Pinia 和 Vuex 都是用于 Vue.js 应用状态管理的工具,它们有一些明显的区别:
基于 Vue 3 和 Composition API:
- Pinia 是为 Vue 3 开发的状态管理库,并且充分利用了 Vue 3 的 Composition API。它提供了一种新的、基于函数的状态管理方式。
- Vuex 最初是为 Vue 2 设计的,虽然 Vuex 4 已经支持 Vue 3,但其核心仍然是基于 Vue 2 的选项式 API。
响应式状态管理:
- Pinia 使用了 Vue 3 的响应式 API 来管理状态,这意味着它能够更好地利用 Vue 3 的响应式系统进行状态更新和 reactivity 的管理。
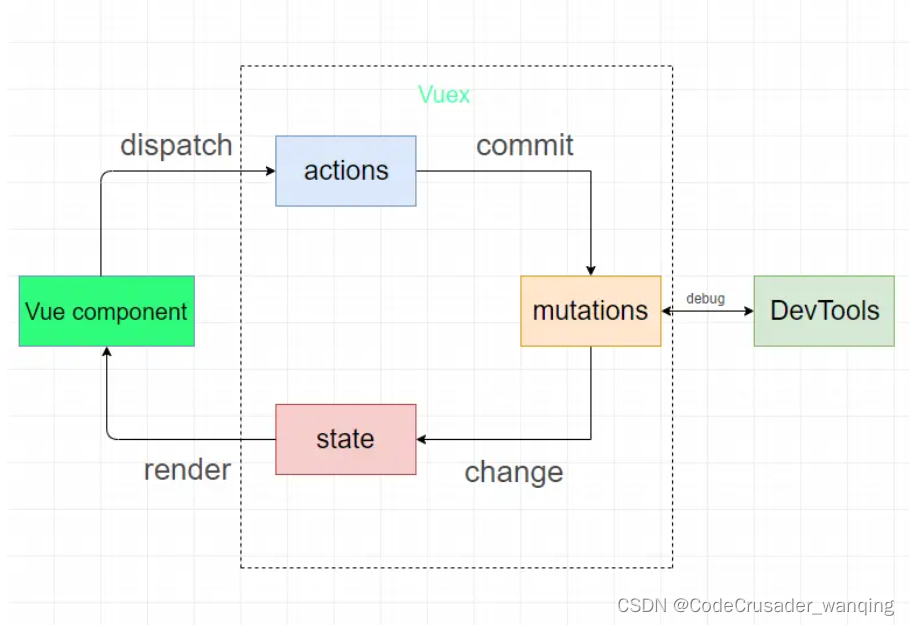
- Vuex 则使用了自己的方式来实现响应式状态管理,它依赖于 Vue 2 的响应式系统以及一些特定的模式和规则。
模块化和代码组织:
- Pinia 支持模块化的状态管理,让你可以更轻松地组织和管理应用的状态。
- Vuex 也支持模块化,但在 Vuex 中模块的定义和组织可能相对复杂一些。
类型安全:
- Pinia 在设计上更加注重类型安全,它利用 TypeScript 来提供更好的类型推断和支持,使得在开发过程中更容易发现和避免一些潜在的错误。
- Vuex 也可以与 TypeScript 结合使用,但对于类型安全的支持没有 Pinia 那么深入和直接。
总的来说,Pinia 是一个专门为 Vue 3 和 Composition API 设计的、注重类型安全和模块化的状态管理库,而 Vuex 是 Vue.js 生态系统中广泛使用的、面向 Vue 2 的状态管理解决方案。选择使用哪个取决于你的项目需求、团队经验以及是否使用了 Vue 3 的新特性。



































![[vscode]使用cmake时将命令行参数传递给调试目标](https://img-blog.csdnimg.cn/direct/1949876c1cb74d81b41dd1df671864d7.png)