把md语法的文章直接复制过来,加载出来好多问题,凑合看吧。
#html基础
##说明
学习文档:https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML/Getting_started
##vscode快捷键
1.shift+alt+f,格式化代码
2.注释,ctrl+/
##注释
##嵌套
行内嵌套块级,行内会失效
##常用标签
<!-- 将这行文字封装成一个段落,块级标签独占一行 -->
<p>这是一段</p>
<hr>
<!-- 行内标签,共享一行 -->
<p>
<em><strong>bold加粗</strong>italic斜体</em>
</p>
<!-- 元素 <a> 是锚,它使被标签包裹的内容成为一个超链接。锚元素可以添加多种属性 -->
<a>this is link</a>
元素在文本中生成一个换行(回车)符号。<br>
##属性
###定义属性的方式
1.一个空格,它在属性和元素名称之间。如果一个元素具有多个属性,则每个属性之间必须由空格分隔。
2.属性名称,后面跟着一个等于号。
3.一个属性值,由一对引号(“”)引起来。
###元素a可以添加的属性
1.href
这个属性声明超链接的 web 地址。例如 href=“https://www.mozilla.org/”。
2.title
title 属性为超链接声明额外的信息,比如你将链接至的那个页面。例如 title=“homepage”。当鼠标悬停在超链接上面时,这部分信息将以工具提示的形式显示。
3.target
target 属性用于指定链接如何呈现出来。例如,target=“_blank” 将在新标签页中显示链接。
4.超链接可以在标题和图片上设置
##布尔属性
只有一个属性名,如下面的disabled,输入框失效
<input type="text" disabled>
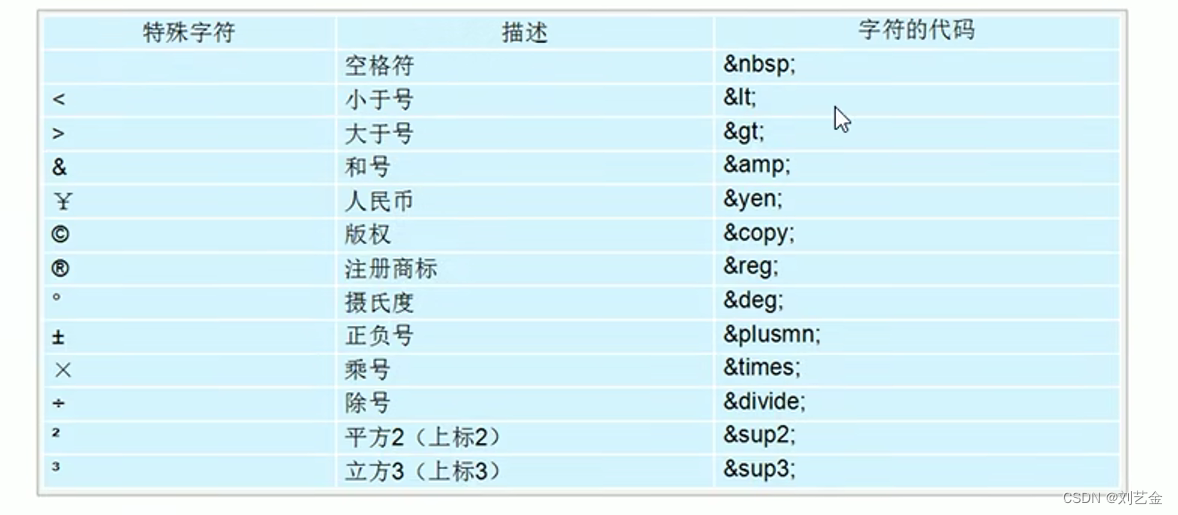
##特殊字符
<、>、"、’ 和 &,空格等用&加特殊的字母加;来表示
##HTML中的CSS和JavaScript
网站可以使用 CSS 来让网页更加炫酷,并使用 JavaScript 来让网页有交互功能,比如视频播放器、地图、游戏以及更多功能。它们分别使用 元素以及
##元标签
1.字符集:
2.作者信息:
3.描述:
##标题
一级
…
##列表
###无序列表
<ul>
<li>豆浆</li>
<li>油条</li>
<li>豆汁</li>
<li>焦圈</li>
</ul>
###有序列表
<ol>
<li>沿这条路走到头</li>
<li>右转</li>
