盒子模型:
盒子的概念
1.页面中的每一个标签都可以看做是一个“盒子”,通过盒子的视角更方便的进行布局
2.浏览器在渲染(显示)网页时,会将网页中的元素看作是一个个矩形区域,我们也形象的称之为盒子
盒子模型:
CSS中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)规定,这就是盒子模型
记忆:可以联想现实中的包装盒
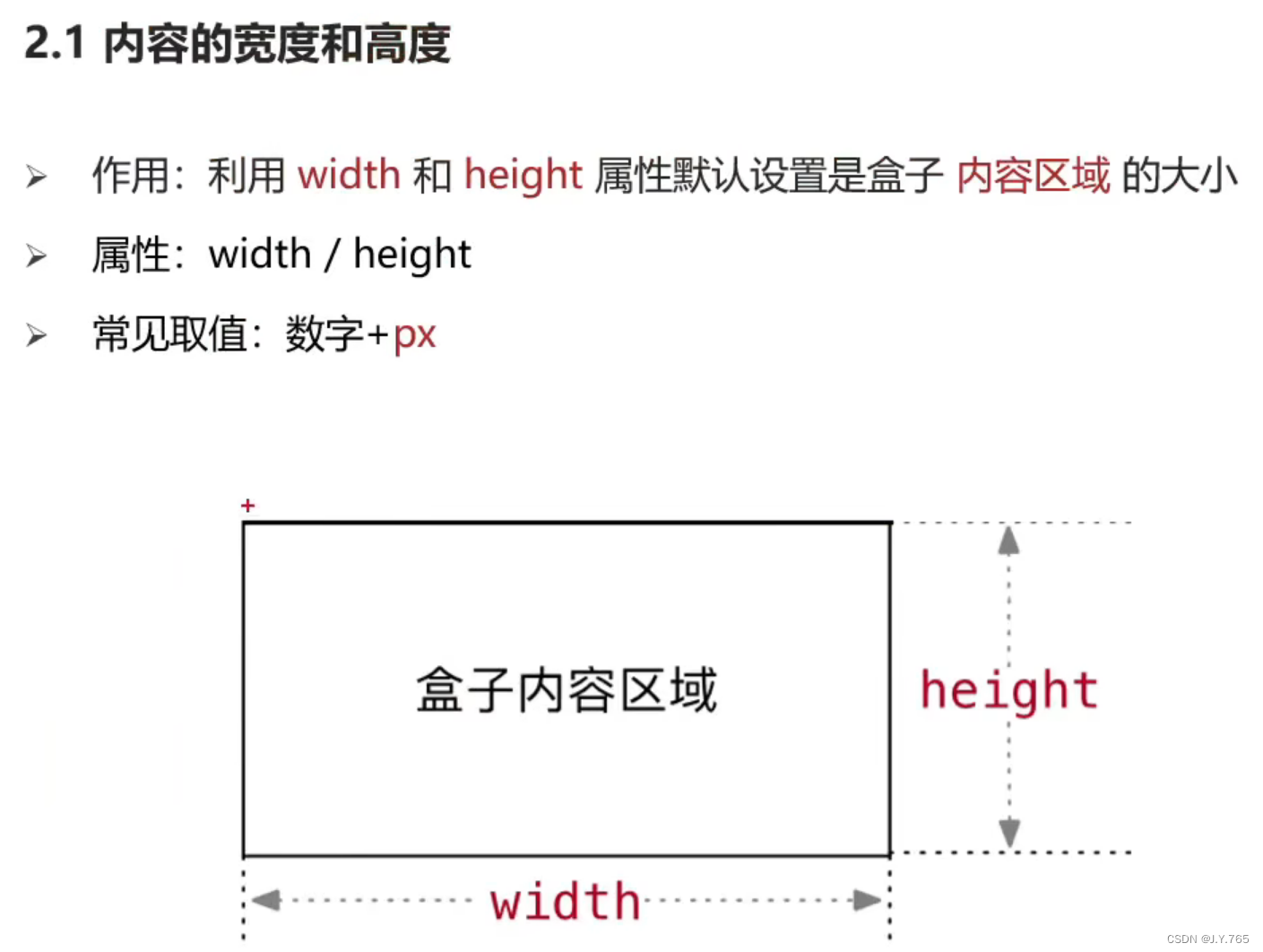
内容的宽度和高度

边框(border)-连写形式
属性名:border
属性值:单个取值的连写,取值之间可以用空格隔开
如:border:10 px solid red;
边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果(会把盒子撑大)
单个属性:
| 作用 | 属性名 | 属性值 |
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 实线solid、虚线dashed、点线dotted |
| 边框颜色 | border-color | 颜色取值 |
边框(border)-单方向设置
场景:只给盒子的某个方向单独设置边框
