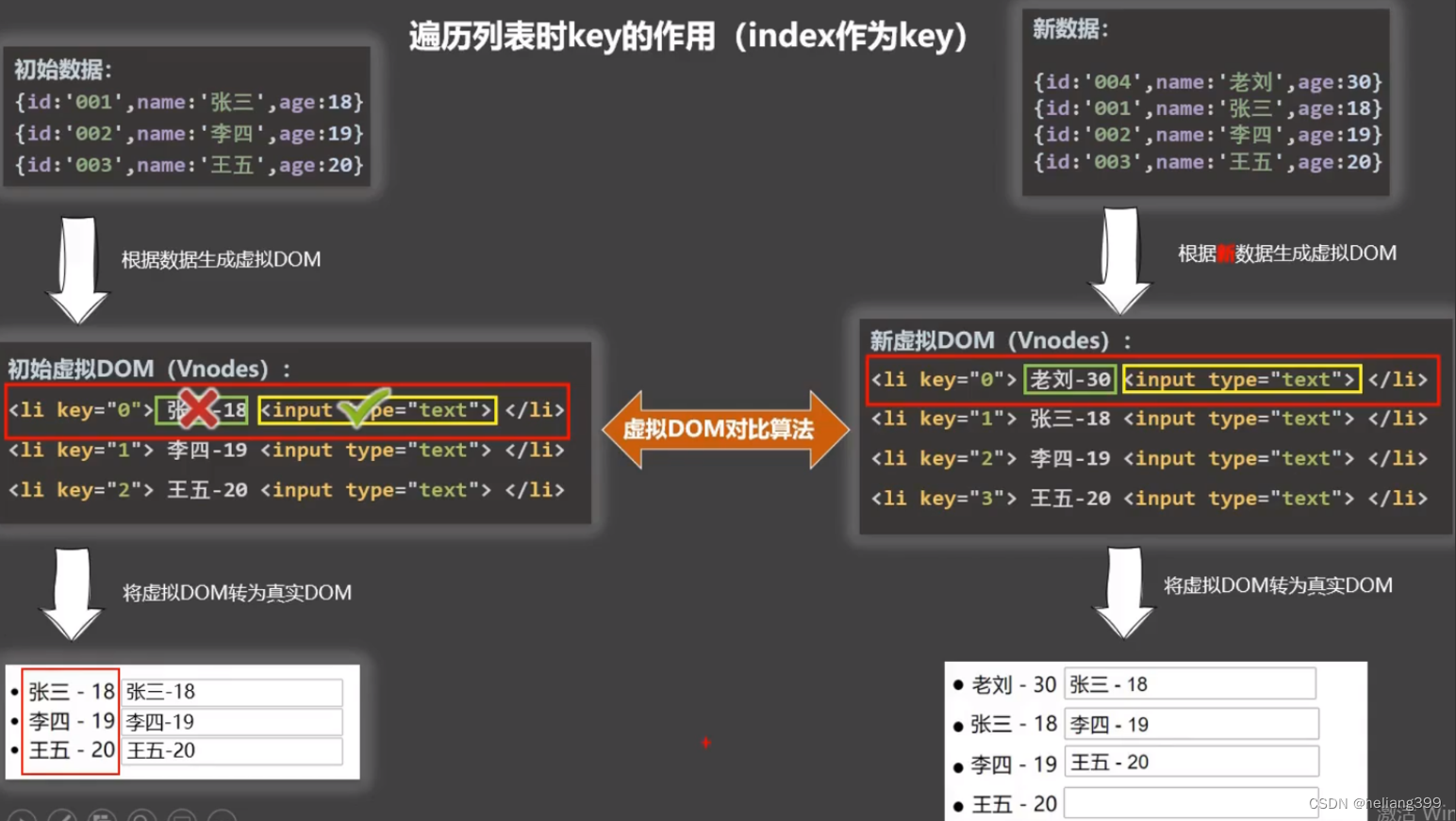
在 Vue.js 中,key 是用来帮助 Vue 识别节点的虚拟 DOM 的特殊属性。它通常在使用 v-for 指令进行列表渲染时被用到。
在 Vue 的虚拟 DOM 算法中,当对一个列表进行重新排序或增删操作时,Vue 会尽可能地复用已有的 DOM 元素,而不是销毁和重新创建。这是为了提高渲染性能。
然而,如果没有为每个被渲染的元素提供唯一的 key 值,Vue 可能会出现一些问题。具体来说,如果列表中的元素没有合适的 key,Vue 可能无法正确识别哪些元素应该被复用,哪些是新创建的,从而导致意外的渲染行为或状态丢失。
因此,给 v-for 渲染的每个元素提供一个唯一的 key 值是非常重要的。这样做可以帮助 Vue 更准确地追踪每个节点的身份,以便在进行列表更新时能够正确地复用、删除或重新排序元素,从而避免出现意外的渲染问题。
总之,使用 key 可以帮助 Vue 正确地识别和管理列表中的每个元素,从而确保在列表数据发生变化时,虚拟 DOM 的更新可以以最高效和准确的方式进行。























![[leetcode~dfs]1261. 在受污染的二叉树中查找元素](https://img-blog.csdnimg.cn/direct/48dcd656e7c747ae9cad9dcf1ec522ac.png)