多选框群组,用于控制多选框全选或者不全选状态。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
CheckboxGroup(options?: CheckboxGroupOptions)
创建多选框群组,可以控制群组内的Checkbox全选或者不全选,group值相同的Checkbox和CheckboxGroup为同一群组。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| options | CheckboxGroupOptions | 否 | 配置多选框群组参数。 |
CheckboxGroupOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| group | string | 否 | 群组名称。 说明: 多个相同群组名称的CheckboxGroup,仅第一个CheckboxGroup生效。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| selectAll | boolean | 设置是否全选。 默认值:false,若同组的Checkbox设置了select属性,则Checkbox的优先级高。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 若同组的Checkbox显式设置了select属性,则Checkbox的优先级高。 从API version 10开始,该属性支持$$双向绑定变量。 |
| selectedColor | ResourceColor | 设置被选中或部分选中状态的颜色。 说明: 默认值:$r('sys.color.ohos_id_color_text_primary_activated')。 异常值按照默认值处理。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| unselectedColor10+ | ResourceColor | 设置非选中状态边框颜色。 |
| mark10+ | MarkStyle | 多选框内部图标样式。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange (callback: (event: CheckboxGroupResult) => void ) | CheckboxGroup的选中状态或群组内的Checkbox的选中状态发生变化时,触发回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
CheckboxGroupResult对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 描述 |
|---|---|---|
| name | Array<string> | 群组内所有被选中的多选框名称。 |
| status | SelectStatus | 选中状态。 |
SelectStatus枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| All | 群组多选择框全部选择。 |
| Part | 群组多选择框部分选择。 |
| None | 群组多选择框全部没有选择。 |
MarkStyle10+对象说明
| 名称 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| strokeColor | ResourceColor | 否 | Color.White | 内部图标颜色。 |
| size | number | string | 否 | - | 内部图标大小,单位vp。默认大小与多选框群组组件宽度设置值一致。 不支持百分比形式设置。当设置为非法值时,按照默认值处理。 |
| strokeWidth | number | string | 否 | 2 | 内部图标粗细,单位vp。不支持百分比形式设置。当设置为非法值时,按照默认值处理。 |
示例
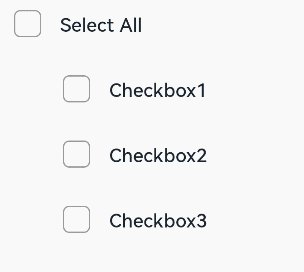
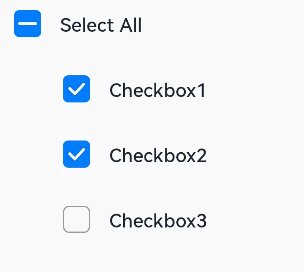
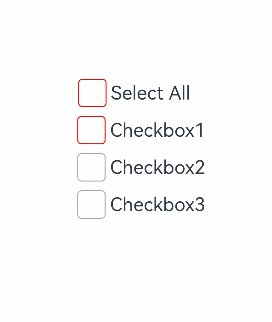
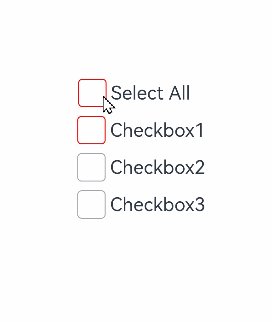
示例1
// xxx.ets
@Entry
@Component
struct CheckboxExample {
build() {
Scroll() {
Column() {
// 全选按钮
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: 'checkboxGroup' })
.selectedColor('#007DFF')
.onChange((itemName: CheckboxGroupResult) => {
console.info("checkbox group content" + JSON.stringify(itemName))
})
Text('Select All').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}
// 选项1
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox1 change is' + value)
})
Text('Checkbox1').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// 选项2
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox2 change is' + value)
})
Text('Checkbox2').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
// 选项3
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox3', group: 'checkboxGroup' })
.selectedColor('#007DFF')
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox3 change is' + value)
})
Text('Checkbox3').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)
}.margin({ left: 36 })
}
}
}
}
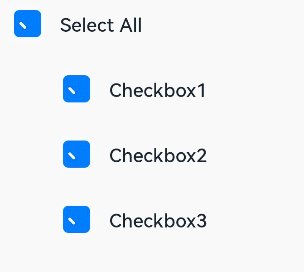
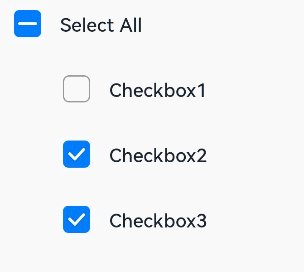
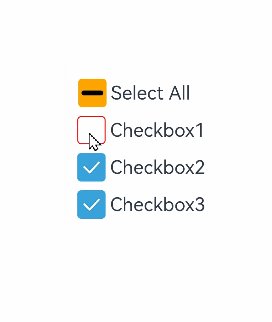
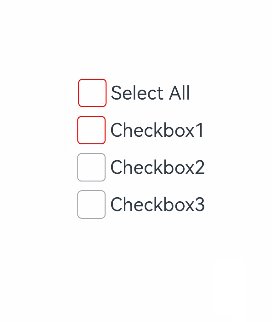
示例2
// xxx.ets
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
CheckboxGroup({ group: 'checkboxGroup' })
.selectedColor(Color.Orange)
.onChange((itemName: CheckboxGroupResult) => {
console.info("checkbox group content" + JSON.stringify(itemName))
})
.mark({
strokeColor:Color.Black,
size: 40,
strokeWidth: 5
})
.unselectedColor(Color.Red)
.width(30)
.height(30)
Text('Select All').fontSize(20)
}.margin({right:15})
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.selectedColor(0x39a2db)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox1 change is'+ value)
})
.mark({
strokeColor:Color.Black,
size: 50,
strokeWidth: 5
})
.unselectedColor(Color.Red)
.width(30)
.height(30)
Text('Checkbox1').fontSize(20)
}
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox2', group: 'checkboxGroup' })
.selectedColor(0x39a2db)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox2 change is' + value)
})
.width(30)
.height(30)
Text('Checkbox2').fontSize(20)
}
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Checkbox({ name: 'checkbox3', group: 'checkboxGroup' })
.selectedColor(0x39a2db)
.shape(CheckBoxShape.ROUNDED_SQUARE)
.onChange((value: boolean) => {
console.info('Checkbox3 change is' + value)
})
.width(30)
.height(30)
Text('Checkbox3').fontSize(20)
}
}
.width('100%')
}
.height('100%')
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。