<li>直行穿过第一个十字路口</li>
<li>在第三个十字路口处左转</li>
<li>继续走 300 米,学校就在你的右手边</li>
</ol>
##URL
1.“返回上一个目录级”使用两个英文点号表示(…)
##下载链接
使用 download 属性来提供一个默认的保存文件名。
##插入图片img
1.如:
<img src="045_电影.png">
2.属性alt:它的值应该是对图片的文字描述,用于在图片无法显示或不能被看到的情况(图片不能正确加载时会显示)。
3.title:标题
4.width,height:宽高
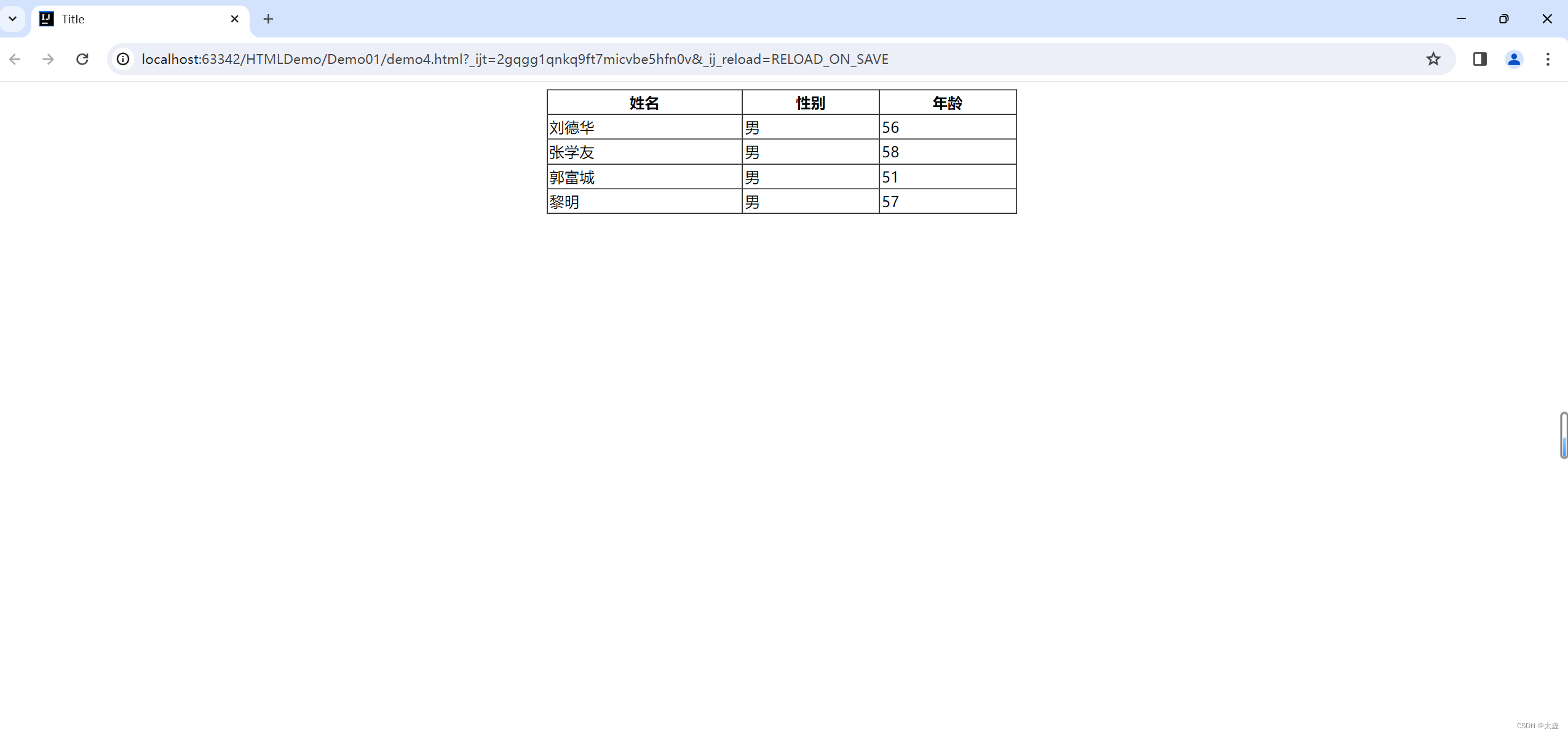
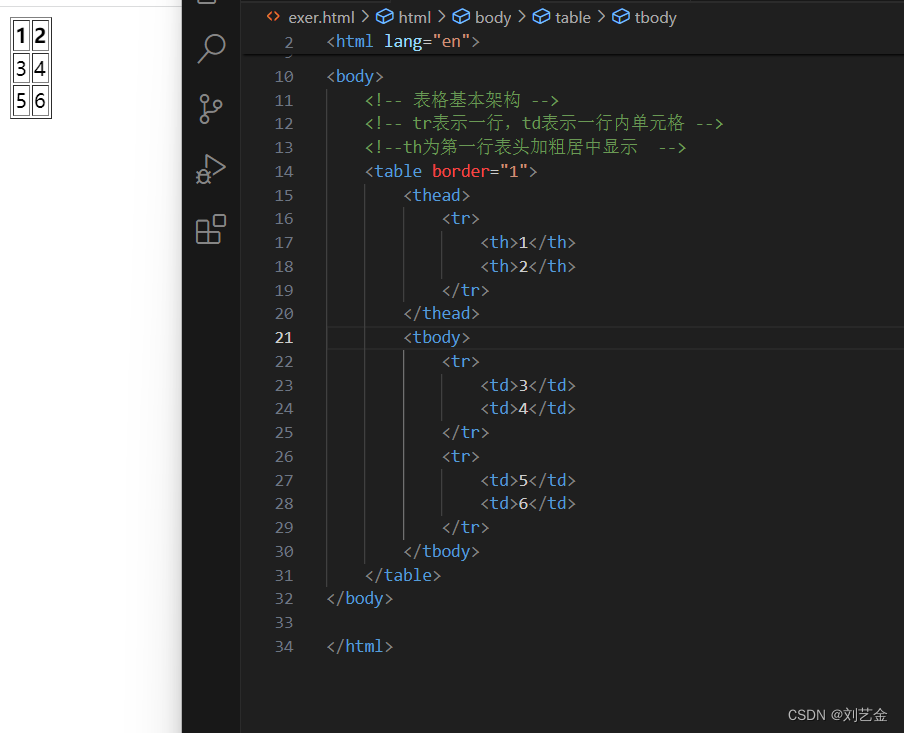
##表格
1.tr行,td列,单个元素,th表头
2.跨行/列操作:使用 colspan=“单元格数”、rowspan,保留左边td合并右边,保留上边td合并下边
3.标题:
##表单
###输入控件
文本框、密码框、文本域
<!-- 表单 action后面接服务器,#表示提交给页面自己,method请求方式GET-->
<form action="#" method="get">
用户名<input type="text" name="username"><br>
<!--这里只是方便展示 密码不能用get -->
密码<input type="password" name="pwd"><br>
<!-- cols/rows指定大小 -->
自我介绍<textarea name="textarea" cols="50" rows="10"></textarea><br>
<input type="submit" value="提交数据">
</form>
###选择控件
1.单选
<!-- 写在form里 -->
<!-- 单选控件radio name 设置相同值绑定同一组 value设置要提交的值 checked设置默认选中-->
性别:男<input name="sex" type="radio" value="male" checked>
女<input name="sex" type="radio" value="female">
不想透露<input name="sex" type="radio" value="unknown">
<br>
<input type="submit" value="提交数据">
2.复选
<!-- 复选框 -->
爱好:抽烟<input type="checkbox" name="hobby" value="smoke">
