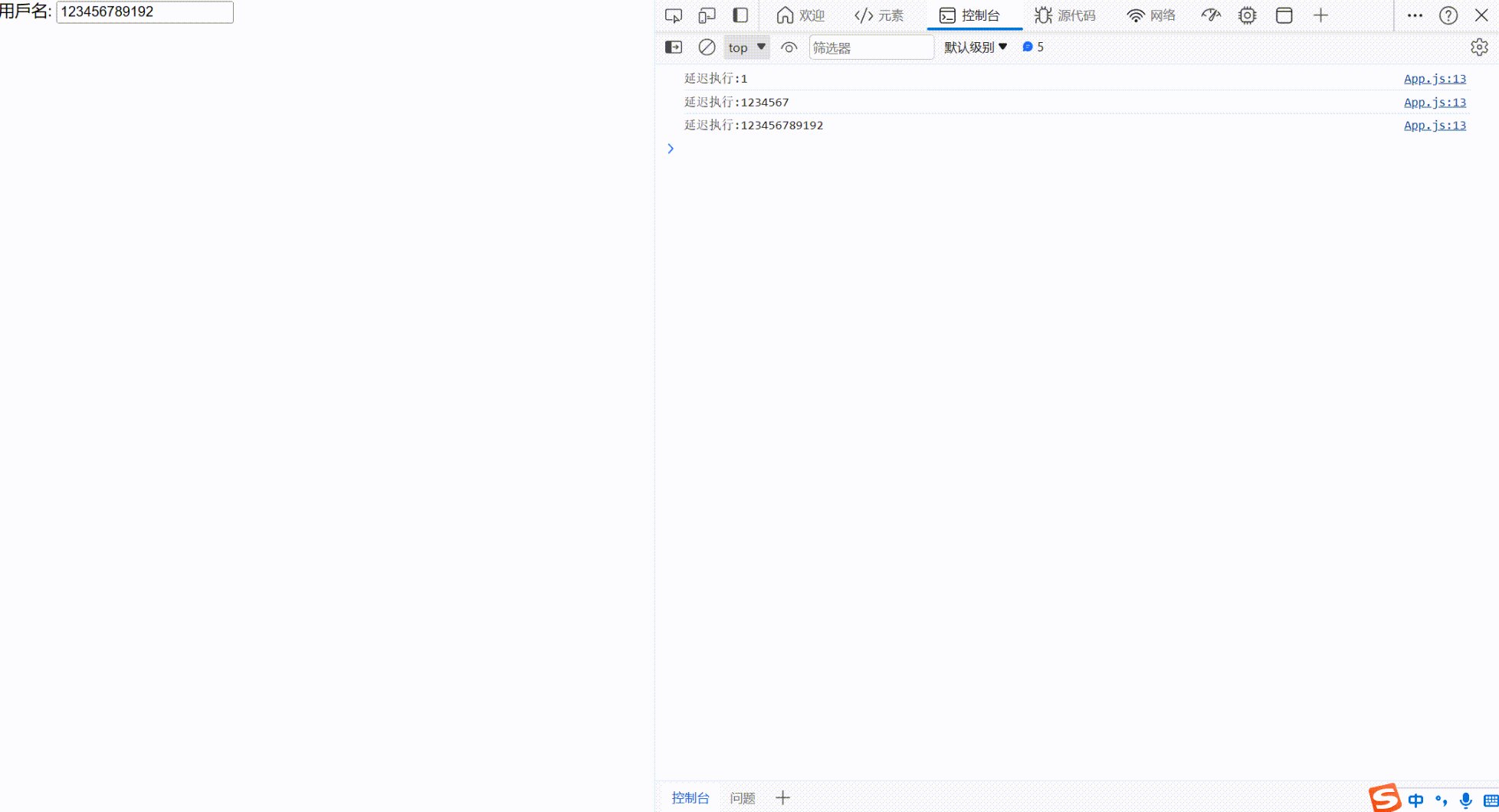
![[<span style='color:red;'>react</span>] <span style='color:red;'>useRef</span>场景](https://img-blog.csdnimg.cn/direct/4c3681c271094564b18c1b00185e1647.png)



























![[Verdi] fsdbreport的妙用](https://img-blog.csdnimg.cn/direct/8c73195d72404aafbbf261e0bd3d0129.png)



![基于51单片机的用电量检测系统[proteus仿真]](https://img-blog.csdnimg.cn/direct/151de6ef77904c6e8002b5aad96784ae.jpeg)