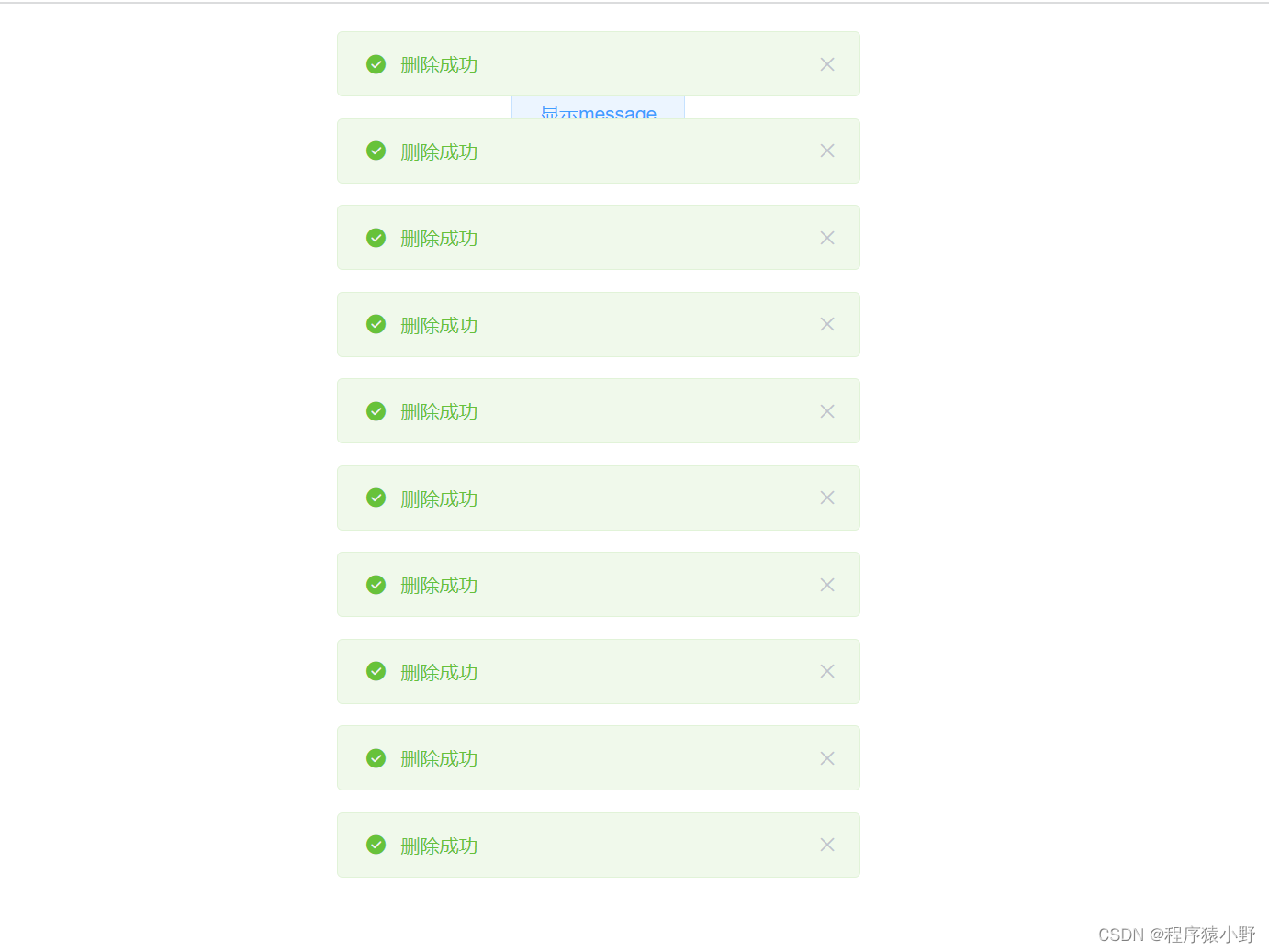
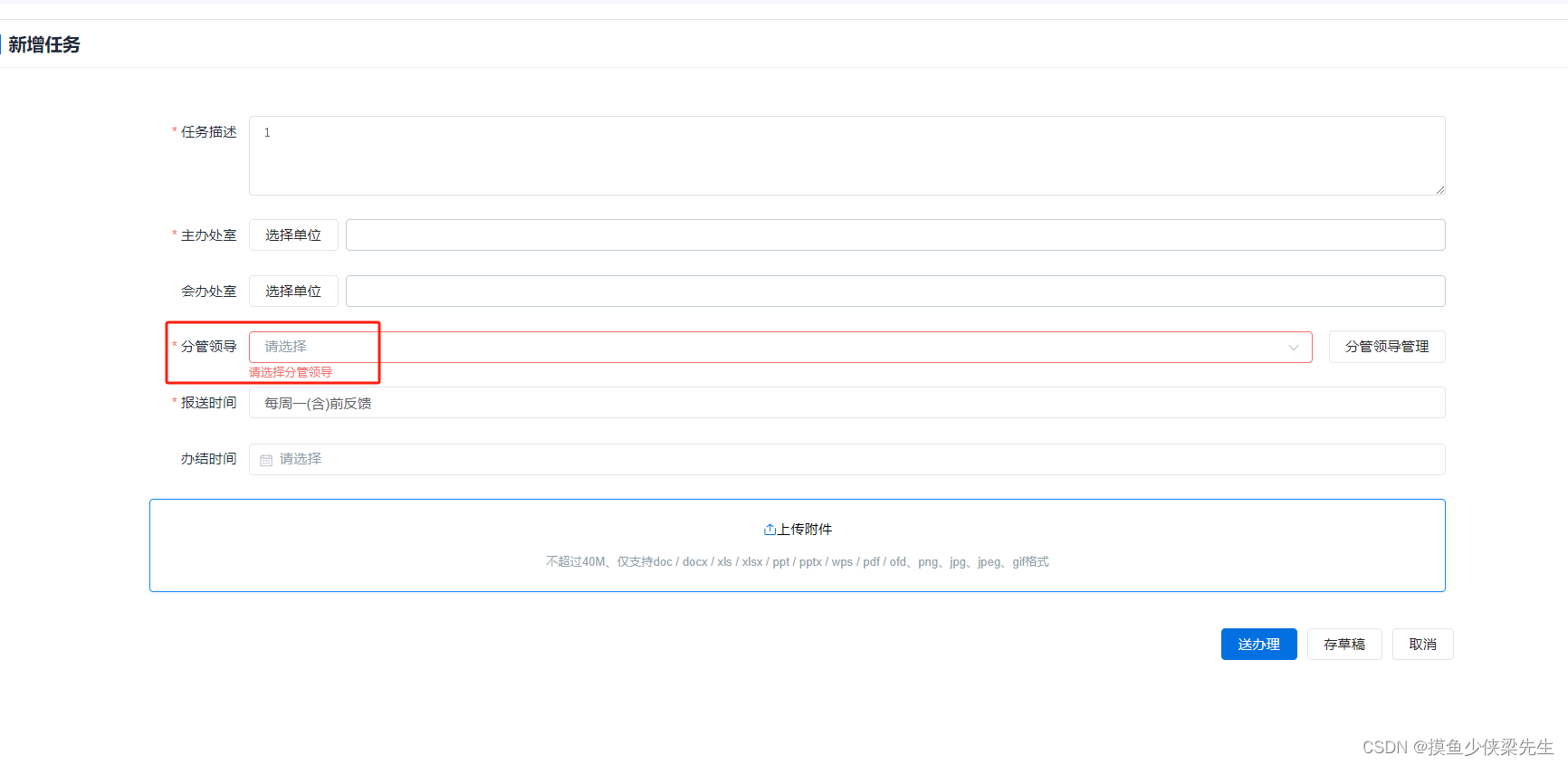
现象截图:

代码:主要是在this.$message 方法外层加上 setTimeout 方法
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
methods: {
showMessage() {
for (let i = 0; i < 10; i++) {
setTimeout(() => {
this.$message({showClose: true, message: "删除成功", type: "success" });
}, 0);
}
},
},
};
</script>问题解决: