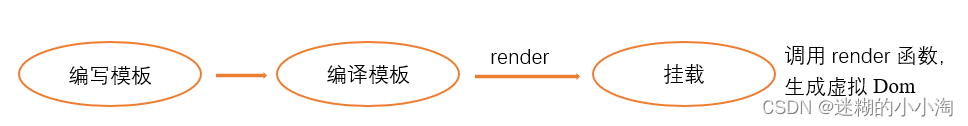
虚拟 DOM(Virtual DOM)
是一种用 JavaScript 对象表示的虚拟树结构,它是真实 DOM 的抽象,用于在内存中描述真实 DOM 的状态。虚拟 DOM 可以在内存中进行操作和计算,然后与实际的 DOM 进行比较,并只更新需要改变的部分,从而减少了对真实 DOM 的频繁操作,提高了性能。
实现一个简单的虚拟 DOM,可以按照以下步骤进行:
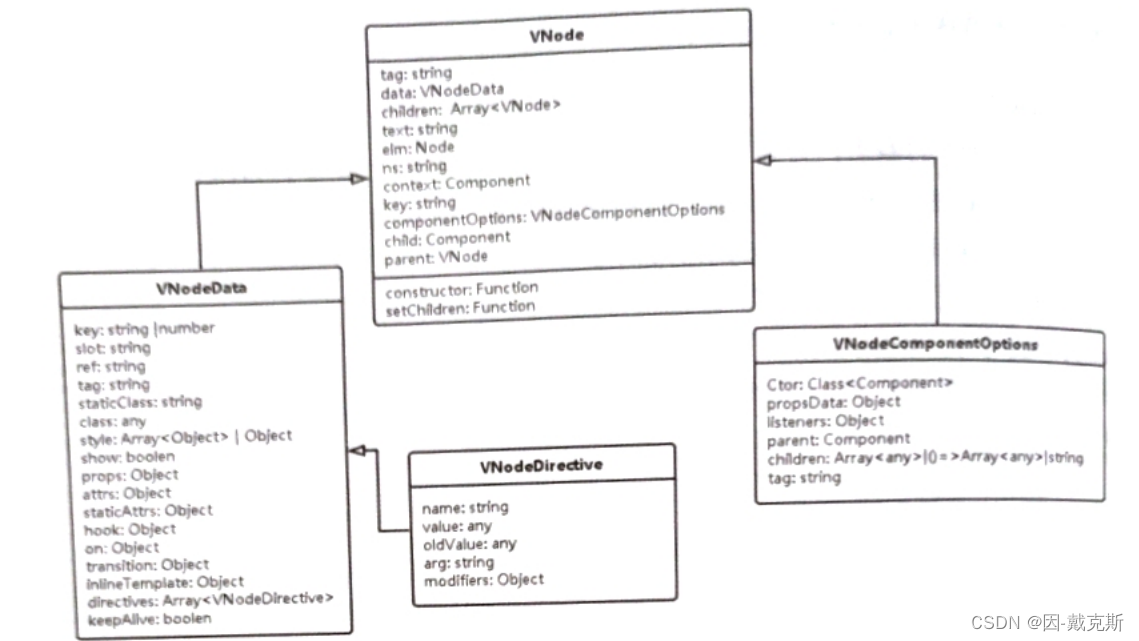
定义虚拟 DOM 的结构:虚拟 DOM 是一个树状结构,每个节点表示一个真实 DOM 元素,包含标签名、属性、子节点等信息。
实现创建虚拟 DOM 的函数:编写一个函数,用于根据传入的参数创建虚拟 DOM 对象。
实现更新虚拟 DOM 的函数:编写一个函数,用于更新虚拟 DOM 对象的属性和子节点。
实现比较虚拟 DOM 的函数:编写一个函数,用于比较两个虚拟 DOM 对象的差异,并返回需要更新的部分。
实现渲染虚拟 DOM 的函数:编写一个函数,用于将虚拟 DOM 渲染成真实的 DOM。
下面是一个简单的实现思路示例:
// 定义虚拟 DOM 的结构
class VNode {
constructor(tag, props, children) {
this.tag = tag;
this.props = props;
this.children = children;
}
}
// 创建虚拟 DOM 的函数
function createElement(tag, props, children) {
return new VNode(tag, props, children);
}
// 更新虚拟 DOM 的函数
function updateElement(vnode, newProps, newChildren) {
vnode.props = newProps;
vnode.children = newChildren;
}
// 比较虚拟 DOM 的函数
function diff(oldVnode, newVnode) {
// 省略比较逻辑
}
// 渲染虚拟 DOM 的函数
function render(vnode) {
if (typeof vnode === 'string') {
return document.createTextNode(vnode);
}
const element = document.createElement(vnode.tag);
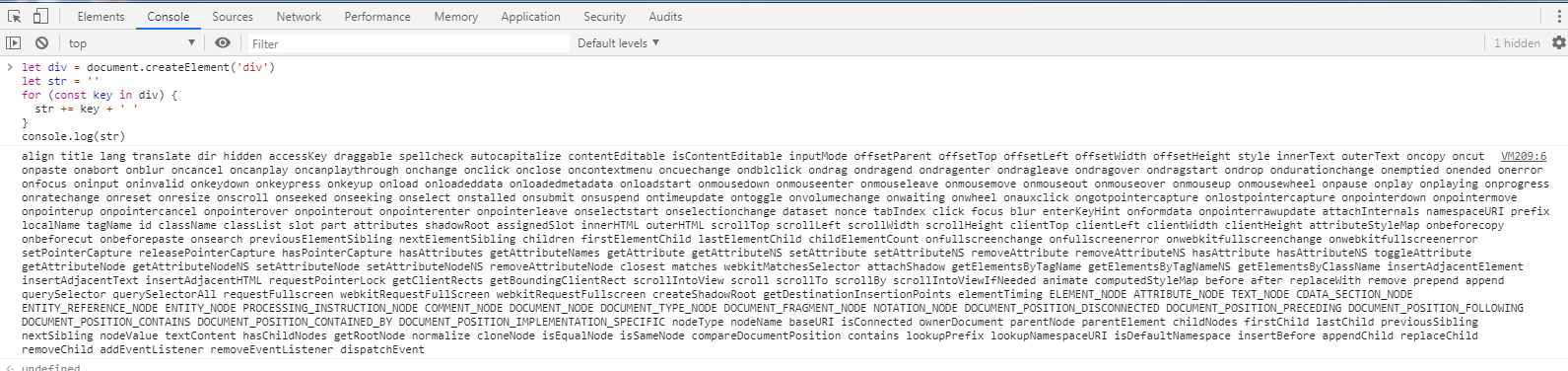
for (const key in vnode.props) {
element.setAttribute(key, vnode.props[key]);
}
vnode.children.forEach(child => {
element.appendChild(render(child));
});
return element;
}
虚拟DOM比较
比较虚拟 DOM 是虚拟 DOM 实现中的一个关键步骤,它用于确定何时更新真实 DOM。这里简要介绍一种简单的虚拟 DOM 比较算法的实现思路:
深度优先遍历虚拟 DOM 树:从根节点开始,递归遍历整个虚拟 DOM 树。对于每个节点,比较其属性和子节点。
比较节点类型和属性:对于每个节点,比较其类型(标签名)和属性是否相同。如果不同,则认为需要更新该节点。
比较子节点:对于每个节点,递归比较其子节点。如果子节点数量不同,则需要更新该节点。如果子节点数量相同,则逐个比较子节点,判断是否需要更新。
生成更新列表:在比较过程中,记录需要更新的节点,并将其添加到更新列表中。
返回更新列表:遍历完成后,返回更新列表,更新列表中包含了需要更新的虚拟 DOM 节点。
下面是一个简单的比较虚拟 DOM 的示例实现:
function diff(oldVnode, newVnode) {
if (oldVnode === newVnode) {
return [];
}
if (typeof oldVnode === 'string' || typeof newVnode === 'string') {
if (oldVnode !== newVnode) {
return [newVnode];
} else {
return [];
}
}
const updates = [];
if (oldVnode.tag !== newVnode.tag) {
updates.push(newVnode);
}
const oldProps = oldVnode.props || {};
const newProps = newVnode.props || {};
const propsUpdates = {};
for (const key in oldProps) {
if (!(key in newProps)) {
propsUpdates[key] = null;
} else if (oldProps[key] !== newProps[key]) {
propsUpdates[key] = newProps[key];
}
}
for (const key in newProps) {
if (!(key in oldProps)) {
propsUpdates[key] = newProps[key];
}
}
updates.push({ ...newVnode, props: propsUpdates });
const oldChildren = oldVnode.children || [];
const newChildren = newVnode.children || [];
const maxLength = Math.max(oldChildren.length, newChildren.length);
for (let i = 0; i < maxLength; i++) {
updates.push(...diff(oldChildren[i], newChildren[i]));
}
return updates;
}
这个函数接受两个虚拟 DOM 节点作为参数,并返回一个更新列表,其中包含了需要更新的虚拟 DOM 节点。在比较过程中,它会递归地遍历虚拟 DOM 树,比较节点类型、属性和子节点,确定是否需要更新。
完整逻辑:
在这个示例中,我们定义了一个 VNode 类来表示虚拟 DOM 节点,然后实现了 h 函数来创建虚拟 DOM。接着实现了 updateElement 函数来更新虚拟 DOM,diff 函数来比较两个虚拟 DOM 的差异,并且实现了 render 函数来渲染虚拟 DOM 到真实的 DOM。
// 定义虚拟 DOM 的节点类型
const VNodeTypes = {
ELEMENT: 'ELEMENT',
TEXT: 'TEXT'
};
// 虚拟 DOM 节点的类
class VNode {
constructor(tag, props, children) {
this.tag = tag;
this.props = props;
