创建一个Vue项目通常需要经过以下步骤,从零开始构建一个基本的Vue项目:
步骤一:安装Node.js和npm
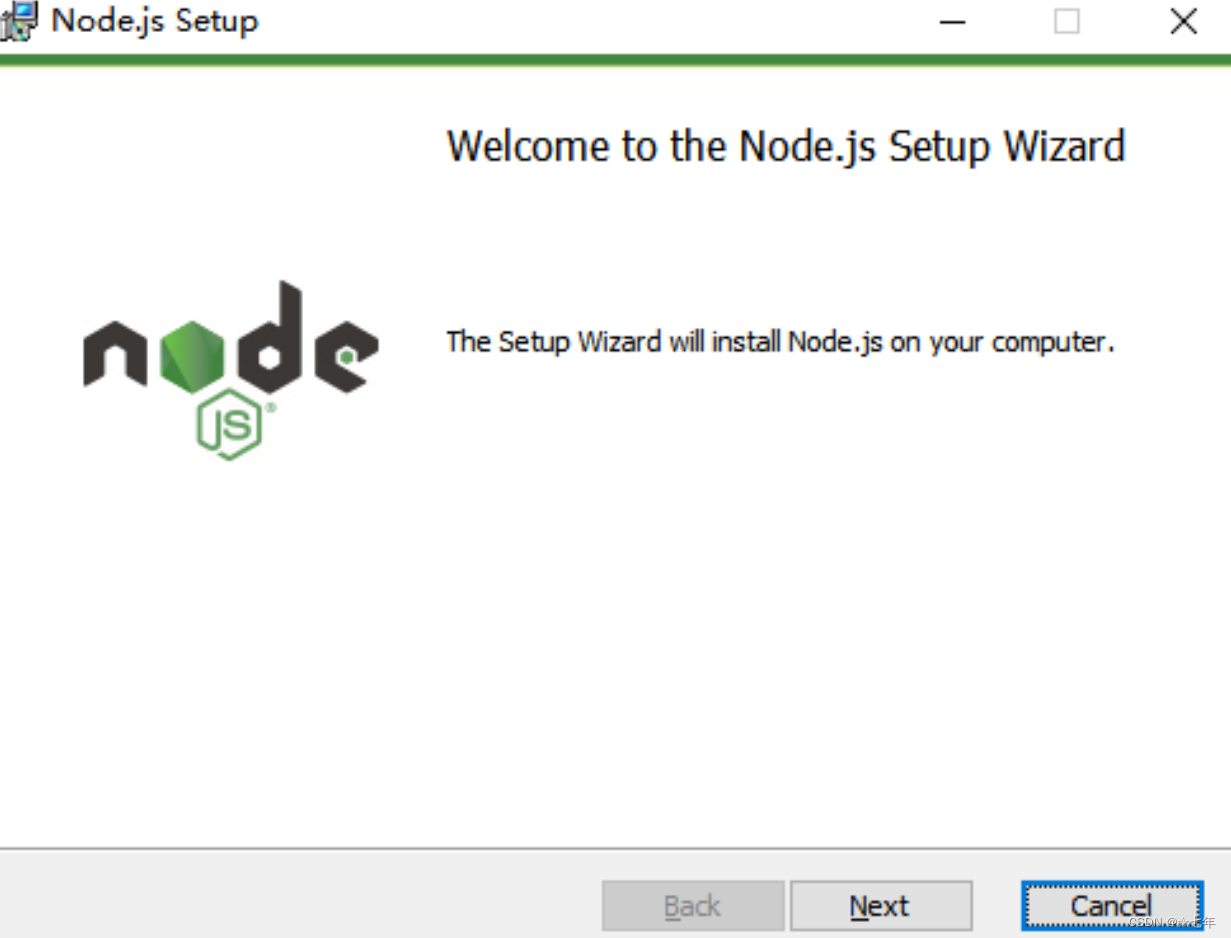
- 下载安装Node.js: 在Node.js官网下载适合你操作系统的Node.js安装包,并按照提示进行安装。
- 安装完Node.js后,npm会随之安装好。
步骤二:安装Vue CLI
- 打开命令行工具(如Terminal、Command Prompt等)。
- 运行以下命令来全局安装Vue CLI:
npm install -g @vue/cli步骤三:创建新的Vue项目
运行以下命令来创建一个新的Vue项目:
vue create my-vue-project其中
my-vue-project是你想要创建的项目名称,你可以替换为其他名称。在创建过程中,Vue CLI 会询问你关于项目配置的一些选项,例如选择手动配置或使用预设配置等。根据需要进行选择。
创建完成后,进入项目目录:
cd my-vue-project步骤四:运行Vue项目
运行以下命令来启动开发服务器并在浏览器中查看项目:
npm run serve在浏览器中访问
http://localhost:8080/(默认端口可能会有所不同),即可看到Vue项目的默认页面。至此,你已经成功从零开始创建了一个Vue项目,并可以开始开发自己的Vue应用了。如果需要更多定制化的配置,可以在创建项目时选择手动配置,并根据需求进行配置。祝你顺利开发Vue项目!