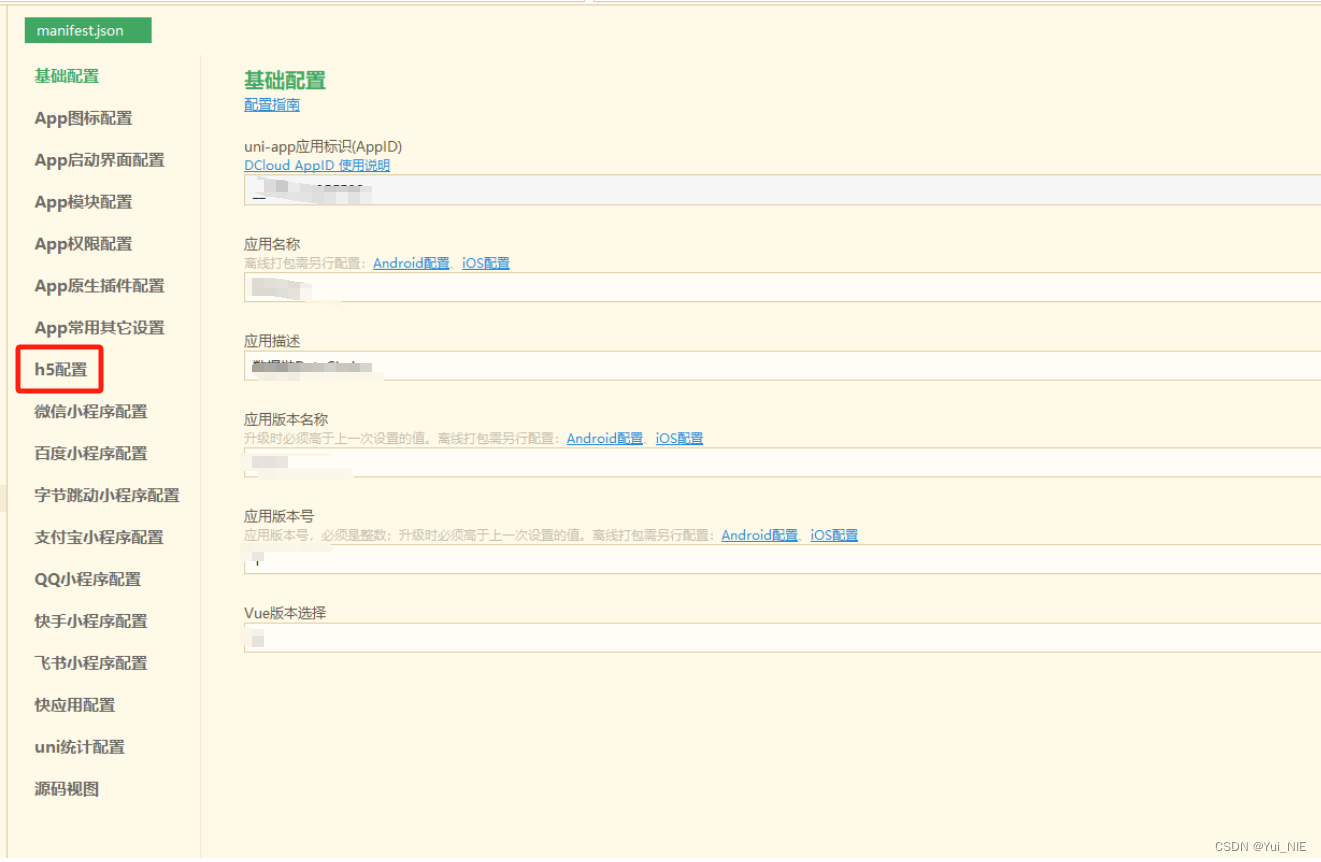
uniapp 配置

服务器文件路径
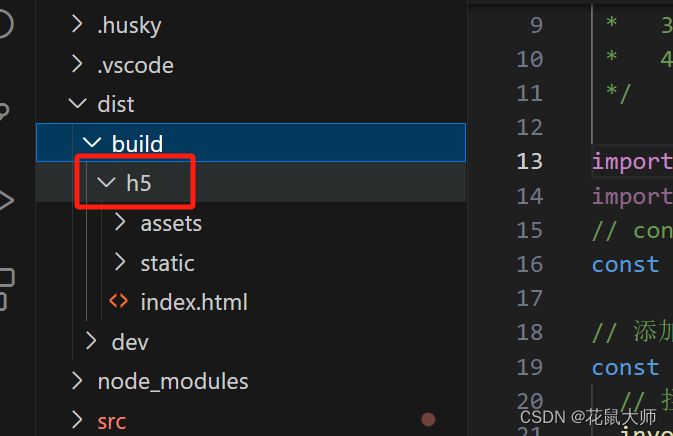
打包文件结构

//nginx 配置
server {
listen 8300;
server_name bfqcwebsiteapp;
charset utf-8;
#允许跨域请求的域,* 代表所有
add_header 'Access-Control-Allow-Origin' *;
#允许带上cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
#允许请求的方法,比如 GET/POST/PUT/DELETE
add_header 'Access-Control-Allow-Methods' *;
#允许请求的header
add_header 'Access-Control-Allow-Headers' *;
location ^~ /admin {
root /www/projects/bfqcwebsiteapp;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location ^~ /mobile {
root /www/projects/bfqcwebsiteapp;
try_files $uri $uri/ /index.html;
index index.html index.htm;
# autoindex on;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8229/;
}
location /statics/profile/ {
rewrite /statics/profile/(.*) /statics/$1 last;
}
location /profile/ {
alias /www/projects/bfqcwebsiteapp/uploadPath/;
}
# 避免actuator暴露
if ($request_uri ~ "/actuator") {
return 403;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
access_log /www/wwwlogs/access.log;
}