this.children = children;
this.nodeType = VNodeTypes.ELEMENT;
}
}
// 创建虚拟 DOM 的函数
function h(tag, props, children) {
return new VNode(tag, props, children);
}
// 更新虚拟 DOM 的函数
function updateElement(vnode, newProps, newChildren) {
vnode.props = newProps;
vnode.children = newChildren;
}
// 比较两个虚拟 DOM 的函数
function diff(oldVnode, newVnode) {
if (oldVnode.tag !== newVnode.tag) {
return true;
}
if (oldVnode.nodeType === VNodeTypes.TEXT && newVnode.nodeType === VNodeTypes.TEXT) {
return oldVnode.children !== newVnode.children;
}
const oldProps = oldVnode.props || {};
const newProps = newVnode.props || {};
const oldChildren = oldVnode.children || [];
const newChildren = newVnode.children || [];
if (Object.keys(oldProps).length !== Object.keys(newProps).length) {
return true;
}
if (oldChildren.length !== newChildren.length) {
return true;
}
for (const key in oldProps) {
if (oldProps[key] !== newProps[key]) {
return true;
}
}
for (let i = 0; i < oldChildren.length; i++) {
if (diff(oldChildren[i], newChildren[i])) {
return true;
}
}
return false;
}
// 渲染虚拟 DOM 的函数
function render(vnode) {
if (vnode.nodeType === VNodeTypes.TEXT) {
return document.createTextNode(vnode.children);
}
const element = document.createElement(vnode.tag);
for (const key in vnode.props) {
element.setAttribute(key, vnode.props[key]);
}
vnode.children.forEach(child => {
element.appendChild(render(child));
});
return element;
}

































![[C语言][PTA基础C基础题目集] strtok 函数的理解与应用](https://img-blog.csdnimg.cn/direct/b2d611dbf9a84bff8a58785027c22487.png)