唱歌<input type="checkbox" name="hobby" value="sing">
看电影<input type="checkbox" name="hobby" value="movies" checked>
<br>
<input type="submit" value="提交数据">
3.下拉
<!-- 下拉 -->
<select name="sex">
<option value="male">男</option>
<option value="female">女</option>
<option value="unknown">不愿透露</option>
</select>
###特殊控件
1.文件上传
<!-- 表单 action后面接服务器,#表示提交给页面自己,method请求方式GET,信息会出现在地址栏里-->
<!-- post支持提交更多的数据 信息不会出现在地址里-->
<!-- 文件 上传-->
<form action="#" method="post" enctpe="multipart/from_data">
上传图片<input type="file" name="file">
<br>
<input type="submit" value="提交数据">
</form>
2.隐藏
搜索<input type="text" name="key">
<br>
<input type="hidden" name="act" value="input">
<input type="submit" value="提交数据">
###按钮控件
submit<input type="submit" value="提交数据">
<br>
reset<input type="reset" value="重置">
<br>
普通按钮<input type="button" value="普通按钮">
###禁用disabled
搜索<input type="text" name="key" value="回显" disabled>
###label
<form action="#">
<!-- 点击文字选中输入框 -->
<label for="inputtext">用户名</label>
<input id="inputtext" type="text" name="username"><br>
<label for="inputpwd">密码</label>
<input id="inputpwd" type="password" name="pwd"><br>
submit<input type="submit" value="提交数据">
</form>