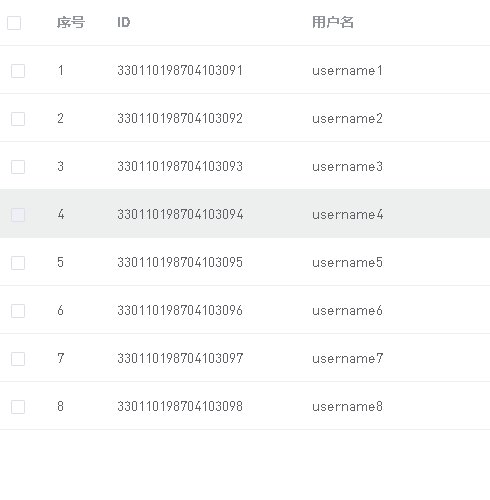
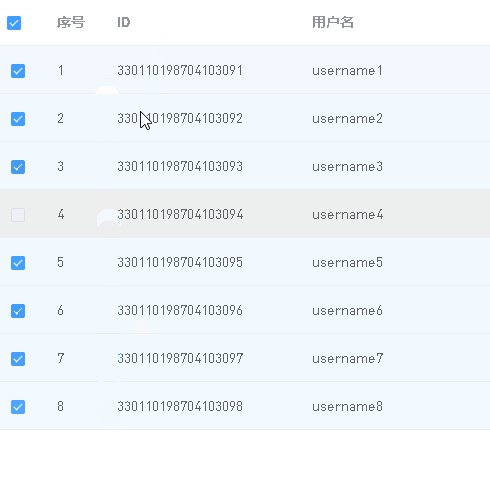
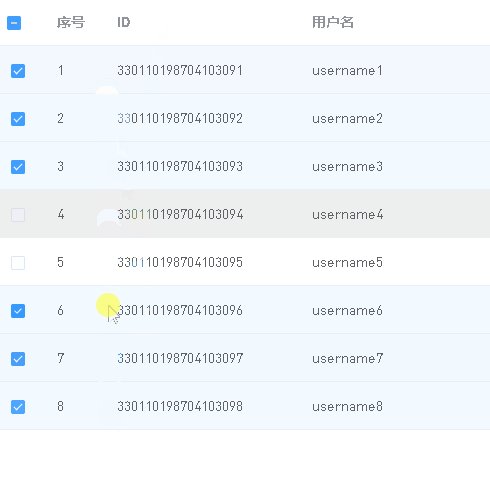
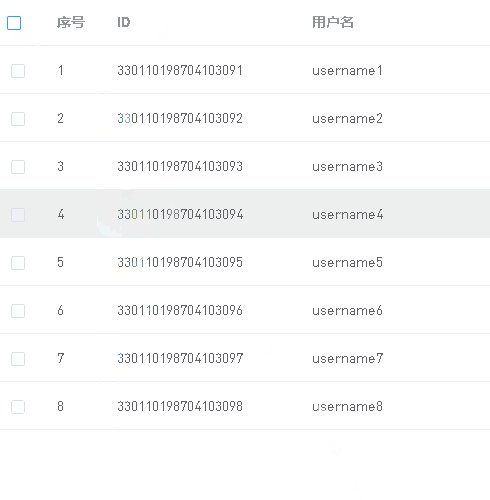
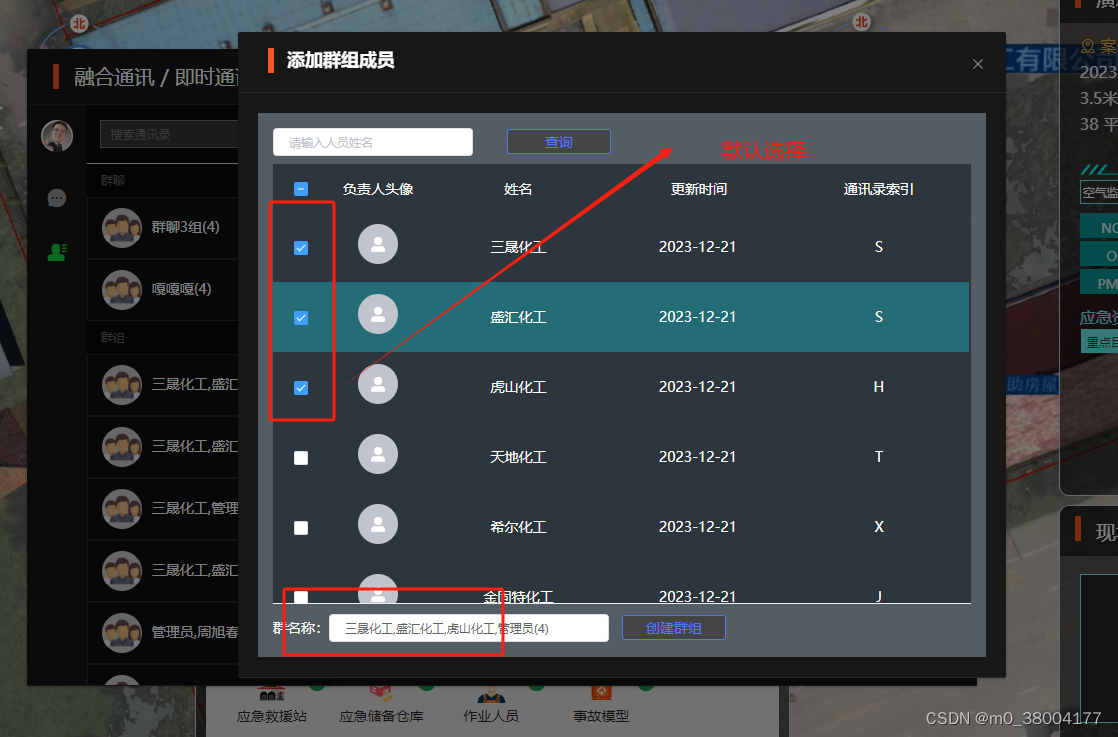
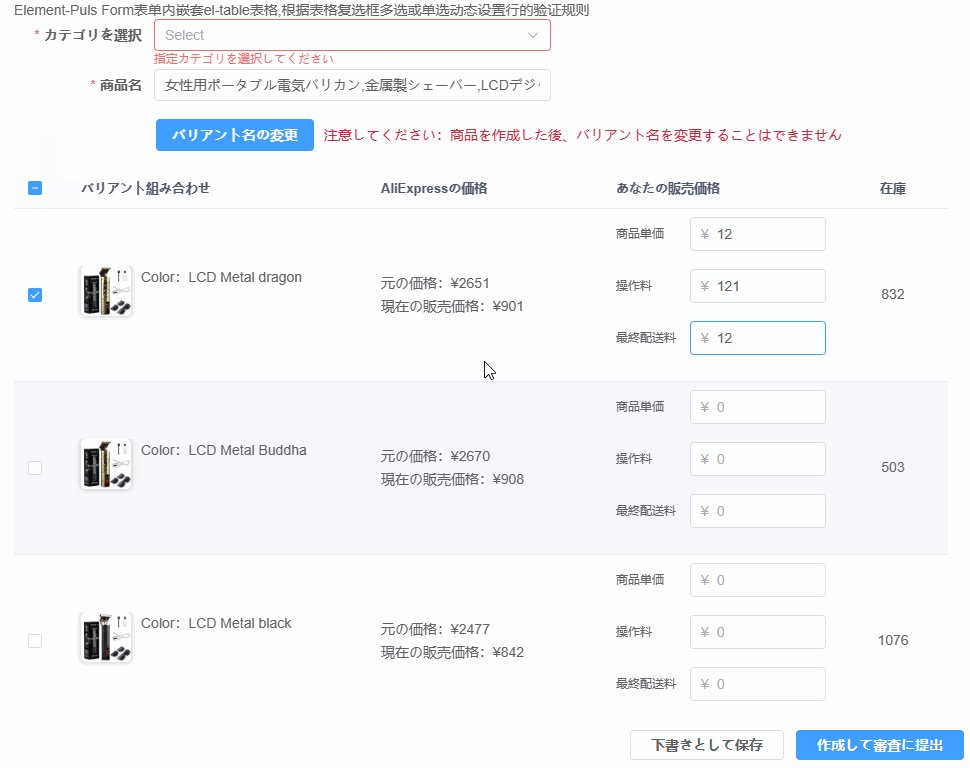