属性值:border-方位名词
属性值:连写的取值
CSS3盒模型(自动內减)

清除默认内外边距

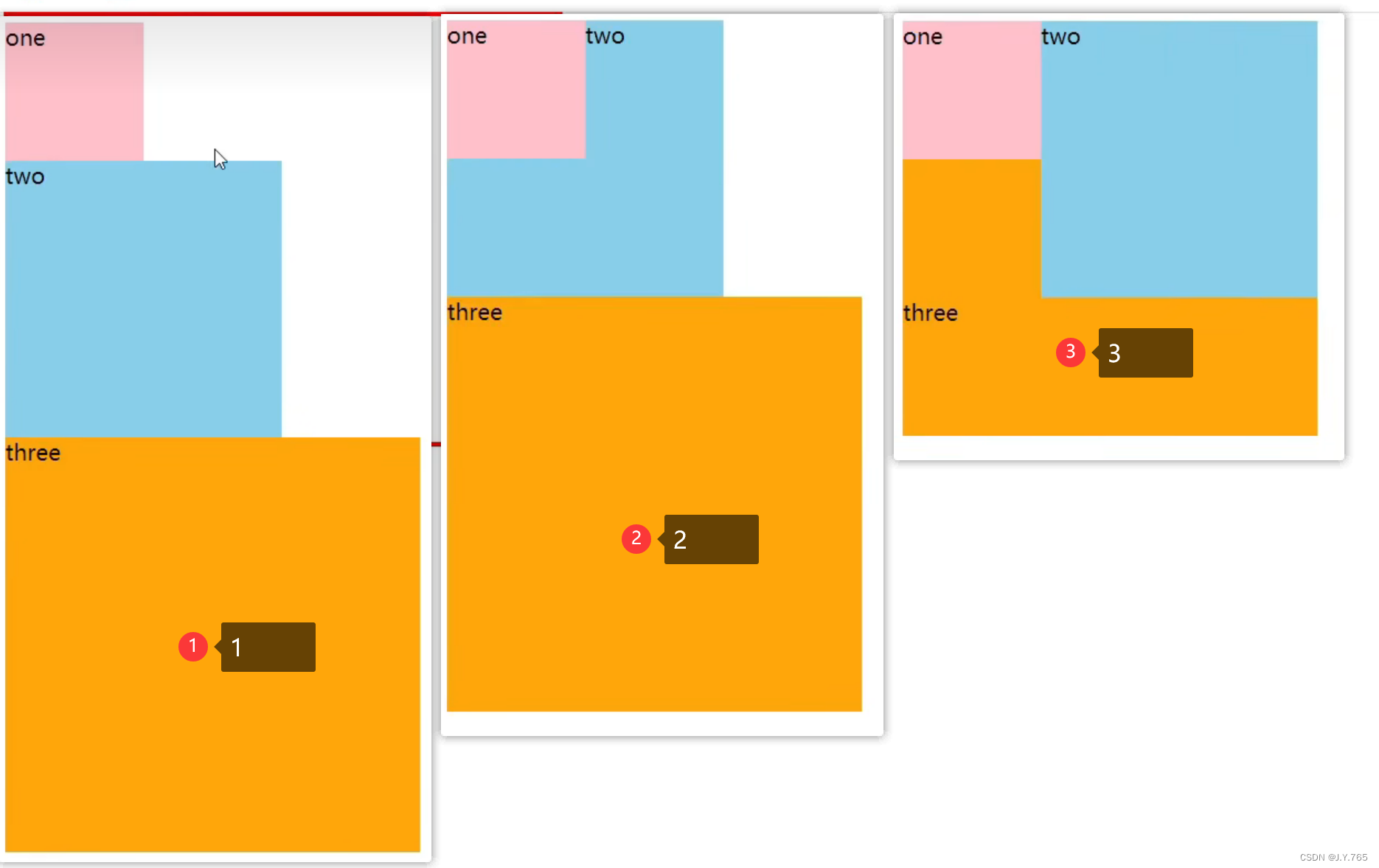
外边距折叠现象 - 塌陷现象
场景:互相嵌套的块级元素 ,子类元素的margin-top会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
1.给父元素设置border-top或者padding-top(分隔父子元素的margin-top)
2.给父元素设置overflow:hidden
3.转换成行内块元素
4.设置浮动
注:如果想要通过margin或padding改变行内标签的垂直位置,无法生效
行内标签的margin-top和buttom ,不生效 ;行内标签的padding-top或buttom ,不生效;但是可以以通过增加行高的方式改变内边距。
案例:

<!DOCTYPE html>
<html lang="en">
<head>
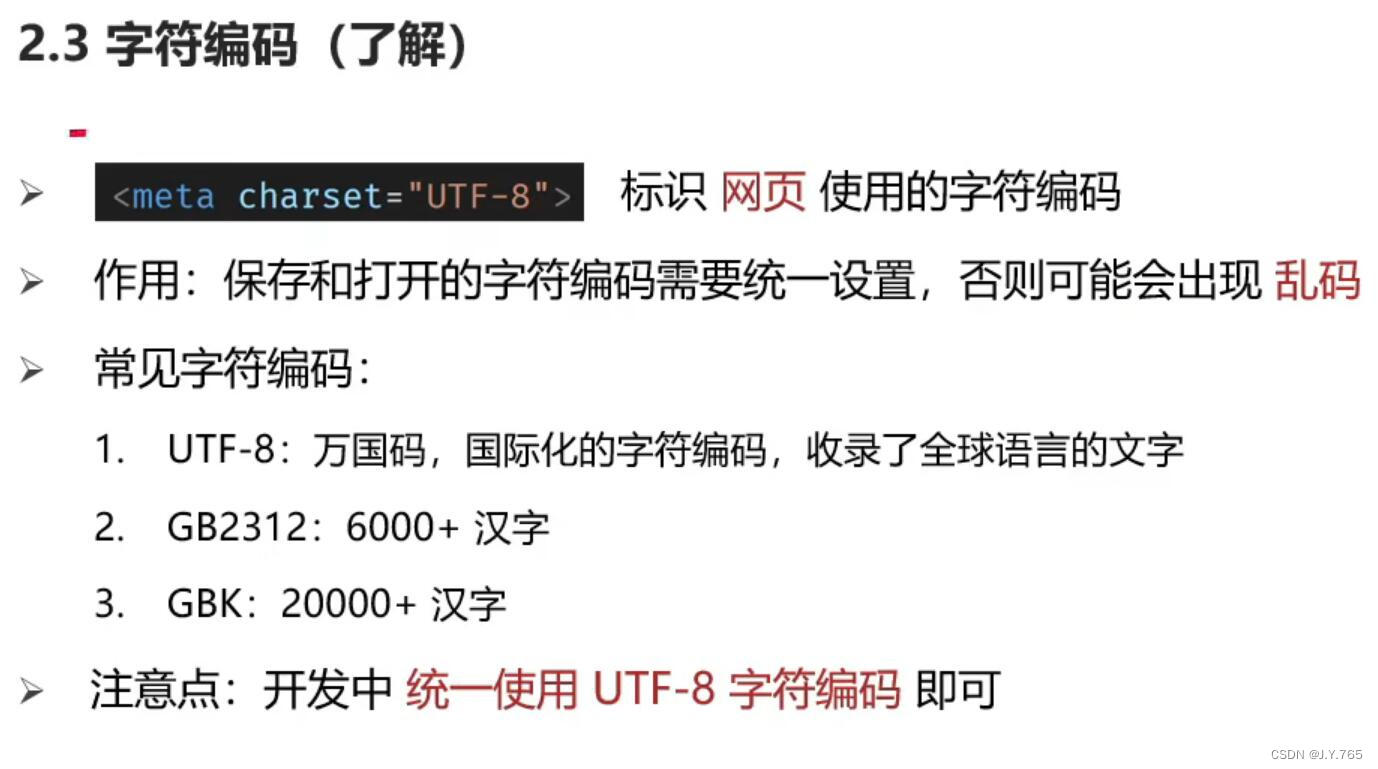
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.news{
width: 422px;
height: 337px;
margin: 0 auto;
border: 1px solid #dfdfdf;
padding: 42px 30px;
margin: 50px auto;
}
.news h2{
border-bottom: 1px solid #e9e9eb;
font-size: 30px;
line-height: 1;
padding-bottom: 7px;
}
.news li{
color: #6d686c;
list-style: none;
line-height: 42px;
border-bottom: 1px dashed #e9e9eb;
padding-left: 27px;
}
</style>
</head>
<body>
<div class="news">
<h2>最新文章/New Articles</h2>
<ul>
<li>北京招聘网页设计,平面设计,php</li>
<li>体验javascipt的魅力</li>
<li>jquery世界来临</li>
<li>网页设计师的梦想</li>
<li>jquery中的链式编程是什么</li>
</ul>
</div>
</body>
</html>