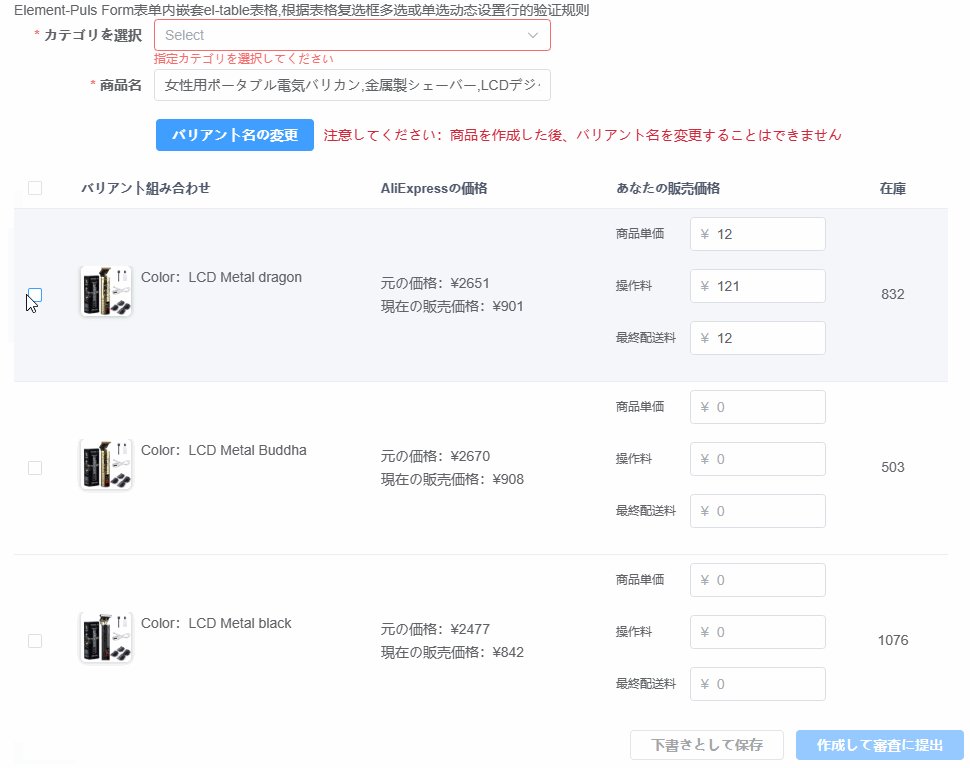
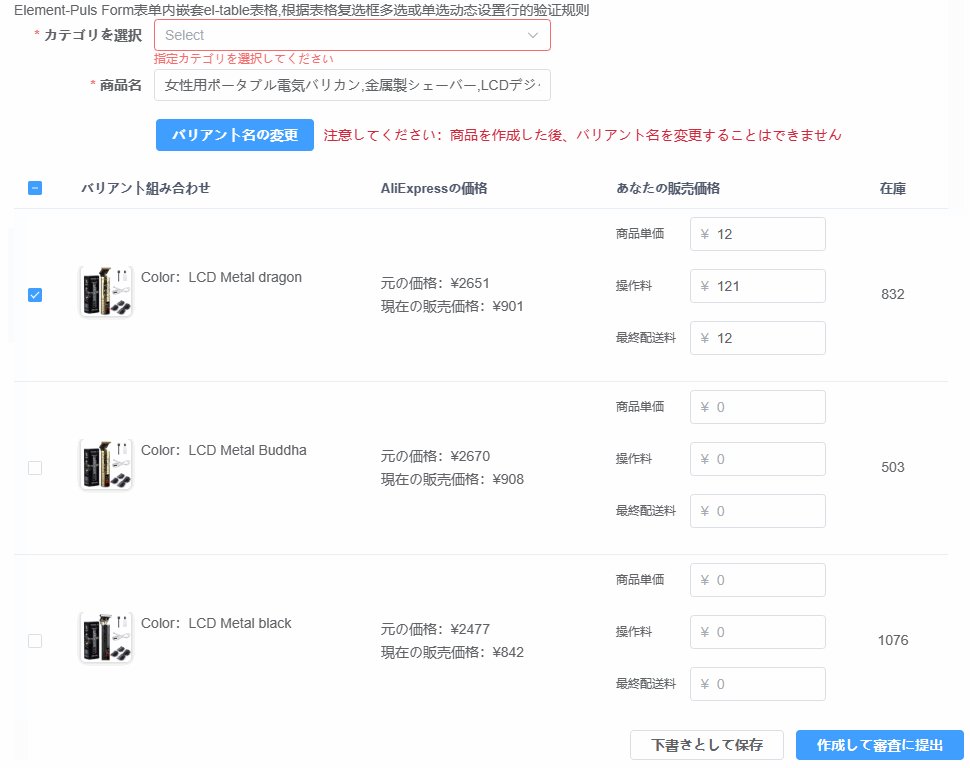
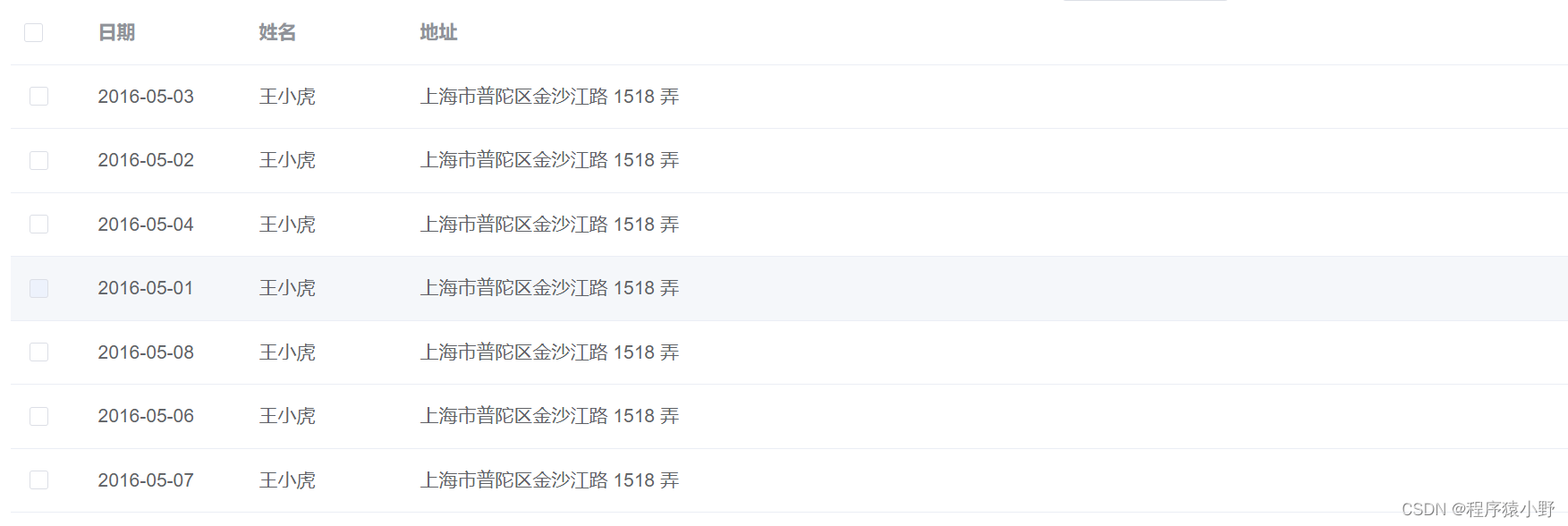
效果如图:实现某条数据不可选,其他数据可选

核心代码: <el-table-column type="selection" width="55" :selectable="selectable"></el-table-column> 在选择框的列上加上 :selectable="selectable" ,selectable是一个函数,返回值为false的时候,表格列禁止选中
<template>
<div class="hello">
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
tableData: [
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
]
};
},
methods: {
selectable(row, index) {
// 这里可以根据具体业务逻辑判断,returnfalse就是不可选择,row为表格行数据
// 设置第四行为不可选中
if (index == 3) {
return false;
} else {
return true;
}
}
}
};
</script>
<style scoped>
</style>